いまからでも遅くない! ケータイデザインの基礎固め:一撃デザインの種明かし(6)(2/2 ページ)
普段はPCサイトを作っているけど、ケータイサイトに興味が出始めた人向けの、初めてケータイのデザインハウツーです。日々変化するケータイデザインの基礎の基礎をご紹介
—早速実践!— ケータイデザインの基本パターン
絵文字のような画像アイコンを使ってみよう!
絵文字と同じように文章の中に画像を入れたり、アイコンとして使用したりできます。
フォントサイズが中のときは18×18px、小のときは12×12pxくらいのサイズで作成すると絵文字ともそんなに差がなく、文字とのバランスもよく表示されます。
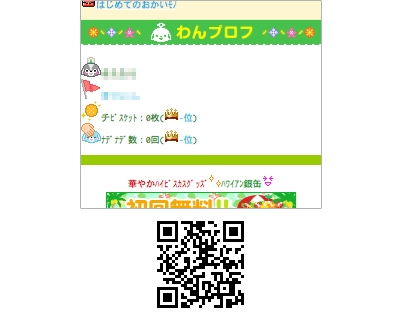
上のお花犬のサイトでは犬の名前は「名前」のように文字で表現せず代わりにアイコンが表示されていたりと、絵文字だけでは表現できない役割をしています。
よくあるフロート画像の使用例と、フロート画像をうまく使った例
画像を寄せてその横にテキストを回り込ませて表示させる例です。
モバゲーやgreeなどの大手ポータルサイトにあるTOPページなどでコンテンツ内容の補足画像としてよく使用されています。floatをうまく使った例として、右のQooキャンペーンサイトでは、回り込ませる画像を背景となじませることで、区切りの印象をなくし、世界観をうまく表現しています。
背景画像で世界観をつくる
ごく最近まで、容量や対応機種の問題であまり使用されなかった背景画像の指定ですが、徐々に使用されているサイトが増えてきました。
左のTOYOTAヴィッツのサイトでは緑の背景色と白の背景色の間に同じ色のレースの画像を挟むことによって画面のブロックをうまく表現しています。
右のRedBullのサイトでは、背景画像の上に、枠の上下の画像を配置することにより、墨で書いた囲み表現ができています。こういった背景画像、背景色を画像をうまく使うことにより、さらに表現の幅が広がります。
スペーサー
テキストや、コンテンツの余白を表現するための透過GIF画像のことをスペーサーといいます。空白を表現することから、そう呼ばれています。 使用例としては、改行タグ(<br />)では表現しにくい、1行以下の余白を取るときや、hrタグの代わりに縦1pxのラインを引きたいときなどで度々使用されます。
注目が集まるFlash Lite
ケータイではFlash Liteが使えます。Flash Liteは機種にもよりますが、3キャリアで使える機種が多いので、メニューのアニメーションやゲームなどによく使用されています。
Flash Liteの再生方法について、1つが全画面で再生し、キー操作に対応している「インタラクティブ再生」と、htmlに埋め込まれて、キー操作などは対応していない「インライン再生」の2つがあります。
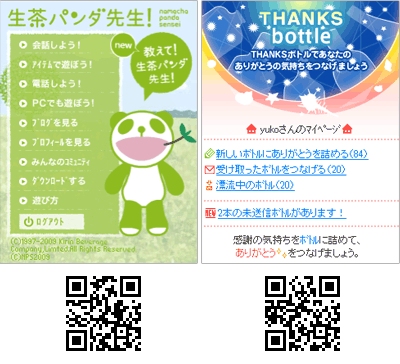
「インタラクティブ再生」では、メニューやゲームなどユーザーが操作するページによく使用されています。最近ではマジョリカマジョルカなど、メニュー以外のページもすべてflashで構成されたケータイサイトも増えてきました。
「インライン再生」ではサイトの前に表示されるランディングアニメーションに使われたり、ページの先頭に埋め込み、華やかなアニメーションを付けたりとサイトのアクセントとしてよく使用されています。
QRコードで遊ぶ
ポスターや商品パッケージや名刺など、最近ではQRコードが印刷されたものを目にすることが多くなっています。商品を手に取って、その場でサイトにアクセスできる手軽さからでしょうか、特にコンビニの商品にはQRコードであふれています。
よく見るQRコードのデザイン
これが基本のQRコードになります。
白地に黒の印刷がよく見られる表現ですが、実はQRコードは汚れなどがあっても読み取れるようになっているので、多少改変しても十分に読み取ることができます。
最近では汚れの代わりにイラストを入れたり、モノクロだけじゃなくカラーにしたりと、かなりの多様性が出てきています(ただし携機種によっては、読み取りができなかったり、また読み取るまでにかなり時間がかかるものがあります) 。
これからのケータイサイト
今回紹介したものは、ケータイデザイン表現のほんの一部です。新しい記述方法や表現方法が次々と出てきている中で、抑えておきたい基本をご紹介しました。
ケータイデザインは、小さな画面の中でどう表現を工夫できるか? 3キャリアはどうやったら同じ見た目になるか? などなど、小さいながらも面白さや発見がいっぱい詰まっています。誰もケータイを所有していて、いつでもどこでもケータイサイトを見られる環境が広がる中で、いまからでも遅くない! ケータイデザイン始めてみませんか?
@IT関連記事
Webアプリをケータイに対応させるときの9つの注意点
ケータイ向けWebアプリ開発Tips(前編) 初心者にとってはトラブルが発生しやすいケータイWebアプリの開発。ケータイ対応Webサイトの開発で注意すべき9つの心得とは
「リッチクライアント & 帳票」フ ォーラム 2008/7/29
フレームワークでケータイWebアプリ開発をラクにする
ケータイ向けWebアプリ開発Tips(後編) ケータイWebアプリの開発前の確認事項。対応機種はどこまでか。ログイン状態の維持の方法は?フレームワークも活用しよう
「リッチクライアント & 帳票」フォーラム 2008/9/1
jpmobileとRailsで楽しい携帯Web開発
何かと注文の多い日本の携帯電話向けWebサイト構築。jpmobileで、Ruby on Rails流の、つらくない携帯Webサイトを開発しよう
第1回 つらくないケータイWeb開発
第2回 jpmobileはじめの一歩
最終更新 2009/2/23
.NETでモバイル・サイト開発を始めよう
何かと課題の多いASP.NETによるモバイルWebサイト開発。その開発現場で用いられている実践的な開発方法を披露する
「Insider.NET」フォーラム
帯域やデバイス領域をフル活用させる“モバイルAjax”
Ajax うきうき Watch(16) 携帯端末で帯域を浪費するAjax─という固定概念を覆す試み、JS実行結果を複数ユーザーで共有できるcodeide、Netvibesなど、Ajax関連8本
「リッチクライアント & 帳票」フォーラム 2006/12/22
「モバイル対応」と闘う!
ASP.NET Webアプリ開発の裏事情(9) 最近ニーズが高まってきている携帯向けのWebアプリ開発。ASP.NETならそれも簡単かというと、現実的には並々ならぬ苦労が……
Insider.NET」フォーラム 2005/11/16
新時代の業務用モバイルRIAを考える
iPhoneやAndroid、ネットブックの登場で盛り上がるモバイル業界。本特集では「業務でのモバイル利用」において、どの端末やプラットフォームを検討すべきか、また使い勝手において重要なUIのあり方などについて考察する
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.







 多様なデザインが出現してきたQRコード。左から、ルイ・ヴィトン、メアリー・ブレア展、MARC BY MARC JACOBS
多様なデザインが出現してきたQRコード。左から、ルイ・ヴィトン、メアリー・ブレア展、MARC BY MARC JACOBS