連載
第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(8/19 ページ)
要素セットに含まれる要素本体や属性、スタイルを取得/設定するためのメソッドについてまとめた、すぐに役立つ18本を一挙公開。
hasClassメソッドは、要素セット(jQueryオブジェクト)に適用されたスタイル・クラスが1つでもあればtrueを返します。
例えば、以下は<li>要素のいずれか1つにbg_oクラスが適用されているかを判定するサンプルです。bg_oクラスが適用されている場合には、その旨をメッセージ表示します。
<style type="text/css">
.bg_o { background-color: Orange; }
</style>
……中略……
<script type="text/javascript">
$(function() {
if ($('li').hasClass('bg_o')) {
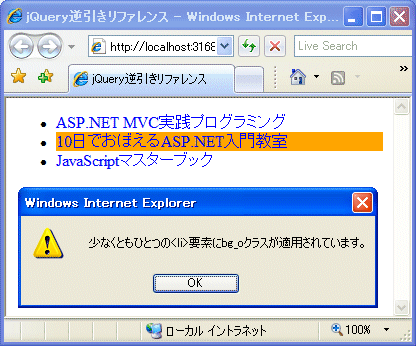
window.alert('少なくとも1つの<li>要素にbg_oクラスが適用されています。');
}
});
</script>
……中略……
<ul>
<li><a href="mvc.htm">ASP.NET MVC実践プログラミング</a></li>
<li class="bg_o"><a href="asp.htm">10日でおぼえるASP.NET入門教室</a></li>
<li><a href="js.htm">JavaScriptマスターブック</a></li>
</ul>
リスト034 <li>要素にbg_oクラスが適用されているかをチェック(HasClass.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
hasClassメソッドのサンプルは、addClass/removeClassメソッドの項でも扱っていますので、併せて参照してください。
Copyright© Digital Advantage Corp. All Rights Reserved.