第1回 セレクタ編:連載:jQuery逆引きリファレンス(21/25 ページ)
やりたいことからコードが見つかるjQuery辞典。まずはセレクタ構文に関する「XXするには?」を24本一挙公開。jQueryは.NETでも公式サポート。
:only-childフィルタは、ある要素の配下に子要素が1つしかない場合に、その子要素を取り出します。
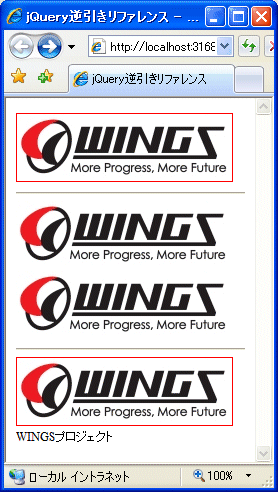
以下の例は、<div>要素の直下に<img>要素が1つしかない場合に、その<img>要素に枠線を付与する例です。
<script type="text/javascript">
$(function() {
$('div > img:only-child').css('border', 'solid 1px #FF0000');
});
</script>
……中略……
<div>
<img src="http://www.wings.msn.to/image/wings.jpg" alt="WINGS" />
</div>
<hr />
<div>
<img src="http://www.wings.msn.to/image/wings.jpg" alt="WINGS" />
<img src="http://www.wings.msn.to/image/wings.jpg" alt="WINGS" />
</div>
<hr />
<div>
<img src="http://www.wings.msn.to/image/wings.jpg" alt="WINGS" />
WINGSプロジェクト
</div>
このHTMLを実際にブラウザで開く
:only-childフィルタでは、(:parentフィルタとは異なり)本体テキストは子要素として認識「しない」点に注意してください。
Copyright© Digital Advantage Corp. All Rights Reserved.