第5回 コア編:連載:jQuery逆引きリファレンス(10/13 ページ)
jQueryのキモともいえる$()関数を始め、jQueryオブジェクトの中核となるメソッドについてまとめた、すぐに役立つ12本を一挙公開。
getメソッドを利用することで、指定されたインデックスindexの要素を取り出すことができます。引数indexに指定できるのは、0 〜 length - 1の値です。引数indexを省略した場合には、すべての要素を取得します。
eqメソッドにも似ていますが、eqメソッドがあくまでjQueryオブジェクトを返すのに対して、getメソッドの戻り値はあくまで標準的なDOM Elementオブジェクト(配列)です。例えば、$()関数で取得した要素セットを、外部ライブラリに引き渡す際にはjQueryオブジェクトそのままではいけませんので、あらかじめgetメソッドでDOM Elementオブジェクトに変換しておく必要があります。
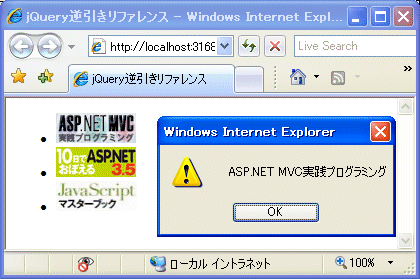
以下は、id="news"配下の<img>要素を取得し、そのalt属性の値を順にダイアログ表示する例です。
<script type="text/javascript">
$(function() {
// <img>要素を標準のDOM Elementオブジェクトとして取得
var imgs = $('#news img').get();
// <img>要素のalt属性を順にダイアログ表示
for (var i = 0; i < imgs.length; i++) {
window.alert(imgs[i].alt);
}
});
</script>
……中略……
<ul id="news">
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
このHTMLを実際にブラウザで開く
getメソッドは標準的な配列を返しますので、その内容を取得するにも「imgs[i].alt」のように記述している点に注目です。
Copyright© Digital Advantage Corp. All Rights Reserved.