緊急時の“クラウド”の有用性
このたびの東日本大震災で被災された皆さま、ご家族ならびに関係者の皆さまに、心からお見舞いを申し上げます。今回の大震災では、多くのWebサイトでアクセス不能状態が発生したのは、記憶に新しいところです。緊急時こそ、必要な情報を入手するために多くの人がWebサイトにアクセスするわけですが、このような切実に情報が必要とされるときに限って、トラフィック増大によるアクセス不能が発生してしまう状況が多々見られました。
しかし、このような緊急時対応サイトをGoogle App Engine(以後、GAE)などによってクラウド化しておけば、このような問題は解決できたといえます。クラウドを使用すれば、ユーザーアクセスが急激に増加するようなWebサイトでも、アクセス不能やアクセス遅延の状態を引き起こすことなく、正常な閲覧可能状態を継続できます。
なぜなら、GAEのような「クラウド・コンピューティング」環境では、可用性の高いスケールアウト(自動サーバ能力拡張)機能を持っているからです。このスケールアウト機能は推定で全世界150万台以上ものサーバが配置されているという、巨大分散システムによって実現されているからです。
また、GAEのようなPaaS型クラウドの特徴としては環境さえ整えておけば、新規サイトを立ち上げるのはものの数分で可能です。新規に行う場合でも1〜2日後には立ち上げを完了できます(注1)。
注1
GAEでのプログラミング環境設定やクラウド環境へのデプロイ手順については、記事「EclipseでJava版App Engineを始めるための基礎知識」を参照してください。また拙書「Google App Engine for Java実践クラウド・プログラミング」(秀和システム)および「Google App Engine 実践リファレンス」(技術評論社)にも記載されています
さらに、GAEは、新規立ち上げから通常運用までの必要な費用は無料であり、かなりのアクセス数が発生するようになって始めて有料モードになりますが、この料金も安価といえるでしょう(注2)。
注2
有料モードでの課金額および設定方法などについては、英文ですが以下のサイトに記載されています
Google App Engineの弱点を補う「gaedirect」の概要
このように、GAEのようなPaaS型クラウドは緊急時対応サイト構築用としても、まさに打ってつけともいえるでしょう。
Google App Engineの弱点とは
しかしGAEでのWebシステム構築には、技術的な壁もあります。緊急時にWebサイトを立ち上げようとする志を持つ人が、GAEの分散Key-Value StoreをJavaまたはPythonから自由に操れるスキルも持ちあわせているということは、まれかもしれません。
緊急時の立ち上げではスキル習得で時間を費やすこともままならないでしょう。
JavaScriptでGoogle App Engineを使う「gaedirect」
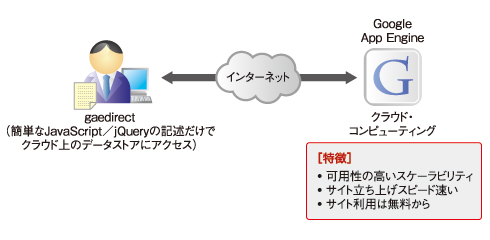
しかし、もしサーバサイドのJavaやPython のコーディングを一切行わないで、簡単なJavaScriptの記述だけでクラウド(GAE)のKey-Value Storeを自由に操れるとすれば、この辺りの事情も大きく変わるはずです。JavaScriptを使うことができれば、世にある多くの有用なWeb APIのデータを扱いやすく、すぐにマッシュアップしてWebサイトを立ち上げることできます。本連載では、これを実現するツール「gaedirect」を紹介したいと思います。
gaedirectを使用すれば、クラウド化された緊急時対応サイトをJavaScriptで迅速に構築でき、アクセス集中によって閲覧不可能になってしまうようなこともなくなるでしょう。
2011年4月現在、gaedirectは基本機能は完成していますが、細部の機能はこれから加える予定となっています。ソフトウェアをダウンロードして実際に使用するための手順などについては、本連載の後半で紹介する予定です。この環境はEclipse環境および、コマンドラインのどちらでも、プログラム作成とクラウド環境へのデプロイができるようになる予定です。
gaedirectで緊急対応かつ堅牢なサイトを
連載最初の今回は、gaedirectの機能概要を紹介します。gaedirectの機能としてはGoogleのデータストア(Bigtable)へのCRUD(登録・参照・更新・削除)処理の他に条件検索機能がありますが、今回は基本のCRUD処理に焦点を当てて紹介しています。
次回以降は「Google Chart API」および、「Google Maps API」「OpenLayers」などへのgaedirect適用などを紹介していく予定です。グラフ作成や、マーカー表示での地図描画は災害対応サイトでもよく使用されるものですが、gaedirectとマッシュアップすることによって、以下のような堅牢なサイトに生まれ変わらせることができます。
- ユーザーアクセスが極端に集中しても閲覧不可能にならない
- 震災直撃などによってWebサーバ機能が不全になることもない
jQueryでCRUD処理するBigtableの基本構造
次ページからは、gaedirectでは、データのCRUD処理をすべてjQueryを使用したJavaScriptでの非同期通信で行います。ここで紹介するサンプルでは、原稿執筆時点でのjQueryの最新バージョン1.5を使用していますが、古いバージョンでも動作可能です。例えば、バージョン1.3.2でも正常動作を確認しますが、バージョン1.4やこれからリリースされる新しいバージョンでも動作可能のはずです。
GAEのデータストア「Bigtable」は「分散Key-Value Store」といわれもので、RDB(リレーショナルデータベース)とは、もともと構造が異なるものですが、各部の名称も違っていますので、最初に紹介しておきます。
- kind(カインド)
RDBのテーブルと類似する概念で、条件検索などはすべて「kind」内の登録データを対象に行われる - entity(エンティティ)
RDBのレコードとほぼ同じで、書き込みやキー検索などはエンティティ単位で行われる - property(プロパティ)
RDBのレコード列項目に対応する概念。プロパティには配列のように複数のデータ項目を格納できるリストプロパティもある
分散Key-Value StoreとRDBの違い、Bigtableについて詳しく知りたい読者は、以下の連載を参照しておいてください。
Copyright © ITmedia, Inc. All Rights Reserved.