携帯の醍醐味! 位置情報とGoogleマップを使うには:クラウドとフレームワークで超簡単ケータイ開発(3)(3/3 ページ)
数年前に比べケータイ向けサービス構築を支援するフレームワークやノウハウがたまってきて、そして無料または、格安でサービスを公開できる仕組み(クラウドやVPSなど)も普及している今こそ、ケータイ向けサービス開発を始めるチャンスではないでしょうか
Google Static Maps APIで地図画像を表示
それでは、「Google Static Maps API version2」を使用して、Googleマップを表示してみましょう。
まず「com.hayato.gpstweet.service.TwitterService」を以下のように編集します。
TwitterService クラスに地図のデフォルトズームレベルを表す定数「DEFAULT_MAPZOOM」を作成します。次に、GoogleマップのURIを作成するgetMapURI()を作成します。引数に緯度、経度、ツイートの位置情報(markers形式)、ズームレベルを指定します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
次に「com.hayato.gpstweet.controller.twitter.ShowController」を以下のように編集します。GoogleマップのURIを作成するcreateMap()メソッドを追加します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
検索結果のツイートから位置情報を取得して、markers形式に変換するためにgetTweetLocation()メソッドを追加します。ズームレベルは、リクエストに持たせ、そこから取得します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
tweet.getGeoLocation()メソッドでツイートの位置情報が取得できます。labelに数字を指定したmarkers形式に変換します。
run()にズームレベルをリクエストに保存するロジックを追加し、処理の最後に、createMap()を呼び出し、Googleマップを作成するようにします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
JSPファイル「war/twitter/show.jsp」を以下のように編集します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
<form>タグの前にGoogleマップを表示するために<img>タグを配置します。srcに先ほどの「${mapURI}」を指定します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
<form>タグのhidden項目に「${mapzoom}」を保持します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
更新やタイムラインのリンクにも、URLパラメータとして、「${mapzoom}」を設定します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
タイムラインのリンクの後に、地図の拡大、縮小のリンクを作成します。「com.hayato.gpstweet.controller.twitter.TimelineController」を以下のように編集します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
TimelineControllerクラスでも同様にGoogleマップを作成します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
タイムラインは、Statusクラスから位置情報を取得します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ShowControllerにリダイレクトさせる際に、mapzoomも設定するよう修正します。
モバイルの新時代を創りあげよう!
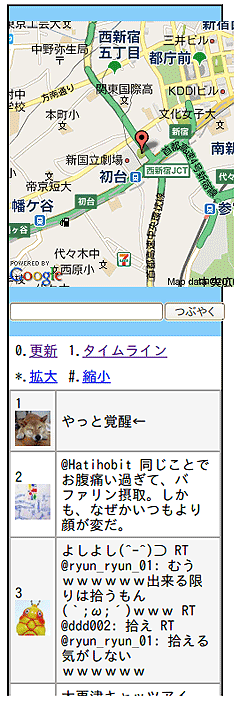
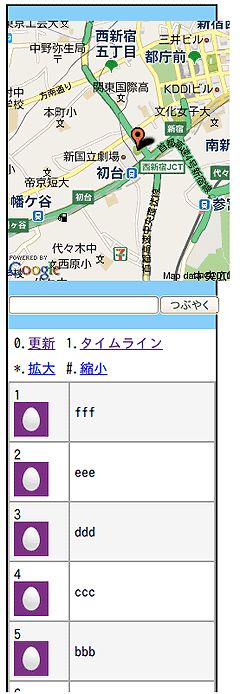
以上で完成です。以下、完成時の画面イメージです。
今回作成したサンプルのソースコードを「gpstweet - Project Hosting on Google Code」で公開しています。またアプリ自体は、Google App Engine上にデプロイしてあるので、触ってみてください。このアプリからつぶやいたツイートは、@gpstweetに反映されます。
本連載では3回にわたり、ケータイでTwitterの位置情報と地図を使ったサービスを一通り作ってみましたが、いかがでしたでしょうか。
Mobyletにより、簡単にケータイサイトが作れ、Twitter4jで簡単にTwitterと連携でき、Slim3を使用して、簡単にGoogle App Engineのクラウド上でアプリケーションが構築できることが実感していただければ幸いです。
ぜひ、皆さんもケータイサイトの構築にチャレンジしてみてください。これからは、ケータイやスマートフォンの時代です。皆さんで新しい時代を創りあげましょう!
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- クラウドで動くGPS連動スマホ用Webアプリを作る
たぶん1時間でできるマッシュアップ講座 - 位置情報を取得する仕組み
連載:位置情報を使ってみよう(1) - iPhoneで動かす業務用Webアプリ開発入門
- 携帯アプリを作って学ぶJava文法の基礎