jQueryとGlimmerでインタラクティブコンテンツを作成:jQueryで学ぶ簡単で効果的なAjaxの使い方(4)(2/3 ページ)
いま話題の「jQuery」を使って、目的を持ったAjax開発の効率化や使いどころ・注意点などについてサンプルを見ながら解説していきます。Webデザイナ/プロデューサーも必見!
Aptanaでコンテンツのレイアウトをデザイン
最初のたたき台となる、素材を配置したHTMLの作成には、HTMLの書き方とCSSの設定に注意が必要です。CSSで画像の位置や大きさをアニメーションさせるためには、事前にいくつかのCSSを設定しておく必要があります。
- 1つの画像に対して、1つの<div>タグを用意
- CSSで、widthとheightを適切に設定
- positionプロパティを「absolute」に設定
CSSの詳細は、以下の記事を参考にしてください。
最も基本的なHTMLは、以下のような形です。
<head>
……【省略(jQueryライブラリのインポートなど)】……
</head>
<body>
<div id="object1" style="width:640px;height:200px;position:absolute;" >
<img src="…" />
</div>
<div id="object2" style="width:640px;height:200px;position:absolute;" >
……【省略】……
</div>
</body>
アニメーションをさせたい文章や画像などを、それぞれdivタグで囲い、CSSでアニメーション効果が現れるように幅と高さを設定して、positionプロパティをabsoluteに設定します。このdivタグに対して、Glimmerを使ってGUIでアニメーション効果を設定していきます。
さすがに、Flashのように自由自在というわけにはいきませんが、簡単なアニメーションであればプログラミングの知識のないデザイナでもできるでしょう。これでプログラマとデザイナの間でコミュニケーションを行うための壁を低くすることはできるのではないでしょうか?
基本的な画像や素材の配置方法が分かったところで、用意した素材画像を配置したHTMLを記述していきます。Aptanaでindex.htmlを作成し、以下のコードを記述してください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><!-- saved from url=(0014)about:internet -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>リピータ獲得サイト</title>
<!--Start Glimmer Insertion-->
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src='jquery.cookie.js"></script>
<!--glimmer generated file-->
<script type="text/javascript" src="index.html.glimmer.js"></script>
<!--End Glimmer Insertion--></head>
<body>
<div style="width:640px;height:200px;position:static;" >
<div id="back" style="width:640px;height:200px;position:absolute;" >
<img src="back.png" alt="cordinator" />
</div>
<div id="cordinator" style="width:160px;height:200px;position:absolute;top:0px;left:0px;" >
<img src="cordinator.png" alt="cordinator" />
</div>
<div id="comment" style="width:320px;height:180px;position:absolute;top:0px;left:150px;opacity:0;">
<img src="comment.png" style="width:320px;height:180px;position:absolute;" />
<span id="advise" style="width:220px;height:130px;position:absolute;top:50px;left:50px;" >アドバイス</span>
</div>
</div>
<h3>ヤスダショッピング インターネット支店</h3>
<div class="item01">Tシャツ 1500YEN <button>購入</button></div>
<div class="item02">ワンピース 2000YEN <button>購入</button></div>
<div class="item03">ジーンズ 3000YEN <button>購入</button></div>
<div class="item04">シュシュ 500YEN <button>購入</button></div>
</body>
</html>
Glimmerでアニメーションを制作
Glimmerで、アニメーションさせるタイミング、アクションの内容を指定します。[File]→[Open HTML]を選択して、先ほど作成したindex.htmlを開きます。
画像をだんだんとフェイドインさせる
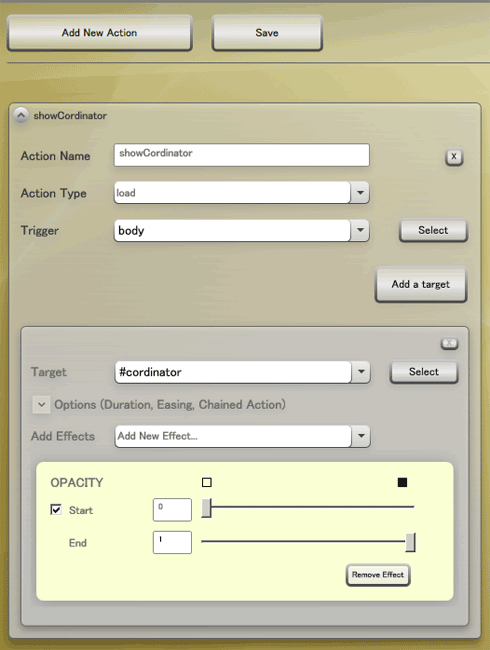
ページの読み込みと同時に最初は透明として表示して、次第にコーディネータのキャラクター画像が浮き出てくるようにしてみましょう。左上の[Add New Action]を選択して、新しいActionを作成します。
[Action Name]に「showCordinator」と入力し、[ActionType]に「load」、[Trigger]に「body」を選択して、アクションを開始するタイミングを設定します(body全体が、loadし終わったとき)。
さらに、[Target]に「#cordinator」と選択して実際のアクションを設定します。[Add Effects]から「Opacity Animation」を選択し、[Start]にチェックを入れます。そして、[Start]に「0」、[End]に「1」と設定すると、最初は透明度が0で、透明度をだんだんと1にしていくアクションにできます。
以上の設定が終わったら、画面左上の[Save]ボタンを押下して、Aptanaのウィンドウに切り替えます。すると、Glimmerで行った変更を反映させるかを聞かれるので、[Yes]を選択します。
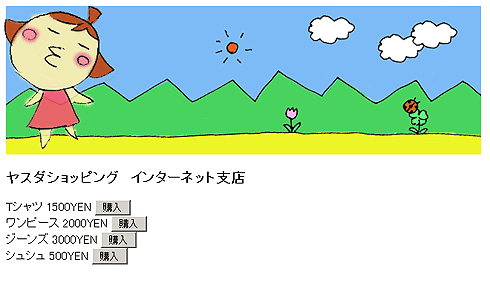
Aptanaのプレビューで、以下のように表示されれば成功です。
Glimmerに戻り、残りのアクションを設定しましょう。
マウスカーソルを合わせると、ジャンプ
キャラクター画像の上にマウスカーソルを移動させるとジャンプするアニメーションを付けてみましょう。
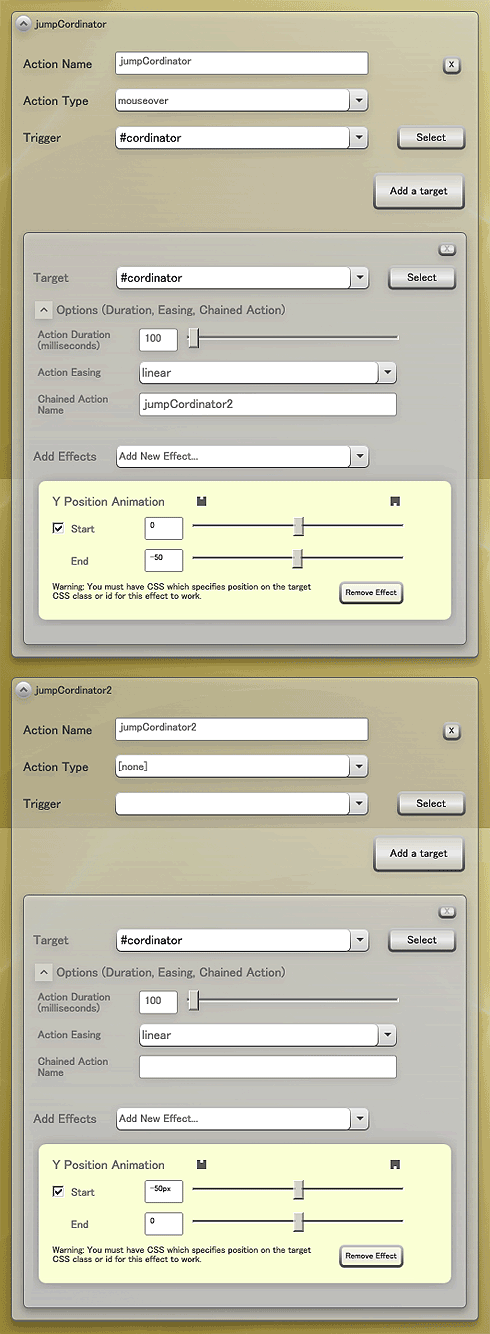
初期位置から、画面上に向かって移動するアニメーションアクションjumpCordinatorと、初期位置に戻ってくるアニメーションアクションjumpCordinator2を組み合わせます。jumpCordinatorを以下のパラメータで設定してください。
- [Action Name]:jumpCordinator
- [Action Type]:mouseover
- [Trigger]:#cordinator
- [Target]:#cordinator
- [Add Effects]:Y Position Animation
- [Start]: 0
- [End]:-50
[Options]の横にあるをクリックすると、アクションの詳細を設定できます。
- [Action Duration ]:100(ミリ秒)
- [Chained Action Name]:jumpCordinator2
このように設定することで、jumpCordinatorのアクションを100ミリ秒で処理し、終わったらjumpCordinator2のアクションを実行するように設定できます。同様に、jumpCordinator2のアクションも設定します。
- [Action Name]:jumpCordinator2
- [Action Type]:mouseover
- [Trigger]:#cordinator
- [Target]:#cordinator
- [Add Effects]:Y Position Animation
- [Start]:0
- [End]:-50
- [Action Duration]:100(ミリ秒)
次ページでは、最後にプログラマが仕掛けを施す部分を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.