第5回 コア編:連載:jQuery逆引きリファレンス(7/13 ページ)
jQueryのキモともいえる$()関数を始め、jQueryオブジェクトの中核となるメソッドについてまとめた、すぐに役立つ12本を一挙公開。
sizeメソッド、lengthプロパティは、いずれも要素セット(jQueryオブジェクト)に含まれる要素の数を取得します。
誤解のしようもないメンバですので、さっそく具体的な例も見てみましょう。
<script type="text/javascript">
$(function() {
// 該当する要素の数をダイアログ表示
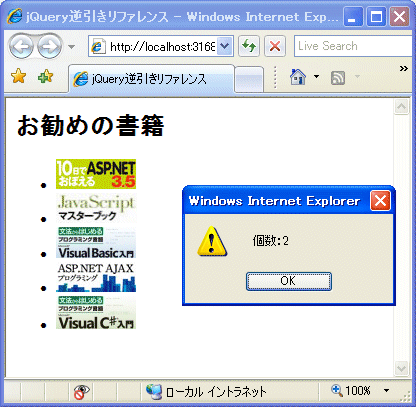
window.alert('個数:' + $('.wings').size());
});
</script>
……中略……
<h2 id="caption">お勧めの書籍</h2>
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScript" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-625-9/978-4-89100-625-9_logo.jpg" alt="Visual Basic" class="wings" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2438-6/978-4-8399-2438-6_logo.jpg" alt="ASP.NET AJAX" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-89100-624-2/978-4-89100-624-2_logo.jpg" alt="C#" class="wings" /></li>
</ul>
このHTMLを実際にブラウザで開く
太字の個所を「$('.wings').length」のように書き換えても、同じ結果が得られることを確認してください。
Copyright© Digital Advantage Corp. All Rights Reserved.