BigtableはCRUD処理ができるんです!
連載第1回の「EclipseでJava版App Engineを始めるための基礎知識」では環境設定が中心でしたが、連載第3回となる今回は、「Google App Engine for Java(以下、GAEj)」上で動作するJSPのユーザーインターフェイス(以下、UI)をAjax/JavaScriptでリッチにし、「Bigtable」でCRUD(登録・参照・更新・削除)処理を行ってみます。
今回の解説では、Ajax/JavaScriptライブラリのjQueryのバージョン1.3.2を使用したCRUD処理画面の操作内容と、そのJavaScriptでのプログラム処理を最初に見ていき、その後Bigtableに対するJavaサーブレットからのCRUD処理を見ていきます。jQueryについて詳しく知りたい方は、以下の連載も参考にしてください。
Bigtableは、もともとGoogleの巨大データストアでのデータ管理とアクセスをベースとしているため、RDB(Relational DataBase)と比較した場合の操作上の制限などが話題になっていますが、CRUD処理は問題なく行えます。今回は、その処理内容をプログラムレベルで紹介します。
なお、前半はjQueryでのAjax化したクライアント処理の解説なので、特にBigtableに興味があるという読者は後半から読んでいただいても十分役立つと思います。
ボタン操作不要で非同期通信するGAEjサンプル
CRUD処理がAjax(jQuery)の適用でどのように変わるのか、その画面操作を最初に見ていきます。まずは、今回のサンプルを動かしてみましょう。
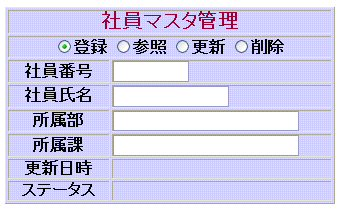
図1は、社員情報をメンテナンスするマスタ管理画面で、この画面から社員情報の登録・参照・更新・削除処理をすべて行えます。
(1)登録処理
最初に登録処理ですが、図1の初期表示画面で上部のラジオボタンが登録モードにセットされており、このまま登録処理を行えます。
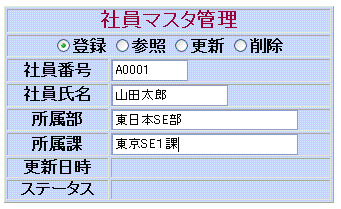
登録処理では、図2のように社員情報を入力した後に[Alt]キーを押すことによって完了し、図3のような画面に戻ります。
Ajaxを使う2つの利点
ここまでの処理でWebブラウザクライアントにAjaxを適用した場合の、従来のHTMLフォーム処理との主な違いが2点あります。
第1点は、登録処理を行っても画面遷移は行われず、登録した画面のままになっていることです。
これは、Ajaxでのサーバ通信が非同期で行われることによるもので、このように画面遷移のないAjaxは「SPI(Single Page Interface)」と呼ばれることもあり、従来のHTMLフォームはサーバ通信により必ず画面遷移が発生することから「MPI(Multi Page Interface)」といわれることもあります。
もう1つは、この画面には登録用などのボタンがまったくないことです。
登録は[Alt]キーの押下で実行されましたが、Ajax/JavaScriptでは任意のキーにファンクションを割り当て、キー入力からマウス操作に手を持ち替えないで処理を完了させることもできます。これは処理件数が少ない場合はあまり違いがないようにも見えますが、マスタ登録などで、大量のデータ登録処理などが要求される場合には、操作スピードの点で大きな違いが出てくるものです。
このようにAjax(jQuery)を使うことによって、どのようなイベントからでもサーバとの非同期通信を開始でき、UIの操作性を向上できます。
(2)参照処理
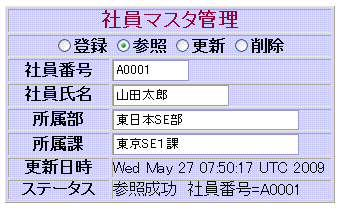
図4は、社員情報の参照です。最初に画面上部のラジオボタンを「参照」にセットし、次に社員番号を入力します。5けたの社員番号を入力すると、後は何の操作もなく社員情報が表示されます。
社員番号に限らず、商品番号や受注番号などのIDでは通常、けた数が固定されます。このような場合は、IDのけた数だけ入力されると、Ajaxプログラムで入力完了を自動的に認識してサーバと通信して表示することもできるのです。
(3)更新処理
更新処理では、ラジオボタンを「更新」にセットします。次に、更新する社員の社員番号5けたを入力すると、社員情報が自動表示され、ここまでは前の参照処理とまったく同じです。
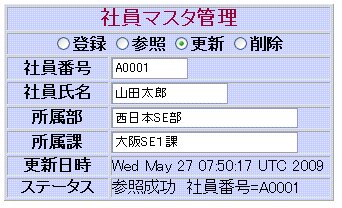
社員情報が表示された後、図5のように更新情報を入力しますが、ここでは所属部と所属課を書き替えています。更新内容の記入完了後、[Alt]キーの押下で更新処理が実行され、更新完了により図6のような表示になります
(4)削除処理
削除処理についても、これまでと同様の処理の流れなので、画面表示は省略します。ラジオボタンを「削除」にした後、5けたの社員番号を入力すると削除対象の社員情報が表示され、確認後[Alt]キー押下によって削除処理が実行されます。
以上が、この画面での処理手順です。次ページでは、サンプルのソースコードを見ていきます。
Copyright © ITmedia, Inc. All Rights Reserved.



![図3 登録処理完了([ALT]キー押下で登録実行)](https://image.itmedia.co.jp/ait/articles/0906/24/r503.gif)


![図6 更新実行([Alt]キー押下)](https://image.itmedia.co.jp/ait/articles/0906/24/r506.gif)