売れるiPad/iPhoneアプリのためのデザイン必須知識:一撃デザインの種明かし(10)(2/5 ページ)
売り上げを左右する以前に、デザインが原因でアップルの審査落ちも起こり得ます。基礎データや注意点、素材サイトなど役立つ情報満載!
要チェック! iPhone画面の基礎知識まとめ
ここからは、iPhone画面の基本的なサイズやパーツを解説します。デザインを始める前に、基本として覚えておきましょう!
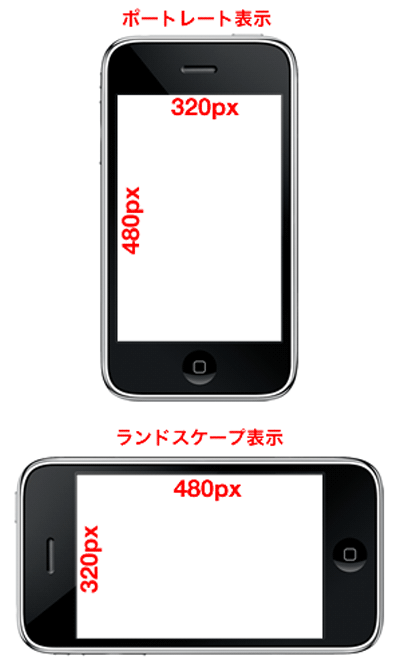
画面のサイズ
アプリに必要な画面の標準的なインターフェイスと、それぞれのサイズを確認します。
縦向きは「ポートレート表示」、横向きは「ランドスケープ表示」と呼びます。アプリの機能によっては、両方のレイアウトを考慮してデザインする必要があります。
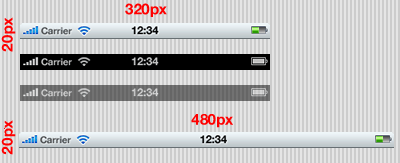
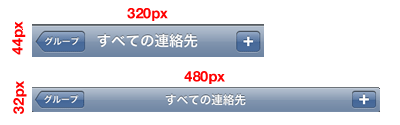
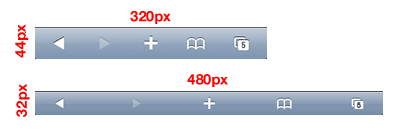
画面の中でよく使うパーツの種類とサイズです。
ステータスバーは、時計や電池残量、電波状態など、iPhone本体の状態を表示するもので、画面最上部にあります。色は「黒」「白」「黒の半透明」の3種類から選択できます。
画面のナビゲーションが設定されていると、自動的にステータスバーのすぐ下に表示されます。現在の画面名と、ナビゲーションボタンを表示します。ナビゲーションボタンを設定しない限りは、背景色はコンテンツに合わせて変更可能です。
ツールバーでは、表示場所は上下問わず、自由にボタンを配置できます。背景色は、コンテンツに合わせて変更可能です。
タブバーは画面を切り替えるためのバーです。それぞれ、選択した状態と非選択の状態があります。一般的なアプリの場合、タブバーに並べるアイコンは5つくらいまでで、それ以上あるときは、表示アイコンをユーザーが選べるようにしておくものが多いです。
パーツ作りを楽にするコツ
上のバーのうち、ステータスバー以外は、背景やアイコンともにオリジナルのデザインを制作できます。しかし、バーそのものの高さを変えたり、テキストを画像で配置したりすると、予想以上にプログラマの手を煩わせてしまいます。また、後でテキストが変更になった場合や、多言語対応する場合に、自分の工数も膨らんでしまいます。
標準のバーを使っていても、アイコンだけをオリジナルのものに差し替えたり、背景色をコンテンツに合わせた色に変更したりすることで、個性を表現することは十分にできます。
一方、ほかのアプリにはないような特殊な機能や、コンテンツの世界観を重視したいときは、標準のパーツを一切使わず、すべてオリジナルのパーツを作ってレイアウトした方がいいこともあります。
アプリの種類や目的、工数などを考えて、インターフェイスの作り込み度を見極めましょう。
アプリ本体の機能と、どこをデザインをするかが確認できたら、いよいよ実作業のスタートです。
Copyright © ITmedia, Inc. All Rights Reserved.