余白を制するものは、デザインを制す!
無数にあるCSS/スタイルシートのプロパティを大まかに分類し、分類したプロパティを1つずつ紹介していく本連載。第3回の今回は、ボックス(borderプロパティ)周りの見えない余白部分を制御するマージンとパディングのプロパティを10個紹介します。
ボックスの周りの目に見えない部分のプロパティなので地味な感じがしますが、このマージンとパディングを理解することで、CSSのレイアウト力がグッと上がりますよ!
今回紹介するCSS/スタイルシート プロパティ:
- マージン
margin margin-top margin-bottom margin-left margin-right - パディング
padding padding-top padding-bottom padding-left padding-right
本企画で対象とするバージョンは現在多く使われている、CSS 2.1とします。CSS/スタイルシートの基本的な使い方に関しては、下記連載をご参照ください。
いまさら聞けないCSS/スタイルシート入門
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?
「デザインハック」コーナー
また本企画では、プロパティの参照方法のコードを、標準JavaScriptによるDOMでの参照方法に加え、jQueryのセレクタを使った参照方法も掲載してます。jQueryと、そのセレクタについては、下記記事をご参照ください。
jQuery、プラグイン、jQuery UI、Web経由のCDNとは
CSSの書き方も分かるjQueryプラグイン実践活用法(1) 基本/おさらいとしてプラグインやjQuery UIについて簡単に触れ、Web経由でjQueryを使うCDNについて解説
デザインハック < リッチクライアント
2009/12/8
marginプロパティ
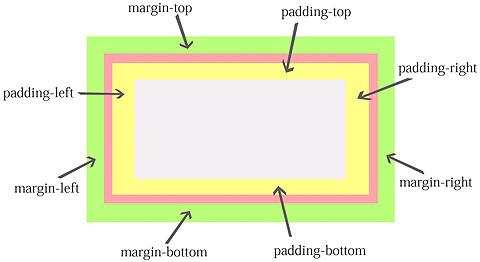
marginプロパティは、ボックスモデルの一番“外側”にある余白領域(マージン)の幅を表します。上下左右のマージンを一括で指定できます。
margin-top、margin-bottom、margin-left、margin-rightといったプロパティのショートハンドプロパティとして使用されます。
詳しくはコチラ→ margin 外側にある余白領域の幅を表すmarginプロパティ
margin-topプロパティ
ボックスの上側のマージンの値を設定するプロパティです。
詳しくはコチラ→ margin-top 上側のマージンの値を設定するmargin-topプロパティ
margin-bottomプロパティ
ボックスの下側のマージンの値を設定するプロパティです。
詳しくはコチラ→ margin-bottom 下側のマージンの値を設定するmargin-bottomプロパティ
margin-leftプロパティ
ボックスの左側のマージンの値を設定するプロパティです。
詳しくはコチラ→ margin-left 左側のマージンの値を設定するmargin-leftプロパティ
margin-rightプロパティ
ボックスの右側のマージンの値を設定するプロパティです。
詳しくはコチラ→ margin-right 右側のマージンの値を設定するmargin-rightプロパティ
paddingプロパティ
paddingプロパティは、ボックスのコンテンツエリア周りの“内側”の余白領域(パディング)の幅を表します。上下左右のマージンを一括で指定できます。
padding-top、padding-bottom、padding-left、padding-rightといったプロパティのショートハンドプロパティとして使用されます。
詳しくはコチラ→ padding 内側にある余白領域の幅を表すpaddingプロパティ
padding-topプロパティ
ボックスの上側のパディングの値を設定するプロパティです。
詳しくはコチラ→ padding-top 上側のパディングの値を設定するpadding-topプロパティ
padding-bottomプロパティ
ボックスの下側のパディングの値を設定するプロパティです。
詳しくはコチラ→ padding-bottom 下側のパディングの値を設定するpadding-bottomプロパティ
padding-leftプロパティ
ボックスの左側のパディングの値を設定するプロパティです。
詳しくはコチラ→ padding-left 左側のパディングの値を設定するpadding-leftプロパティ
padding-rightプロパティ
ボックスの右側のパディングの値を設定するプロパティです。
詳しくはコチラ→ padding-right 右側のパディングの値を設定するpadding-rightプロパティ
Profile
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Webブラウザ別CSSハック&フィルタTips
Webブラウザの違いにより起こるレイアウトの表示ずれ問題に泣かされるWebデザイナのために、Webブラウザごとに使えるかどうかの表を交えながら問題を解決するためのさまざまなCSSハック&フィルタTipsをお届けします - D89 Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします - WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう