登録したmixiアプリを軽く改造してみよう
ビューごとに表示内容を変えてみる
次に、「ホームビュー」「キャンバスビュー」「プロフィールビュー」それぞれ異なる内容を表示するように、下記のようにガジェットXMLを更新してみます。
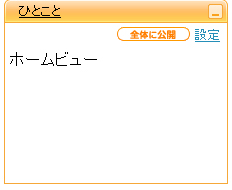
Content要素が3つ並び、「view="home"」と記述してあります。「home」と指定すると、ホームビューでそのContent内に記述したHTMLが表示されます。
<?xml version="1.0" encoding="UTF-8" ?>
<Module>
<ModulePrefs title="Hello World!">
</ModulePrefs>
<Content view="home">
<![CDATA[
ホームビュー
]]>
</Content>
<Content view="canvas">
<![CDATA[
キャンバスビュー
]]>
</Content>
<Content view="profile">
<![CDATA[
プロフィールビュー
]]>
</Content>
</Module>
キャンバスビューやプロフィールビューも同様です。以前あった「type="html"」は、type属性のデフォルトが「html」であるため、省略しました。
改造したけど表示が変わらない場合は?
上記の通りにXMLを更新してmixiのページを再読み込みさせても、おそらく表示が変わらないでしょう。この理由は、外部サイト上のXMLファイルを毎回取得すると取得のための通信時間がかかりますし、外部サイトに対しても負荷を掛けてしまうため、OpenSocialコンテナが一度取得した内容をキャッシュするからです。
キャッシュを無効にして最新のXMLで画面を表示させるためには、下記のようにURLに「&nocache=1」や「?nocache=1」を追加します。
- ホームビュー
http://platform001.mixi.jp/home.pl?nocache=1 - プロフィールビュー
http://platform001.mixi.jp/show_profile.pl?id=XXXXXXXX&nocache=1 - キャンバスビュー
http://platform001.mixi.jp/run_appli.pl?id=XXXX&owner_id=XXXXXXXX&nocache=1
jQueryで作った「ひとこと」アプリの中身
ここからは、JavaScriptによるプログラミングで、作成したアプリの画面を動的に変化させていきます。
MVCによる実装
OpenSocialアプリケーションではイベント処理が非常に多く、OpenSocial JavaScript APIを使ったOpenSocialコンテナとのやりとりもコード量が多くなる傾向があります。
また、状態に応じて同一画面の表示内容を大きく変化させるケースも多いでしょう。例えば、キャンバスビューでアプリケーションに複数のページを持たせるような場合などです。
このため、処理の役割をMVC(モデル・ビュー・コントローラー)に分けて、保守性を向上することが重要であると考えます。MVCの役割は、次の通りです。
| MVC | 役割 |
|---|---|
| モデル | データの保持。データに付随するビジネスロジックの実行。OpenSocialコンテナとのやりとり |
| ビュー | 表示ロジック |
| コントローラー | イベントのハンドリング |
| 表 「ひとこと」アプリにおけるMVCの役割 | |
画面表示完了時の画面を操作してみる
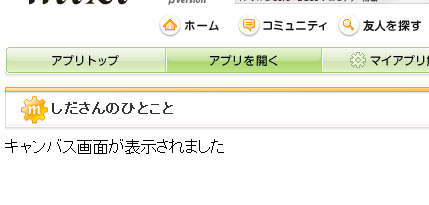
手始めにキャンバスビューの表示が完了したら、「キャンバス画面が表示されました」というメッセージを表示してみましょう。実装手順は、下記のとおりです。
- コントローラー
「画面が読み込み完了」イベントにハンドラを設定する - コントローラー
ハンドラ内でビューを呼び出す - ビュー
「画面が表示されました」というメッセージを画面上に表示する
ファイル構成
サンプルのファイル構成は、次のようになります。この「javascripts」ディレクトリをWebサーバ上のガジェットXMLと同じ場所に置きます。
- javascripts/
- jquery-1.3.2.min.js
jQueryファイル - hitokoto_controller.js
コントローラー - hitokoto_view.js
ビュー - hitokoto.js
モデル。「ひとこと」を表現 - user.js
モデル。「ひとこと」発言したユーザーを表現
- jquery-1.3.2.min.js
今回はMVCのうち、コントローラーとビューしか使わないので、モデルのコードは後で用意します。「ホームビュー」「キャンバスビュー」「プロフィールビュー」それぞれでコントローラーを用意するケースもありますが、今回は各ビューでの動きはそれほど変わらないので、同一のコントローラーを使用します。
外部JavaScriptファイルの読み込み
ガジェットXMLのキャンバスビューの<Content>内に、次のように記述すると、jQueryやコントローラー、ビューのJavaScriptファイルが読み込まれます。JavaScriptファイルもOpenSocialコンテナによってキャッシュされるので、常に最新のプログラムを読み込ませるために、URLに「nocache=1」を付与して確認します。
<Content view="canvas">
<![CDATA[
<script type="text/javascript" src="jQueryのURL"></script>
<script type="text/javascript" src="コントローラーのURL"></script>
<script type="text/javascript" src="ビューのURL"></script>
<div id='contents'></div>
]]>
</Content>
コントローラーのコード
コントローラーのコードを見ていきましょう。
// 名前空間オブジェクト
var atmarkit = new Object();
// コンストラクタ
atmarkit.HitokotoController = function() {
// 「画面が読み込まれた」というイベントに
// ハンドラを設定する
gadgets.util.registerOnLoadHandler(function() {
atmarkit.c.onLoadCanvas();
});
}
atmarkit.HitokotoController.prototype = {
// イベントハンドラ
// Canvasビューが読み込まれた
onLoadCanvas: function() {
atmarkit.HitokotoView.addFinishMessage();
},
}
atmarkit.c = new atmarkit.HitokotoController();
「atmarkit.HitokotoController」というクラス名で、コントローラーのクラスを定義しています。このコントローラーのコンストラクタでは、「画面が読み込み完了」イベントにハンドラを設定しています。
gadgets.util.registerOnLoadHandlerは、OpenSocialアプリケーションが読み込まれた際に実行するハンドラを設定するためのメソッドです(参考:gadgets.util.registerOnLoadHandlerのリファレンス)。ここでは、onLoadCanvasというメソッドをハンドラとしてセットしています。
onLoadCanvas内では、ビューのクラス「atmarkit.HitokotoView」のメソッド「addFinishMessage」を呼び出しています。
ビューのコード
ビューのコードを見てみましょう。
// コンストラクタ
atmarkit.HitokotoView = function() {
}
// クラスメソッド
atmarkit.HitokotoView.addFinishMessage = function() {
$('#contents').html('キャンバス画面が表示されました');
}
このプログラムが実行された結果は、次のようになります。
次回は、OpenSocial APIをいろいろ
今回は、mixiアプリの使い方・登録の仕方、ガジェットXML、JavaScriptのMVC構造などについて解説しましたが、いかがでしたでしょうか。
次回からは、OpenSocial APIを中心に解説していきますので、どうぞお楽しみに!
著者紹介
志田 裕樹(しだ ゆうき)
株式会社アークウェブ取締役。Webシステムのシステムエンジニアとして開発に従事している。
Ajax、Ruby on Rails等を使用したWeb 2.0的システムの開発実績を持つ。
オープンソースのECサイト用CMS、Zen Cartの日本語コミュニティでコミッターとして活動している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- アプリ開発者から見たmixiとFacebookの違い(@IT News)
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
一撃デザインの種明かし(8) - OpenSocialアプリケーション作成のための基礎知識
SNSやWebを変える!? OpenSocial徹底解説(後編) - OpenSocialアプリ、開発者にとっての魅力
インタビュー特集:Google直伝!(5) - Google Labsさん、Ajaxライブラリ標準化はありますか
Google Developer Day 2008特集(3) - mixiは徹底した社内コミュニケーションからできている
WebとUIをつなぐトリックスター(1) - パターンとライブラリで作るAjaxおいしいレシピ
- Ajax時代のJavaScriptプログラミング再入門
- 初めてのJavaScriptプログラミング