第3回 ActionResultオブジェクトでアクション操作も自由自在:連載:ASP.NET MVC入門(4/5 ページ)
コントローラでのアクションの実行が完了すると、その結果はActionResultにまとめられる。そのさまざまな派生オブジェクトについて見ていこう。
ユーザー・コントロールを出力する− PartialViewResultオブジェクト −
PartialViewResultオブジェクトを利用することで、アクション・メソッドの結果をユーザー・コントロール(部分ビュー)に流し込み、レンダリングできる(対応するヘルパー・メソッドはPartialView)。その性質上、Ajax通信の結果をページの一部に反映させるようなケースで利用することになるだろう。
PartialViewメソッドの構文は、次のとおりである。
PartialView([view As String] ,[model As Object])
' view:ユーザー・コントロールのベース名
' model:ユーザー・コントロールに引き渡すオブジェクト
Viewメソッドにもよく似た構文なので、書き方として迷うところはないだろう。さっそく、具体的なサンプルを見てみよう。
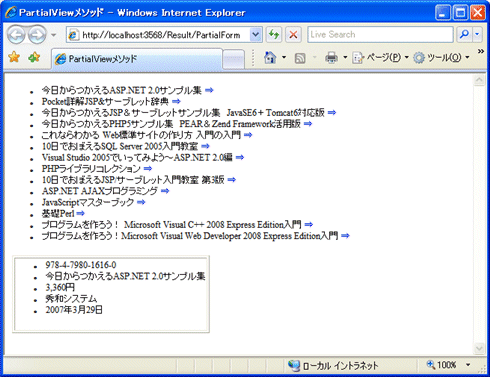
ここで作成するのは、以下のようなサンプルだ。Bookテーブルに登録済みの書籍名をリスト表示し、右端の「⇒」をクリックすると、ページ下部に詳細情報が表示される。Ajax通信による典型的な部分更新の例である。
[1]アクション・メソッドを作成する
ここで必要なアクション・メソッドは、リストを表示するためのResult/PartialFormメソッド、PartialForm.aspxから非同期通信で呼び出され、書籍の詳細情報を生成するResult/SearchPartialメソッドである。
// 書籍リストを生成
public ActionResult PartialForm() {
var _db = new MyMvcEntities();
// Bookテーブルから書籍情報をすべて取得
var books = from b in _db.Book select b;
return View(books);
}
// 「⇒」リンクをクリックしたときに呼び出され、詳細情報を出力
public ActionResult SearchPartial(String isbn) {
// リクエストがAjax通信(非同期通信)である場合のみ検索を実行
if (Request.IsAjaxRequest()) {
var _db = new MyMvcEntities();
var bok = (from b in _db.Book where b.isbn == isbn
select b).FirstOrDefault();
// 書籍の詳細情報をResult/SearchPartial.ascxに流し込み
return PartialView(bok);
} else {
// リクエストがAjax通信以外の場合、何もしない
return new EmptyResult();
}
}
' 書籍リストを生成
Function PartialForm() As ActionResult
Dim _db = New MyMvcEntities()
' Bookテーブルから書籍情報をすべて取得
Dim books = From b In _db.Book Select b.isbn, b.title
Return View(books)
End Function
' 「⇒」リンクをクリックしたときに呼び出され、詳細情報を出力
Function SearchPartial(ByVal isbn As String) As ActionResult
' リクエストがAjax通信(非同期通信)である場合のみ検索を実行
If Request.IsAjaxRequest() Then
Dim _db = New MyMvcEntities()
Dim bok = (From b In _db.Book Where b.isbn = isbn _
Select b).FirstOrDefault()
' 書籍の詳細情報をResult/SearchPartial.ascxに流し込み
Return PartialView(bok)
Else
' リクエストがAjax通信以外の場合、何もしない
Return New EmptyResult()
End If
End Function
コードの全体的な流れは、これまでも見てきたとおりであるので、ことさらに特筆すべき点はないだろう。PartialViewメソッドの使い方も、先ほど構文で見たとおりで、Viewメソッドと同じ要領で呼び出すことができる。
[2]ビューを生成する
次に、PartialFormアクションに対応するビュー・スクリプトを用意する。ビューの作成方法については、すでにこれまで何度も見てきたとおりだ。自動生成された骨組みに対して、以下のリスト7の要領で必要な項目を追記しよう(追記個所は濃い文字の部分)。
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcAppCs.Models.Book>>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>PartialViewメソッド</title>
<!--Ajax通信に必要なスクリプトをインポート-->
<script src="../../Scripts/MicrosoftAjax.js"
type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcAjax.js"
type="text/javascript"></script>
</head>
<body>
<!--書籍情報を一覧表示-->
<ul>
<% foreach(var item in Model) { %>
<li>
<%=Html.Encode(item.title)%>
</li>
<% } %>
</ul>
<!--部分更新の結果を表示するための領域を確保-->
<div id="result"></div>
</body>
</html>
<%@ Page Language="VB" Inherits="System.Web.Mvc.ViewPage(Of IEnumerable (Of MvcApp.Book))" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>PartialViewメソッド</title>
<!--Ajax通信に必要なスクリプトをインポート-->
<script src="../../Scripts/MicrosoftAjax.js"
type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcAjax.js"
type="text/javascript"></script>
</head>
<body>
<!--書籍情報を一覧表示-->
<ul>
<% For Each item In Model%>
<li>
<%=Html.Encode(item.title)%>
</li>
<% Next %>
</ul>
<!--部分更新の結果を表示するための領域を確保-->
<div id="result"></div>
</body>
</html>
ポイントとなるのは、[A] の部分である。Ajax.ActionLinkメソッドはAjax対応のリンクを生成するためのメソッドで、以下のような構文で記述できる。
Ajax.ActionLink(linkText As String, action As String, routeValues As Object, ajaxOptions As AjaxOptions)
' linkText:リンク・テキスト
' action:アクション名
' routeValues:ルーティング・ルールに引き渡すパラメータ
' ajaxOptions:Ajax関連のオプション
第2回でも登場したHtml.ActionLinkメソッドのAjax対応メソッドであり、構文も末尾に引数ajaxOptionsが追加されただけだ。AjaxOptionsオブジェクトで利用可能なプロパティ値については、前述の表を参照いただきたい。
[A] のコードによって、(例えば)以下のようなコードが生成される。
<a href="/Result/SearchPartial?isbn=978-4-7980-1616-0" onclick="Sys.Mvc.AsyncHyperlink.handleClick(this, new Sys.UI.DomEvent(event), { insertionMode: Sys.Mvc.InsertionMode.replace, updateTargetId: 'result' });">⇒</a>
このリンクをクリックすると、非同期通信で/Result/SearchPartialメソッドに対してクエリ文字列isbnが渡され、その結果を<div>タグであるresultに反映させることになる。
[3]ビューを生成する
後は、SearchPartialアクションに対応するビュー・スクリプト(ユーザー・コントロール)を用意するだけだ。ビューを作成する[Add View]ダイアログには、以下の表の要領で必要な事項を指定する。
| 項目 | 設定値 |
|---|---|
| View name | SearchPartial |
| Create a partial view(.ascx) | チェックする |
| Create a strongly-typed view | チェックする |
| View data class | MvcApp.Book(VBの場合) MvcAppCs.Models.Book(C#の場合) |
| View content | Empty |
| 表5 [Add View]ダイアログへの設定値 | |
作成するコードは、次のとおりだ。.ascxファイルでもコードを記述する手順は、.aspxファイルと特に変わらない。
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcAppCs.Models.Book>" %>
<table border="1">
<tr><td>
<ul>
<li><%=Html.Encode(Model.isbn)%></li>
<li><%=Html.Encode(Model.title)%></li>
<li><%=Html.Encode(Model.price.ToString("#,###円"))%></li>
<li><%=Html.Encode(Model.publish)%></li>
<li><%=Html.Encode(Model.published.ToString("D"))%></li>
</ul>
</td></tr>
</table>
<%@ Control Language="VB" Inherits="System.Web.Mvc.ViewUserControl(Of MvcApp.Book)" %>
<table border="1">
<tr><td>
<ul>
<li><%=Html.Encode(Model.isbn)%></li>
<li><%=Html.Encode(Model.title)%></li>
<li><%=Html.Encode(Model.price.ToString("#,###円"))%></li>
<li><%=Html.Encode(Model.publish)%></li>
<li><%=Html.Encode(Model.published.ToString("D"))%></li>
</ul>
</td></tr>
</table>
以上の手順を終えたら、サンプルを実行してみよう。冒頭の図3のように、「⇒」リンクをクリックしたタイミングで、ページ下部に書籍の詳細情報が表示されれば成功である。
Copyright© Digital Advantage Corp. All Rights Reserved.