変数とfunctionで、はてなボックス出現!:初心者のためのJavaScript入門(3)(1/3 ページ)
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)
第2回「イベントで『右クリック禁止』を禁止してみよう」では、JavaScriptのイベントについて解説しました。自分で色々と試して、イベントについて広く理解を深めてもらえたら良いなと思います。
さて、早速ですが前回の課題の答えから見ていきましょう。
課題は、「<img>タグを使ってマウスが重なると画像が変わり、マウス画像から離れると元の画像に戻るJavaScript」でした。
答えは以下のとおりです。
<img src="1.gif" onmouseover="src='2.gif'" onmouseout="src='1.gif'">
onmouseover="src='2.gif'"は、マウスが画像に重なったときに、画像を1.gifから2.gifへ入れ替えます。onmouseout="src='1.gif'"で、マウスが画像から外れたときに、画像を1.gifに戻します。たったこれだけのJavaScriptで、動的なWebサイトができちゃいます。
例えば、この<img>タグを<a>タグで囲めば、簡単に動くリンクボタンができます。
<a href="//www.atmarkit.co.jp/"> <img src="1.gif" onmouseover="src='2.gif'" onmouseout="src='1.gif'" border="0"></a>
「border="0"」は、Internet Explorerで<a>タグを使った時のリンクの枠を消すためです。もちろんCSSを使って枠を消してもかまいません。
今回は、変数とfunctionを使って、少し高度なJavaScriptについて学んでいきましょう。
変な数と書いて変数?
変数って何でしょう。JavaScript以外のプログラム言語でも使われる言葉ですが、日常生活ではあまり聞いたことがないと思います。
でも、難しく考える必要はありません。使い始めると、「これがないとプログラムが書けないよー」ってぐらい便利なものです。
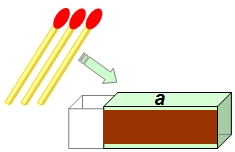
ここに空のマッチ箱がいくつかあると仮定します。適当なマッチ箱を選んで、3本のマッチ棒を入れます。マッチ箱の見た目はどれも一緒なので、このマッチ箱には見分けが付くように「a」という名前を付けておきます。
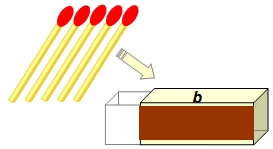
別のマッチ箱を選んで、5本のマッチ棒を入れます。これも見分けが付くように「b」という名前を付けておきます。
aとbの中に入っているマッチ棒は合わせて何本でしょう。答えは8本ですね。この名前が付いたマッチ箱が変数のイメージです。もしも、aに10本、bに8本のマッチ棒が入っていれば、合計は18本になります。
このように、中に入っているマッチ棒の数が変わったとしても、「a+b」と書いておけば、aとbの中に入っているマッチ棒の合計を表せます。
さっそく、これをJavaScriptで書いてみましょう。テキストエディタを起動して、次のサンプルをコピー&ペーストして、「javascript3.html」と名前を付けて保存してください。
<html>
<body>
<script type="text/javascript">
var a=10;
var b=8;
document.write(a+b);
</script>
</body>
</html>
Internet Explorerでは、PC上のJavaScriptを動かそうとするとセキュリティ警告が出ます。情報バーをクリックして、「ブロックされているコンテンツを許可」を選ぶとJavaScriptが実行されます。
サンプルを理解してみよう
Webブラウザにaとbの合計の18という数が表示できたでしょうか。先ほどのサンプルをもう少し詳しく見てみましょう。
3行目:<script type="text/javascript">
「ここからJavaScriptのプログラムが始まるよ」ということをWebブラウザに知らせています。
4行目:var a=10;
varは変数(マッチ箱)に名前を付けるときに使います。
ここでは、aという名前を変数(マッチ箱)に付けて、10本のマッチ棒を入れていると思ってください。マッチ棒というのは説明上のイメージなので、10という数字がイメージできればマッチ棒でなくてもかまいません。直接、10という数字を入れていると考えられればベストです(数が増えたときに1000本のマッチ棒とかイメージしづらくなりますよね)。
5行目:var b=8;
4行目と同じく、変数(マッチ箱)にbという名前を付けて8本のマッチ棒を入れています。マッチ箱とかマッチ棒とかイメージしなくても、「bという変数に8という数字を入れている」と考えられるようになると完璧です。
6行目:document.write(a+b);
第1回から読んでいる方にはおなじみのdocument.writeです。
おさらいをすると、
document.write(★);
と書くことで、Webブラウザは★の部分に書かれた内容を表示します(document.writeの使い方を忘れてしまった人は第1回を復習してください)。
サンプルには「a+b」という内容が書かれているので、Webブラウザは変数aと変数bの合計を表示します。
7行目:</script>
「ここでJavaScriptのプログラムは終了」ということをWebブラウザに知らせています。
Copyright © ITmedia, Inc. All Rights Reserved.