第10回 jQuery 1.4編:連載:jQuery逆引きリファレンス(10/17 ページ)
最終回となる今回は、連載中にリリースされたjQuery 1.4で追加された新機能を中心に解説。すぐに役立つ16本を一挙公開。
要素セット(jQueryオブジェクト)から先頭要素を取得するにはfirstメソッドを、末尾の要素を取得するにはlastメソッドを、それぞれ使用します。
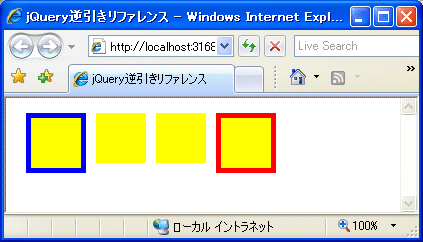
例えば以下は、すべての<div>要素に対して背景色を黄色に設定し、その後、先頭要素には青色の枠線を、末尾要素には赤色の枠線を適用するサンプルです。
<style type="text/css">
.box
{
height:50px;
width:50px;
float:left;
margin-left:10px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div').
css('background-color', 'Yellow'). // 背景色を黄色に
first(). // 先頭要素を取得
css('border', 'solid 5px Blue'). // 青色の枠線を適用
end(). // 直前の操作をキャンセル
last(). // 末尾要素を取得
css('border', 'solid 5px Red'); // 赤色の枠線を適用
});
</script>
……中略……
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
このHTMLを実際にブラウザで開く
同様の操作はeqメソッドを利用しても可能ですが、first/lastメソッドを利用した方がシンプルに記述できます。
なお、最初から特定の要素だけを操作したい場合には、first/lastメソッドではなく、:firstフィルタ、:lastフィルタで目的の要素を絞り込んでしまうべきです。first/lastメソッドは、最初に要素セット全体に対して操作を施し、その後、その配下の特定の要素を操作したいというケースで利用するとよいでしょう。
Copyright© Digital Advantage Corp. All Rights Reserved.