いまからでも遅くない! ケータイデザインの基礎固め:一撃デザインの種明かし(6)(1/2 ページ)
普段はPCサイトを作っているけど、ケータイサイトに興味が出始めた人向けの、初めてケータイのデザインハウツーです。日々変化するケータイデザインの基礎の基礎をご紹介
ケータイ機種のスペックが上がりデザイン表現の幅は広がっていますが、PCサイトに比べまだまだ容量やスタイル、キャリア対応などさまざまな制限があるのも確かです。
今回は、普段PCサイトを作っているけど、ケータイサイトに興味が出始めた人、初めてケータイのデザインに触れる人のための基礎固めとして、日々変化するケータイデザインの基礎の基礎をご紹介したいと思います。
誰でも最初は初心者だった! ケータイデザインの基礎の基礎
ケータイの画面サイズを考える!
一般的な画面サイズはQVGA(縦320px×横240px)ですが、最近ではQVGAワイド(縦320px×横240px以上)やVGA(縦 640px×横480px)が徐々に増えてきており、またハーフXGA(縦1024px×横480px)が登場するなど、画面サイズにさらにばらつきが出てきています。
一般的にケータイデザインは、QVGA(縦320px×横240px)を基本として制作されることが多いものです。QVGAの画面サイズでない場合などは、ケータイの画像自動拡大縮小機能により、自動的に横幅が調整されます。
※SoftBankの初期設定は、自動拡大縮小しないことがあります。
ただ横サイズについては、画面内にスクロールバーがある場合、横幅が240px以下になり、画像自動拡大縮小機能により画像が縮小されてしまうときがあります。その場合を考慮し、初めから230px程度で制作するか、左右いっぱいに画像を表示させたいときには縮小がされても文字がつぶれて可読性がなくなることがないように、細めのフォントは避け読みやすいフォントを使用するのをオススメします。
縦幅については、320pxすべて表示されるわけではなく、端末自体の設定により時計、電波やメニュー等が上下に表示されるので、ブラウザの表示領域は 270px程度と考えた方がいいです。ファーストビューに入れたい大切な要素は270px以内に入ましょう。全画面のFlashコンテンツも同様に、縦270px×横240pxで作られるのが一般的です。
《参考》 各キャリア画面サイズ docomo SoftBank au
文字サイズのこれだけは押さえておきたいテクニック
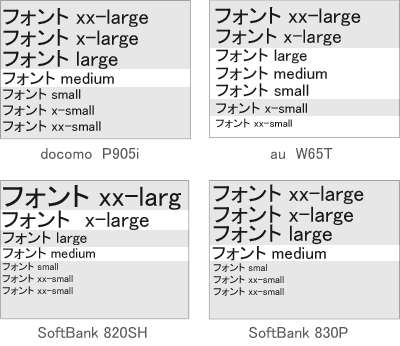
基本的にケータイデザインのフォントサイズは、大中小の3サイズがあります。しかしキャリアや機種により同じhtmlを表示してもサイズが変わってしまいます。そのため、どのサイズで表示されても、表示にあまりばらつきが出ないようなデザインにする必要があります。
フォントサイズは以下のように指定します。
<span style="font-size:x-large">大きい</span> <span style="font-size:medium:">普通</span> <span style="font-size:x-small">小さい</span> (<span style="font-size:xx-small">凄く小さい</span>)
docomoではfont-size:12pxなどのpx指定が効きません。font-size:medium:で指定します。
そして、largeやsmallの指定は使われません。それは、largeやsmallのスタイルを大サイズと解釈する機体と、中サイズと解釈してしまう機体があるためです。
そしてauでは共通でxx-smallに対応している場合が多いので、コントラストを出すために指定してみるのもいいと思います(ただし、xx_smallが表示できる機種は限られています)。
先ほど紹介しました、基本の画面サイズ240pxでデザインするときは、1行に入る文字は中サイズで10〜11文字程度、小サイズでは13〜14文字程度にすれば、だいたい改行されずに表示されます。ただ、1行14文字程度では入る内容に限りがあるので、企業PCサイトではあまり使われない半角カタカナが多用されます。
ワンポイントとしては、半角カタカナをすべてに使用するのではなく、目立たせたい部分は意識的に全角にすると、表現に広がりが出ます。
ケータイらしいフォント系スタイルを手に入れる!
PCコーディングでよく使うタグも、ケータイコーディングではあまり使われないものや、その反対に、ケータイコーディングではよく使うタグがあります。
例えば<p><dl><li>はあまり使用されません。<p>や<dl>は意図しないマージンが付いてしまうキャリアがあること、<li>はリストのアイコンとして絵文字が付いてしまうことが原因です。
反対によく使用するタグとして<blink>(点滅)や<div style="display:-wap-marquee;">(流れる文字)があります。流れる文字の指定方法は以下のようになります。
<div style="display:-wap-marquee; -wap-marquee-loop: infinite;">
-wap-marquee-loop: infinite;を記述しないと、auでは1回流れて止まる仕様になっているので、複数回流したい場合には記述しましょう。docomoでは流れる回数や文字数に制限があり、回数は最大で16回、文字数は32文字が最大になっています。
絵文字を使ってみる
ケータイのメールで使用できる絵文字は、メールだけでなくケータイサイトにも使用できます。絵文字は画像アイコンとは違い、初めからケータイに内蔵してあるので、表示に通信を必要としません。
また、画像アイコンに比べてファイル容量が少ないので、読み込みが速いというメリットがあります。
このようなメリットがあるため、ケータイサイトではよく使用されています。
絵文字の使用方法は絵文字コードをhtmlに記述すれば表示されます。しかし、気を付けたいポイントは、SoftBankのみ絵文字コードの互換性がないので、すべてのキャリアで同じ絵文字を表示することができません。絵文字を使いたいときには、キャリア別に表示を変えるなどの方法を取らなければなりません。
《参考》 参考各キャリアの絵文字とコード docomo SoftBank au
見やすいページをつくる! キャリア別CSSの扱いについて
docomo SoftBank au、3つのキャリアのCSSの扱いについて紹介します。
docomo対応は記述をインラインに!
docomoは外部読み込みのCSSに対応していません。CSSを適応させたいときは、外部CSSを読み込ませるのではなく、<div style="hogehoge">といったように直接タグに記述します。
また、インラインにCSSを記述しても以下の2つの対応をしないとdocomoでCSSが適応されません。
- 「AddType application/xhtml+xml .html」と書いた.htaccessというファイルを置く
- ヘッダーに<meta http-equiv="ContentType" Content="application/xhtml+xml">と記述する。
CSSによる背景画像の記述方法
背景画像は以下のように指定します。
<body style="background:url(bg.gif); ">
背景画像のスタイルはdocomoではbody以外タグに対応していません。divやspanの要素に背景画像を指定しても反映されません。背景画像を使用するときはbodyだけに使用し、3キャリア同じように表示させます。
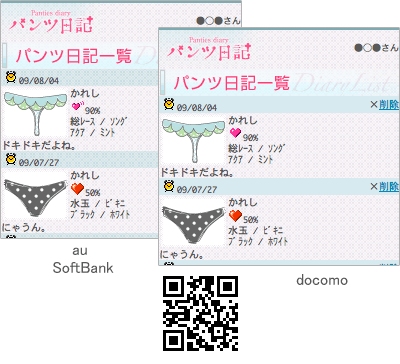
ですがパンツ日記のように、日付などのタイトル部分のdivに背景画像を付けたい場合は、背景画像が表示されないdocomoでも表現が近くなるように、背景画像に近い色などを背景色として同時に記述するなどの表現方法はあります。
パンツ日記での指定方法は以下になります。
<body style="background:url(bg.gif); ">... <div style="background-image:url(bg_02.gif); background-color:#d7eaef;">09/08/04...</div> ...</body>
各キャリアのfloat対応状況
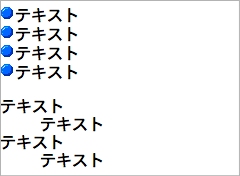
画像を左寄せにして、テキストを右に回り込ませたい場合は以下のように指定します。
<img src="img.gif" align="right" style="float:right; vertical-align:top;" /> テキスト<br clear="all" /> <div style="clear:both;">...</div>
auではfloat指定が効かないため、 align="right"も同時に記述し、回り込みの解除ではclear:bothのスタイルが効かない機体があるためにclear="all"も同時に記述することで3キャリアに対応します。
センタリングの記述方法
画像をセンタリングするための指定方法は以下になります。
<div style="text-align:center;" align="center">/td>
古い機種でtext-align:center;が対応していない場合があるためにalign="center"も同時に記述します。
Copyright © ITmedia, Inc. All Rights Reserved.