Webの3つの問題を解決する「HTML5」とは何なのか:HTML5“とか”アプリ開発入門(1)(1/2 ページ)
最近よく目にする「HTML5」という言葉。JavaScriptのAPIやCSS3、SVGなどを含め、急速な広がりを見せつつある「HTML5」の基礎を学べる入門連載です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」をお届けします
どっからどこまでが「HTML5」なの?
最近、「HTML5」という単語を目にする機会が驚くほど増えました。ニュースやブログで取り上げられない日はほとんどありませんし、筆者が主催している勉強会を含め、開発者同士の勉強会でもHTML5がテーマになることが少なくありません。
しかし一方で、「『HTML5』といわれているものは範囲が広すぎて、とても学ぶ時間がとれない」という声もよく聞きます。それもそのはず、HTML5は現在世界でも最もホットなテーマといってもよく、世界中の名だたる開発者や企業が日々仕様を提案したり、改善したりしているという段階です。そのため、「HTML5」と呼ばれる技術の範囲は日々広がり続け、学ぶべき範囲はどんどん広がり続けているという状況なのです。
本連載では、そうした急速な広がりを見せつつあるHTML5の「今」をお伝えすることを目的としています。連載の対象読者は、「HTML/CSS/JavaScriptの基本的な知識は持っているが、それらを用いた本格的なリッチクライアント/RIAは作ったことがない」という方々です。「HTML5を使うと、何ができるのか」「それを実現するには、どのようなプログラムを書いたらいいのか」といったテーマを主眼としつつ、急速な発展を続けるHTML5の最新情報も併せてお届けする予定です。
連載の第1回目である今回は、「HTML5」と呼ばれている技術の全体的な概要、そしてその意義をお伝えしたいと思います。
ざっくり覚える「HTML5」の全体像
HTML5は、その名を見れば分かる通り、HTML(Hyper Text Markup Language)の最新バージョンです。現在広く使われているHTMLは正確には、HTML 4.01です。HTML 4.01までの説明は割愛しますが、以下の記事を参考にしてください。
まずはHTML。ハイパーなタグ付き言語
デザイナーのためのWeb学習帳(1) Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」について。ハイパーなタグ付きテキストを攻略しよう
デザインハック < リッチクライアント 2008/8/26
HTMLの表現力が辿った道のりを知っておこう
デザイナーのためのWeb学習帳(2) Webでコンテンツを表現する決まりである共通言語のHTML。世界共通語であるHTMLがここまで辿ってきた道のりを知っておこう
デザインハック < リッチクライアント 2008/9/18
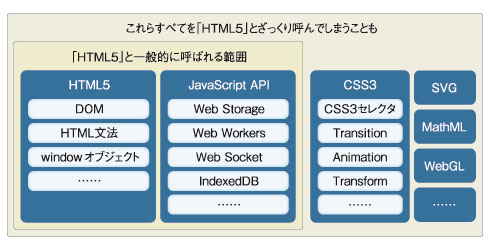
といっても、現在「HTML5」と呼ばれている技術は、実際にはHTMLとは直接の関係を持たないJavaScript APIも含めて総称するのが普通です。
さらには、CSS3(Cascading Style Sheets, Level 3)に関する技術や、XMLに由来する別のマークアップ言語(SVGやMathMLなど)すらも「HTML5」として一くくりに呼んでしまうことすらあります。
こうなってくると、「どこからどこまでがHTML5か」を論じることには、あまり意味がないように思えます。「オープンな標準をベースとした、Webのプラットフォーム化」という動きのすべてが、最近「HTML5」と呼ばれている、と考えてもいいかもしれません。
「HTML5とは、何か」や、そこに至るまでの経緯については、以下の記事も参考にしてください。
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
次ページでは、HTML5が解決する“3つ”の問題や今後の連載の予定を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.