第9回 WPFの「グラフィックス」を学ぼう:連載:WPF入門(2/2 ページ)
ビットマップ画像、ベクタ・グラフィックス、3Dグラフィックスなどを扱うWPFのUI要素と、ブラシ、変形、ビットマップ効果などのグラフィックス関連機能を解説。
■グラフィックス関連機能
●ジオメトリ
<Path>要素の説明でも少し触れたが、WPFでは、ジオメトリ(=形状に関する情報)をGeometryクラスから派生するクラス群(いずれもSystem.Windows.Media名前空間)によって表現する。ジオメトリは、前述の<Path>要素のほかに、以下のような用途で用いる。
- クリップ: UIElementクラスから派生したUI要素のClipプロパティにジオメトリを与えることで、要素を任意形状にくりぬいて、部分的に表示できる。
- アニメーション: DoubleAnimationUsingPathクラス(System.Windows.Media.Animation名前空間)を用いることで、PathGeometryオブジェクトに沿ったアニメーションが実行できる。
○頻出形状のジオメトリ
Shapeクラスから派生するUI要素に<Rectangle>要素や<Ellipse>要素があるのと同様に、ジオメトリでも、以下のように、頻出するものは専用のクラスが定義されている。
- RectangleGeometry: 四角形。
- EllipseGeometry: だ円。
- LineGeometry: 線分。
○任意形状のジオメトリ
PathGeometryクラスおよびStreamGeometryクラスでは、直線、円弧、ベジェ曲線、2次ベジェ曲線などを組み合わせて任意の形状を描ける。データ・バインディングやアニメーションが必要なら前者のPathGeometryを、不要なら後者のStreamGeometryを利用する(値の変更を想定しない分、後者の方が軽量)。
XAMLコード中で<Path>要素のDataプロパティにパス・マークアップ構文を記述すると、StreamGeometryオブジェクトが生成される。また、C#などのプログラム・コード中でパス・マークアップ構文を利用したい場合、以下のように、Parse静的メソッドのパラメータに文字列として与える。
- GeometryクラスのParse静的メソッド: StreamGeometryオブジェクトを生成する。
- PathFigureCollectionクラスのParse静的メソッド: PathGeometryクラスのFigureプロパティで利用するPathFigureCollectionオブジェクトを生成する。
○ジオメトリの合成
GeometryGroupクラスを使うと、複数のジオメトリを1つにまとめられる。ジオメトリが重なっている部分に関しては、<Polygon>要素の塗りつぶしと同様に、FillRuleプロパティによって2種類の塗りつぶし方法(すべて塗りつぶすか、奇数回重なっている部分のみを塗りつぶすか)が選択できる。
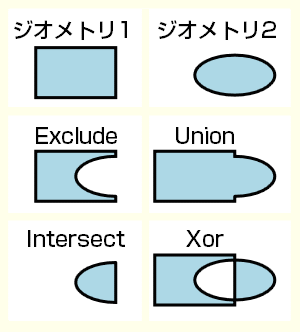
また、CombinedGeometryクラスを用いて、Figure 5に示すような4種類の合成方法(Exclude/Union/Intersect/Xor)で、2つのジオメトリを合成できる。
●ブラシ
<Shape>要素の塗りつぶし(=Fillプロパティ)や枠線(=Strokeプロパティ)、コントロールの背景(=Backgroundプロパティ)や前景(=Foregroundプロパティ)などを見てのとおり、UI要素はブラシを使って描画される。
WPFにおけるブラシは、Brushクラス(System.Windows.Media名前空間)から派生するクラス群で表現され、さまざまな種類が存在する。前回との重複になるが、主要なものを再度挙げておこう(いずれもSystem.Windows.Media名前空間)
- SolidColorBrush: 純色で塗りつぶす。
- LinearGradientBrush: 線形グラデーションで塗りつぶす。
- RadialGradientBrush: 放射状グラデーションで塗りつぶす。
- ImageBrush: 画像を使って塗りつぶす。
- DrawingBrush: Drawingオブジェクト(=2D描画)を使って塗りつぶす。
- VisualBrush: Visualオブジェクト(=WPFのUI要素の共通基底クラス)を使って塗りつぶす。
- BitmapCacheBrush: 挙動としてはVisualBrushと似ているが、.NET Framework 4から導入されたビットマップ・キャッシュの仕組みを使って描画を高速化したもの。
今回のこれまでの説明の後であらためて見てみると、ほぼ何でもブラシ化できてしまうことが分かるだろう。
●変形
WPFの各種UI要素は、Transformクラス(System.Windows.Media名前空間)を使って回転や拡大などの変形を掛けることができる。変形の指定先には以下の2つのものがある。
- UIElementクラスのRenderTransformプロパティ: 表示結果だけを変形する(レイアウト上は変形前の位置が使われる)。
- FrameworkElementクラスのLayoutTransformプロパティ: レイアウトの段階で変形結果が反映される。
RenderTransformプロパティの方がパフォーマンスがよいため、可能な限りはこちらを利用するべきである。
WPFで利用可能な変形には以下のような種類がある(いずれもTransformクラスから派生するSystem.Windows.Media名前空間のクラス)。
- TranslateTransform: 平行移動。
- ScaleTransform: 拡大/縮小。
- SkewTransform: 傾斜。
- RotateTransform: 回転。
- TransformGroup: 複数の変換を組み合わせる。
- MatrixTransform: 変形に使う行列を直接与える。
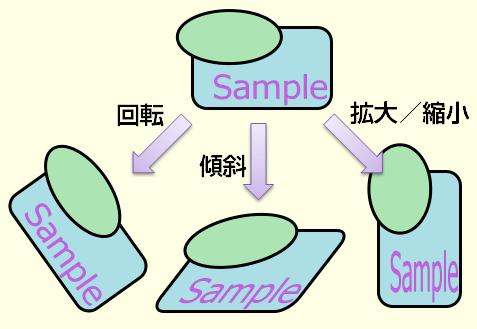
拡大/縮小は、x軸もしくはy軸に沿ったものとなる。それ以外の向きへの拡大/縮小は、回転との組み合わせで表現する。また、傾斜というのは、x軸もしくはy軸に沿って、UI要素を斜めにゆがませる変換のことをいう。拡大/縮小、傾斜、回転の例をFigure 6に示す。
これらはすべて「アフィン変換(affine transform: affineは「類似」を表すラテン語を起源とする言葉)」と呼ばれ、行列を使って表現できることが知られている(すなわち、WPFで利用可能な変換は、行列を使って表現できる変換ということになる)。
行列に関する数学的な知識があれば、所望の変形に対応する行列を直接計算可能である。このような場合に利用するのがMatrixTransformクラスである。
●ビットマップ効果
UIElementクラスから派生したUI要素のEffectプロパティに対してEffectクラス(System.Windows.Media.Effects名前空間)のオブジェクトを与えることで、ぼかしや影付けなど、ピクセル単位の処理が必要なビットマップ効果を掛けることができる。
ビットマップ効果として、WPF標準で用意されているのは以下の2つである(いずれもSystem.Windows.Media.Effects名前空間)。
- BlurEffect: ぼかし効果。
- DropShadowEffect: 影付け効果。
これ以外に、ピクセル・シェーダ(=GPU上でピクセル処理を行う機能)を使うことで任意のビットマップ効果を実現できるShaderEffectクラスが存在する。
ピクセル・シェーダにより任意のビットマップ効果を得られるといっても、ピクセル・シェーダを利用するためには(C#などの汎用プログラミング言語ではなく)専用の言語(=シェーダ言語)を利用する必要がある。プログラミング言語に高級言語(=人の直感に近い言語)と機械語(=CPUが直接読める言語)があるように、シェーダ言語にも高級言語(有名なものとしては、「HLSL」や「Cg」と呼ばれる言語がある)と機械語(=GPUが直接読める言語)がある。WPFでは、機械語化されたシェーダ言語しか読むことができず、高級言語から機械語へのコンパイルは事前に行っておく必要がある(そのため、別途DirectX SDKなどが必要となる)。
従って、ShaderEffectクラスの利用は少々ハードルが高いが、幸いなことに、さまざまなピクセル・シェーダ効果をライブラリとして提供しているものがある(下記のリンク先を参照)。
また、参考までに、C#コードからピクセル・シェーダを生成するためのライブラリも紹介しておこう。
- Bling UI Toolkit: C#ベースの画像関連ライブラリ。C#コードからピクセル・シェーダのコードを生成する機能を含む。
- WPF Meta-Effects: C# 4.0の式ツリーからピクセル・シェーダのコードを生成するライブラリ。
【コラム】ビットマップ効果における.NET Framework 3.5と4の違い
.NET Framework 3.5以前はビットマップ効果にBitmapEffectクラス(System.Windows.Media.Effects名前空間)を利用していた(.NET Framework 4からEffectクラス導入されたことで、今後の利用は非推奨となっている)。両者の違いはGPUによるハードウェア・アクセラレーションの有無にあり(BitmapEffectクラスはソフトウェア処理、Effectクラスはハードウェア処理)、Effectクラスの方がよりよいパフォーマンスが得られる。
【コラム】変形やビットマップ効果が適用されたUI要素のクリックについて
変形(=Transformクラス)やビットマップ効果(=Effectクラス)を利用する際、見た目だけでなく、ヒット・テスト(=UI要素がクリックされたかの判定など)にもきっちり影響がおよび、見えているとおりにクリック可能である。
今回の解説で使用したサンプル・コードは下記のリンク先からダウンロードできる。
次回はアニメーションについて説明する。
「連載:WPF入門」
Copyright© Digital Advantage Corp. All Rights Reserved.