連載
第7回 エフェクト編:連載:jQuery逆引きリファレンス(13/19 ページ)
jQueryの大きな特徴の1つは簡単なコードで実現可能なさまざまなアニメーションだ。アニメーション用メソッドをまとめた、すぐに役立つ18本を一挙公開。
引数paramsでスタイル・プロパティが複数指定された場合、animateメソッドはそれぞれのスタイルを並行して変化させていきます。例えば、「独自のアニメーション効果を適用するには?」では、height(高さ)、width(幅)、opacity(透明度)を同時に変化させる例を紹介しています。
それでは、これをheight(高さ)/width(幅)→opacity(透明度)と順に変化させるには、どのようにしたらよいのでしょうか。これには、animateメソッドを順に呼び出すだけです。
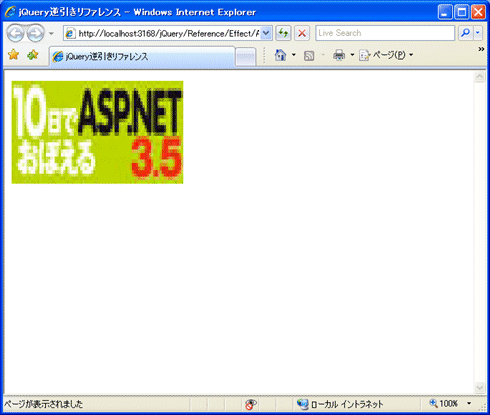
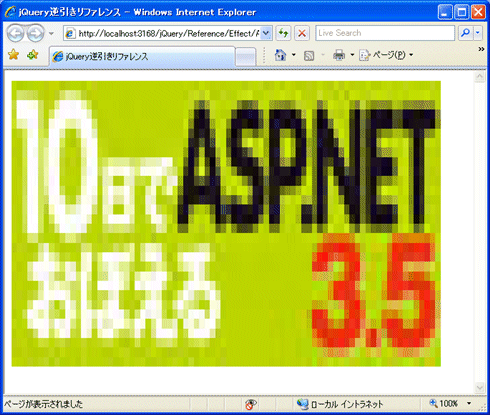
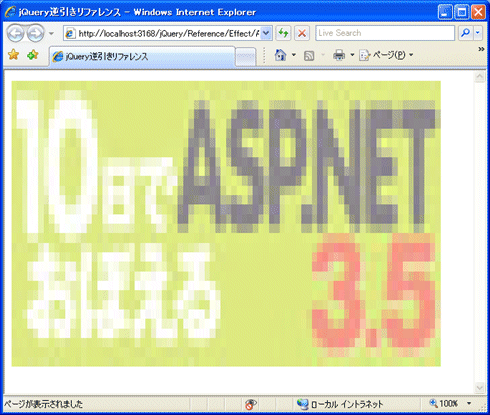
具体的な例も見てみましょう。以下は、指定されたアイコン画像をそれぞれ3秒(=3000ミリ秒)かけて、600×400にリサイズ→半透明と変化させていく例です。
<script type="text/javascript">
$(function() {
$('img')
.animate({ height: "400px", width:"600px" }, 3000) // リサイズ
.animate({ opacity:0.5 }, 3000); // 半透明に
});
</script>
……中略……
<img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="ASP.NET" />
リスト115 3秒ずつかけて、600×400にリサイズ→半透明と変化(Animate2.html)
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
Copyright© Digital Advantage Corp. All Rights Reserved.