第9回 Ajax編(後編):連載:jQuery逆引きリファレンス(9/10 ページ)
jQueryにおいて、Ajax関連操作のコアである「$.ajaxメソッド」についてまとめた、すぐに役立つ9本を一挙公開。
$.ajaxメソッドのdataFilterオプションを利用することで、サーバから取得した応答データを成功コールバック(successパラメータ)で処理する前に、フィルタ(変換)処理を挟むことができます。特に外部サービスから取得したデータにはどのようなデータが含まれているか分かりません。あらかじめ危険な文字(列)を除去するなどの対策は、不可欠でしょう。
以下では、フィルタを利用したごくシンプルな例として、サーバからの応答データに含まれる「<」「>」といった文字をエスケープ処理するフィルタを作成してみます。
<script>alert('スクリプト実行');</script>
<script type="text/javascript">
$(function() {
// ボタン・クリック時の挙動
$('#btn').click(function() {
// Ajax通信を実行
$.ajax({
url: './Data.htm', // リクエスト先のURL
// フィルタの定義
dataFilter: function(data, type) {
data = data
.replace(/</g, '<')
.replace(/>/g, '>');
return data;
},
// 成功時に応答データを<div>要素に反映
success: function(data) {
$('#result').html(data);
}
});
});
});
</script>
……中略……
<form>
<input type="button" id="btn" value="データ取得" />
<div id="result"></div>
</form>
このHTMLを実際にブラウザで開く
フィルタ関数(dataFilterパラメータ)は、引数として
- サーバからの応答データ
- データの種類(dataTypeパラメータの内容)
を受け取ります。「データの種類」はリスト128では利用していませんが、dataTypeパラメータの値に応じて処理を分岐したいようなケースでは利用できるでしょう。ここでは、受け取った応答データに含まれる「<」「>」を「<」「>」に変換したうえで、変換結果を戻り値として返しています。
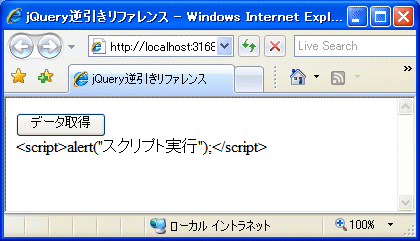
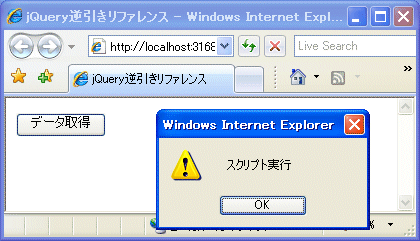
サンプルを実行すると、確かにエスケープされた状態で(タグが認識されない状態で)結果が反映されていることが確認できます。また、dataFilterパラメータを外した状態でサンプルを実行すると、今度はタグが無効化されませんので、スクリプトが実行されてしまう(ダイアログが表示されてしまう)ことを確認してください。
ちなみに、フィルタが適用されるのは、あくまで成功ハンドラ(successパラメータ)に渡される応答データに対してのみです。例えば、完了ハンドラ(completeパラメータ)に渡されるXMLHttpRequestオブジェクトからresponseTextプロパティにアクセスした場合には、フィルタが適用されていない生の応答データが返されますので、注意してください。
Copyright© Digital Advantage Corp. All Rights Reserved.