Illustratorで扱う「ベクター」画像とは
Illustratorはベクタードローツール
Illustratorでは「ベクター」とよばれる画像を主に使用して画面を構成していきます。これに対して、Photoshopでは「ラスター」と呼ばれる画像を主に扱います。
座標を指定して点や直線、曲線などを描画したものがベクター画像です。ベクター画像は座標(点)とパス(点から点までの間で曲線の度合いを持つ線)で構成され、点の座標、線の色や太さ、線が囲んだ領域の塗りなどで構成された画像形式を指します。ファイルの中身には座標や塗の色などの数値情報しか書かれません。
ベクター画像の特徴
ベクター画像の特徴には、以下のようなものがあります。
- 拡大、縮小、回転などをしても画像が劣化しない
- ファイルサイズが、画像の大きさに関係ない。これはファイルの中身が数値情報のみによることに起因する
- パスのデータが増えればそれだけファイルサイズが大きくなる
- パスデータしかないため、ファイルを展開するとコンピュータ自身がディスプレイにレンダリング(描画)する
- ファイルサイズを小さくすることがラスター画像に比べ比較的難しい
ラスター画像って何ですか?
画像をピクセルに分解して走査線に転送し、このパターンをモニターに表示させる方法を「ラスタースキャン」と呼びます。
また、このラスター方式のモニターが広くコンピュータで使われるようになり、ビットマップ画像が広く普及しました。この形式は、格子状に点を配置したものです。ビットマップ画像は、ラスター方式の画像と同義とされることが一般的です。ファイルには格子状の点とそれぞれが色の情報を持っています。
ラスター画像の特徴には、以下のようなものがあります。
- 写真などの色数の多いものを得意とする
- 多くのファイル形式が存在し、用途によって使い分けられている。例えばWebであれば、JPEGやGIF、PNGなど。印刷用途であれば、EPSやTIFF。コンピュータグラフィックスではBMPなど
- ファイルサイズは画像の大きさによって変化する
- 拡大、縮小、回転などで画像が劣化する
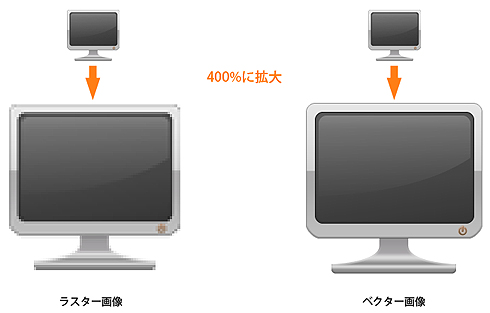
画像でベクターとラスターの違いを確認
以下のベクターとラスターの比較画像でそれぞれの特徴を確認できます。
図2の写真は、「写真素材 足成」というサイトにあるサンプルイメージをダウンロードして使用しています。
Copyright © ITmedia, Inc. All Rights Reserved.