JavaScript記述を削減するAjax「マスカット」とは
前回の『業務システムでAjaxを使う際の「JavaScript問題」とは』では、「TERASOLUNA Client Framework for Ajax」(以下、TERASOLUNA Ajax)の概要について説明しました。
今回は、TERASOLUNA Ajaxのオープンソース版である「マスカット」と、その開発環境「マスカットIDE」を利用し、簡単なAjaxアプリケーションを作成する手順を紹介します。
Eclipseプラグイン「マスカットIDE」の機能と構成
マスカットIDEはEclipseベースの統合開発環境です。マスカットIDEを利用すると、Ajaxアプリケーションの動作に必要な「レイアウト定義XML」「イベント定義XML」を直感的に編集できます。
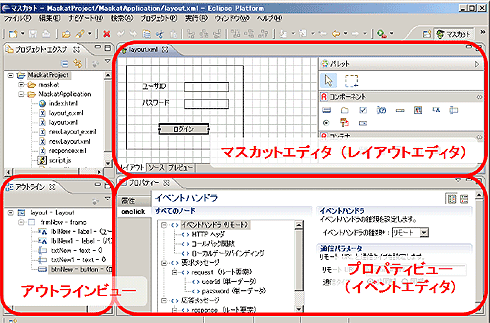
マスカットIDEはマスカットエディタ、[プロパティー]ビュー、[アウトライン]ビューの3つから構成されています(図1)。
【1】マスカットエディタ
[レイアウト]エディタ、[ソース]エディタ、[プレビュー]からなるレイアウト(画面)編集用のエディタです。[レイアウト]エディタでレイアウトをグラフィカルに編集し、編集した内容を[ソース]エディタや[プレビュー]で確認します。編集した内容はレイアウト定義XMLに保存されます。
【2】[プロパティー]ビュー
GUI部品のプロパティ、イベントハンドラを設定するためのビューです。編集した内容はそれぞれレイアウト定義XML、イベント定義XMLに保存されます。
【3】[アウトライン]ビュー
レイアウト構造の確認やGUI部品の選択に利用するビューです。
開発環境の整備
本稿では、表1に示す開発環境を利用します。
| カテゴリ | プロダクト名 |
|---|---|
| OS | Windows XP SP2 |
| Webブラウザ | Internet Explorer 7 |
| 統合開発環境 | Eclipse Ganymede 3.4.1 (Eclipse IDE for Java Developers) |
| 日本語化パッチ | Eclipse Ganymede 3.4.1日本語化言語パック (サードパーティ版) |
| アプリケーション・サーバ | Apache Tomcat 5.5 |
| Java VM | JRE 6 Update 18 |
| 表1 本稿で利用する開発環境 | |
マスカットIDEは、Eclipseのプラグインとして動作します。マスカットのポータルサイトから「maskatide-2.1.1.v20090731.zip」をダウンロードし、解凍して得られた「features」「plugins」フォルダをEclipseのインストールフォルダにコピーしてください。
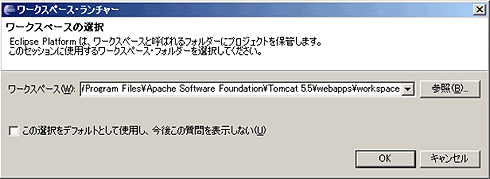
マスカットIDEで作成したアプリケーションを動作させるためには、「レイアウト定義XML」などの静的ファイルをWebサーバ上の公開ディレクトリに配置する必要があります。本稿では、アプリケーションの動作確認をより簡単にするため、Eclipseの[ワークスペース]をTomcatの「webapps」配下(webapps\workspace)に作成します(図2)。
作成するAjaxアプリケーションの概要
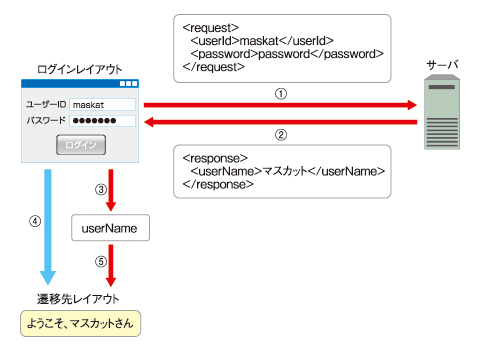
本稿では、下記のフローで動作する簡単なログイン処理を実装します(図3)。
- 「ログイン」ボタンをクリックすることで、ユーザーID・パスワードの情報をサーバに送信
- サーバから名前情報(マスカット)を受信(※サーバサイドの実装については割愛し、代わりに静的XMLファイルをレスポンスとして利用))
- 受信した名前情報をJavaScript変数に格納
- ログインイベントの正常終了後、遷移先レイアウトに遷移
- JavaScript変数から取得した値を遷移先レイアウトに反映
本アプリケーションは以下の手順で作成していきます(下記リストは、インデックスになっています)。
Copyright © ITmedia, Inc. All Rights Reserved.