Webサーバから始めよう:いまさら聞けない!? Web系開発者のためのサーバ知識(1)(1/2 ページ)
開発者として常にプログラマに徹してしまっていないだろうか。そうすると、どうしてもサーバ知識が不足しがちになる(編集部)
プログラマの弱点(?)
ある程度の規模の開発プロジェクトでは、上流工程と下流工程、開発担当とサーバ担当、さらに開発担当のなかでもバックエンドのロジック担当とフロント周りの担当など、分業体制で進めていくのが一般的です。
ここまできっちりと分業されていない場合でも、コーディングはプログラマが行い、本番向けのサーバ構築などは詳しい人に任せてしまうといったことは多々あります。
こういった分業体制はもちろん理に適ったことなのですが、開発者が常にプログラマに徹してしまっていると、どうしてもサーバ知識が不足しがちになります。アプリケーションを動作させるために必要な最低限の環境を自分のPC上に整えたら、あとはひたすらコーディングの日々といったことの繰り返しになるので、なかなかサーバ知識が深まりません。
その結果、開発中やリリース後に問題が発生した場合に、アプリケーション本体以外に原因があっても特定できなかったり、特定できてもどう対処して良いか分からず対応に時間がかかってしまったりといったことにもなりがちです。
Webアプリケーションは、非常に多くのサービスに依存しています。ネットワーク上からサーバを特定する名前解決の仕組みや、アクセス制御の仕組み、Webブラウザの要求に応じるWebサーバやアプリケーションサーバ、プログラミング言語のエンジン、ときにはデータベースサーバやメールサーバなど、さまざまなサービスの組み合わせで、ようやくWebアプリケーションが成立するのです。
Webアプリケーションを作っていて、「うまく動かない」「動くことは動くがパフォーマンスが極端に悪い」「プログラミングだけでは実現困難な要望が出てきた」「動作状況をログで確認したい」といった場合、サーバ知識があればずっとスマートに対処できる場合があります。
本連載では、サーバに関して「なんとなく分かっている」「プログラマに徹している限り困らない程度には知っている」というような状態のまま日々を過ごしてしまい、不安や危機感を抱いているWeb系開発者のために、あらためてサーバに関する知識を深めてもらえるよう、さまざまなサーバアプリケーションの導入や便利な利用法、プログラムとの連携方法などを紹介していきたいと思います。
なお、解説はLinuxやWindowsなどのサーバをベースに行いますが、サーバOSの導入手順に関しては割愛しています。Linuxは CentOS の5.3を、Windowsは Windows Server 2003を前提に解説します。
また、Linuxサーバへは直接またはSSHなどでログインしてroot権限で作業可能であること、Windowsサーバへは直接またはリモートデスクトップなどでログインして管理者権限で作業可能であることを前提とします。
プログラミング言語はPHPを例として解説する予定です。
Webアプリケーションが動くまで
Web系開発者なら、おおまかに、クライアントからサーバに要求があって、サーバ上で要求に応じた処理がされて、結果がHTMLやJavaScriptでクライアントに返されて、それをクライアント側でWebブラウザを利用して閲覧するといったイメージはお持ちだと思います。
最初はそれだけでも十分だったりしますが、実際に開発を進めていくと、期待したとおりに動かないとか、開発環境では動くのにお客さんのところでは動かないといった問題に突き当たり、おおまかなイメージだけでは説明できない事態に遭遇することがあります。このようなとき、プログラム本体しかイメージできていないと、なかなか原因を特定できません。
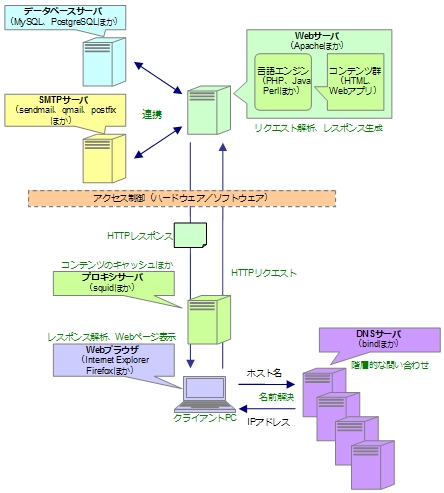
まずは、WebブラウザとWebサーバ以外の主要な登場人物をいくつか取り込んで、Webアプリケーションの動作イメージを描いてみましょう。もちろん、あまりに詳細にし過ぎると訳が分からなくなってしまいますので、適度に端折ることも必要です。
上図のすべての要素が常に必要というわけではありませんし、ハードウェアやソフトウェアの構成もさまざまですが、主要な登場人物を図で表すと概ねこのようになります。ここに描かれていない新たな登場人物が出現した場合には、上図のどのあたりでどのような仕事をしているのか思い描いてみると良いでしょう。
図を見ても分かるように、名前解決やアクセス制御といったアプリケーション以前の部分で問題が起きている(あるいは設定が間違っている)ときに、アプリケーションの中身を必死でデバッグしてみても、いつまでも原因にたどり着けません。
目の前で起きている現象を見て、上図のどの辺りに原因がありそうかをある程度見極め、その周辺をログなどを頼りに調べるというのが問題解決の手順になります。
まずはWebサーバから始めよう
さて、では具体的なサーバアプリケーションの紹介に入ろうと思います。どこから手を付けるか……といえば、これはやはりWebサーバでしょう。先ほどの図に表現されているWebアプリケーションをめぐる登場人物のなかでも、Webサーバはまず主役といって差し支えありません。
Webサーバの代表選手といえばApacheです。Apacheに関しては、Linuxサーバを前提に解説します。CentOSをインストールする際に一般的なサーバアプリケーションを一緒にインストールしていれば、Apacheはすでに導入済みです。CentOSの5.3ではApacheの2.2.3が同梱されています。
Apacheが導入されていない場合には、RPM【*1】のパッケージを、yum【*2】を利用して簡単にインストールすることができます。また、ソースコードを入手してコンパイルし、インストールすることも可能です。
【*1】 RPMとは、RedHat系のLinuxで利用できる、アプリケーションのパッケージ管理の仕組みです。目的のアプリケーションのパッケージを入手し、コマンドを実行することで簡単にインストールを実行することができます。また、インストール済みのパッケージの確認やアンインストールなどもコマンドで実行することができます。
【*2】 yumとは、RPMによるアプリケーションパッケージの管理をより簡単に行うためのツールです。パッケージの所在(インターネット上のどこにアクセスすれば入手できるか)や依存関係なども考慮してインストールが実行されます。RedHat Enterprise LinuxやCentOS、Fedoraなどのディストリビューションで利用可能です。
RPMでのインストール
まずは、Apacheがすでにインストールされているかどうか確認してみましょう。インストール済みの場合は、パッケージ情報が表示されます。インストールされていない場合は何も表示されません。
rpm -qa httpd*
まだApacheがインストールされていない場合は、yumを利用してインストールしてみましょう。
yum install httpd*
ここでは、「httpd*」とすることで関連パッケージもまとめてインストールしています。実行後に再びrpmコマンドで確認してみると、例えば以下のように表示されます(yumがインストールすべきパッケージを判断するため、Linuxのディストリビューションやバージョンにより表示結果は異なります)。
# rpm -qa httpd* httpd-manual-2.2.3-22.el5.centos.2 httpd-2.2.3-22.el5.centos.2 httpd-devel-2.2.3-22.el5.centos.2
なお、すでにインストール済みのRPMのApacheをアンインストールしたい場合(別のバージョンをインストールしたい場合や、ソースからインストールしたい場合など)には、「yum remove httpd*」とすることで、Apacheに依存しているパッケージも含めて削除できます(実行前に削除対象となるパッケージが一覧表示されますので、よく確認した上でアンインストールします)。
RPMのApacheを導入した場合、以下のようなディレクトリ構成となりますので、確認しておきましょう(これもLinuxのディストリビューションやバージョンにより異なります。またApacheのバージョンによっても異なる場合があります)。
/etc/httpd/
|- conf/ 設定ファイルの設置先
|- conf.d/ 分割された設定ファイルの設置先
|- logs ログファイルの出力先(/var/log/httpdへのシンボリックリンク)
|- modules Apacheの拡張モジュール群の設置先(/usr/lib/httpd/modulesへのシンボリックリンク)
|- run サーバプロセスのプロセスIDファイルの生成先(/var/runへのシンボリックリンク)
/var/www/
|- html コンテンツの設置先となるドキュメントルート
|- cgi-bin CGIの設置先
|- error エラーページの設置先
|- icons Apacheが表示するページで利用されるアイコン画像の設置先
|- manual マニュアルページの設置先
/usr/sbin/httpd Apacheのサーバプログラム本体
/usr/sbin/apachectl Apacheの制御スクリプト
/etc/rc.d/init.d/httpd Apacheの制御スクリプト(システムから制御するためのスクリプト)
Copyright © ITmedia, Inc. All Rights Reserved.