アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ:一撃デザインの種明かし(7)(1/3 ページ)
アイデア力を高めるためのブレーンストーミングをやってみよう。絵やイラストで簡単にアイデアをビジュアライズしていく方法でロゴやGUIを作ろう
ビジュアルブレストって?
アイデア出しの手法として、ブレーンストーミングがあります。
「ブレスト」と省略されることも多いブレーンストーミングは、5〜10人程度の参加者によるアイデア発想法の1つ。参加メンバーが自由奔放にアイデアを出し合い、互いの発想の異質さを利用して、連想を行うことによってさらに多数のアイデアを生み出そうという集団思考法・発想法です(参照:ブレーンストーミング@情報マネジメント用語事典)。
今回紹介する「ビジュアルブレスト」とは、言葉やテキストではなく、絵やイラストなど用いて、アイデアをビジュアライズしブレーンストーミングをする手法のことです。例えば、ロゴデザインのアイデア出しに使ったり、またはプロダクトのデザイン、WebサイトのGUIなどなど、さまざまなシーンで活用できます。
YUREX製作過程から見るビジュアルブレストの活用
貧乏ゆすりを科学する、クリエイティブ促進装置として誕生した「YUREX」。このプロダクトは面白法人カヤックと明和電機との共同企画・開発。
そのコラボレーションから得たものは多々ありましたが、その製作過程ではたびたび『ビジュアルブレスト』が行われました。
今回は、YUREXのロゴ制作に見るビジュアルブレスト活用方法と、誰でも簡単にできるビジュアルブレストの手法やトレーニング方法をご紹介したいと思います。
ロゴデザインでやってみた! フィンガーストーミング
さて、ビジュアルブレストを取り入れた事例として今回紹介したいのは、ロゴデザインのブレストです。 まずは、ステップを追いつつ、どのように行うかをご説明しましょう。
1. まずはオリエン
あらかじめロゴデザインのイメージやアイデアを共有します。
2. ビジュアルブレスト(フィンガーストーミング)
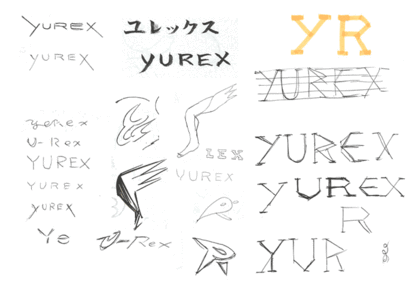
イメージや、方向性を確認した後は、早速ビジュアルブレストを行います。このとき行ったのは、フィンガーストーミングという方法。フィンガーストーミングとは、その名のとおり、指を使って絵を描きながら行うものです。皆で意見を出し合いながら、その場でロゴのアイデアを描いていきます。詳しい方法については後述(※)していますので、そちらをご覧ください。
ロゴのデザインアイデアは、デザイナーだけでなく、その場にいる全員で、描いたり、言葉で補足してほかのデザイナーに書いてもらったりしながら行いました。
3. 分類分けと絞り込み
出てきたロゴのデザインアイデアを、分類していきます(形、大文字か小文字か? 縦組みか横組みか? マークだけにするか、などなど)。そのように分類し、出てきたロゴを整理したら、今度は絞り込みをしていきます。簡単な絞り込み方法としては、1人3個から5個、いいと思ったロゴを選び、その中で人気のあったものを選んでいきます。
4. 3を繰り返す
3で絞り込んだ方向性を基に、さらにデザインを出していきます。これを何度か繰り返します。
5. ロゴ決定
そして、できたのが、このロゴです。
ほかにも、パッケージデザイン、筐体のカウンターのデザインなども上記の工程を繰り返し作っていきました。
YUREXを製作するにあたり、企画やデザインなど何度もブレストを重ねていると、やはりキーになるのは土佐社長のアイデアスケッチでした。
こちらのブログ(第7回 具体的にブ・レ・ス・ト!!!もしかするともしかして“うん器”になるかも…)でもあるように、ミーティング中にさらさらっとビジュアルでまとめる土佐社長。言葉でなくビジュアルで表現することでさらにアイデアが増幅されますよね。
そんな土佐社長とのアイデアスケッチはこちらのブログで見られます! また、アイデアスケッチをまとめた書籍(NOVMICHI SKETCHBOOK)もあります。
Copyright © ITmedia, Inc. All Rights Reserved.