Web制作の現場で培ったノウハウを一挙に共有:UXClip(5)
「HTML5 Conference 2012」で語られた、HTML5の最先端のAPI、HTML5時代のWebデザイン、開発現場で培ったノウハウやjQuery Mobileの緻密なカスタマイズ法をレポート
ブラウザはもはや「インターネット閲覧ソフト」ではない
2012年9月8日、「HTML5 Conference 2012」が慶應義塾大学で開催された。HTML5の最先端のAPI解説からHTML5時代のWebデザイン、開発現場で培ったノウハウの紹介やjQuery Mobileの緻密なカスタマイズ法など多岐にわたる。エンジニアやWebデザイナーだけではなく、Webに携わるすべての人にとって、今知っておくべき「Webの今と未来」が凝縮された1日であった。
シーエー・モバイルの白石俊平氏が、このHTML5コミュニティ(html5j)の存在意義とイベントの趣旨を解説した後、Googleの及川卓也氏はかぶりものをして登壇した。会場を沸かせた後、2004年から現在に至るまでのWeb技術の歴史と進化を語った。また、Web技術がサイト閲覧にとどまらずネイティブにしかできなかったあらゆることを実現し、さらにその先にある未来について語った。以下、及川氏の発言の要約である。
2004〜05年はGmailやGoogleマップが登場し、Web技術がサイトにとどまらず、アプリとして活用できることに多くの人が気付いた年であった。2007年にGoogle Gears、動的なアプリケーションをブラウザで実現できることを目指し、2008年にGoogle Chromeが登場。2010年にiOS向けのWebサイトが、フラッシュをサポートしないというAppleショックにより、HTML5が大きく躍進し普及していった。2011年〜12年にはWebRTCやWeb Audio APIなどの多彩なAPIの登場で、ネイティブでしかできないことがHTML5とJavaScriptによって実現できるようになった。
今まではネイティブに追い付くことが目標だったが、これからは「妥協なく動く」ことが重要である。新聞でブラウザが何と呼ばれているか、「インターネット閲覧ソフト」である。でも皆さんはそうは捉えてはいないはず。ブラウザとは、GmailやOffice 365、Googleマップなど、クラウドアプリケーションの重要なフロントエンドの技術である。ユーザーの要求に機敏に動くような操作性が求められ、HTTP以外のネットワークプロトコルもしゃべる。
さらに、Web技術はクラウドだけでなくローカルの周辺機器との接続もできる。ゲームパッドでブラウザを操作し、Bluetoothを経由してレゴの車を操作することもできる。まだ提案レベルだがRawScocketAPIやTelephonyAPIなどネットワーク関連のAPIまで検討されている。
可能性は広がり、技術はどんどん複雑化し、一方で安全安心への責任も求められる。そしてこの技術は使われないと意味がない。だからこのようなイベント、コミュニティの役割が期待される。
さらに進化するCSSの表現力と新しいWebツール
アドビシステムズの轟氏は、アドビのCSSへの取り組みを紹介した。オープンソースのコードエディタとテストツールを披露した。
- セッションで使用されたスライド 更に進化するCSSの表現力と新しいWebツール (アドビセッション @HTML5 Conference 2012)
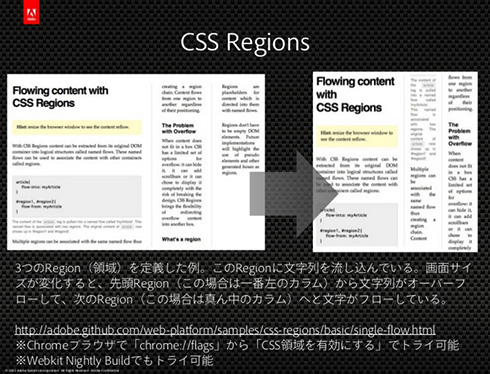
雑誌のようなレイアウトを可能にするCSS
アドビシステムズが提案中のCSSの仕様「CSS Regions」と「CSS Exclusions」によって、雑誌のレイアウトのような自由な表現が可能になる。さまざまなデモが紹介される度に会場の参加者は感嘆の声を上げた。デモは、「Adobe & HTML」サイトの「Web標準」コーナーから体験ができる。
オープンソースの優秀なエディタ「ブラケッツ」
現在開発中のブラケッツはHTMLとCSS、JavaScriptで作られたコードエディタだ。注目すべきは、HTMLタグに関連するCSSの箇所を瞬時に検索できる機能である。例えばbodyタグにカーソルを合わせCtrl+E(windowsの場合)を押すと、スタイルが指定されたCSSの場所が即座に特定される。JavaScriptにも対応しており、関数の位置も検索できる。思考が分断されずに作業ができるそうだ。
また、テストツールの「Adobe Shadow」も紹介された。PCを母艦として検証したいデバイスをあらかじめネットワーク接続しておく。PCで画面遷移をすると、接続されたほかのデバイスもその動きに追随して同時に画面遷移をする。画面遷移の操作はPCだけで済むためデバッグの手間が大きく省ける。スクリーンキャプチャボタンを押せば、全デバイスのキャプチャ画像を取得できる。
HTML5時代のWebデザイン
フリーランスで活躍するこもりまさあき氏は、「多種多様なデバイスの登場とそれに伴う閲覧環境の変化に合わせて、Webデザインを根本から見直す必要がある」と述べた。
- セッションで使用されたスライド HTML5時代のWebデザイン
Webを取り巻く状況の変化を理解する
こもり氏は、まず現在のWebを取り巻く状況について解説した。「Webを取り巻く状況は大きく変わり始めた。これからはブロードバンドだ! と思っていたら、スマホで3G通信が普及し、低速と高速が混在している。端末は増え、ディスプレイは高精細化し、特にAndroid端末は種類はもちろんOSのバージョンも豊富」だとし、ユーザーの閲覧環境については「今ユーザーは必ずしもPCに向かってはいない。電車でスマホを見たり、ジップロックにタブレットを入れてお風呂で閲覧する人もいる。ブロードバンドとはいえ地方ではスピードの出ない現実もあれば、家に常時回線を引かず、モバイルルーターで接続する人もいる。Webサイトは作ったのに何らかの理由で見てもらえないのでは無意味で、見てもらうことこそが重要だ。閲覧環境の変化に柔軟に対応しなくてはならない」と述べた。この状況の中で、数多くのブラウザや過去のブラウザをサポートしつつ、「Webが誰のためにあるのか」を考えるべきだと同氏は考えている。
「Webコンテンツの最適な配信形態を決めるには、コンテンツの種類や内容、ユーザーの利用シーンを考えることである。それを無視して、例えばレスポンシブデザインが流行っているから、というだけの理由で採用すると失敗する。どっちが良いか悪いかではなく、何が適しているのかを実装する人だけが考えるのではなく、企画立案や要件定義の段階から、あらゆる職域の人で考える必要がある」と語った。
Webの根本を見直す良い時期
この状況は「今のWebデザインの手法や考え方を疑う」良い機会だと、こもり氏はいう。ところ狭しと情報を並べているサイトをよく見るが、それが果たして良いことなのか、見た目がきれいとか、面白いことを重視してサイトの表示速度が遅くてもいいのか、ランディングページは長い必要があるのかなどを吟味する必要がある。また、日本のサイトはデータの転送量が多く、3Gの回線では少し重い。スマホ最適化したことでPCサイトとの相違が生まれ、ユーザーが戸惑ってしまうこともある。ユーザーのことを考えて、読みやすさ、分かりやすさ、使いやすさとアクセスのしやすさを考えて目には見えにくい部分を考えること、それもデザインの1つである。
HTML5の活用
これまでの話を踏まえて、こもり氏はユーザーフレンドリーなHTML5の活用の仕方を解説した。
RDFaやMicorodataを利用しマークアップすれば、ただのテキストに別の情報の価値を持たせることが可能になり、これまで見えなかった情報を例えばこの検索結果の映画のレビューのように可視化できる。
不安定な環境に回線環境に対応するために、これまでは画像を使っていた箇所をCSS3やWebフォントで実現したり、Appcacheで必要な情報はローカルから取得するようにするなどがある。
パララックスでレスポンシブでjQuery Mobileなサイト
このセッションでは、白石俊平氏がシーエー・モバイルの企業サイトを作る中で得たWebサイト制作のノウハウが紹介された。レスポンシブでパララックスなサイト作りは課題や葛藤の連続であった。その中から得られた解決策や最善の策を惜しみなく紹介した。
- セッションで使用されたスライド パララックスでレスポンシブでJ query mobileなサイトのつくりかた
以下、白石氏の発言の要約である。
今Webサイト制作におけるキーワードは、「レスポンシブデザイン」と「アプリケーション化」である。デバイスやウィンドウのサイズによってレイアウトを最適化する、レスポンシブデザインは増えてきているし、「TRON LEGACY」や「Mercedes-Benz」のサイトを見ると分かるが、まるでアプリケーションのような挙動をするサイトも多く登場してきている。
企業サイトを作るに当たり、まず試したのがこのサイトの手法である。(Parallax Scrolling Tutorial)。JavaScriptを使わずCSSのbackground:fixedでパララックスを実現している。しかし、background:fixedをサポートしていないモバイルブラウザが多いので断念。そして、Nike Air Jordan2012のサイトにたどり着いた。結局ゼロから書き起こしてscrollTween.jsというライブラリにした。githubからダウンロードできる。
レスポンシブデザインでは、次の3つのキーワードが重要である。幅をパーセント指定する「Fluid Grid」、画像をパーセント指定する「Fluid Image」、デバイスに応じてCSSを別に「CSS Media Queries」、これらによってウィンドウ幅を変えてもレスポンシブにサイトを表示できる。
LESS/SASSは必須ツールで、Fluid Gridの実装には変数を用いた計算が必要になる。また、メディアクエリによるCSSの切り替えに対応するため、セマンティックな揺るがないマークアップが重要である。
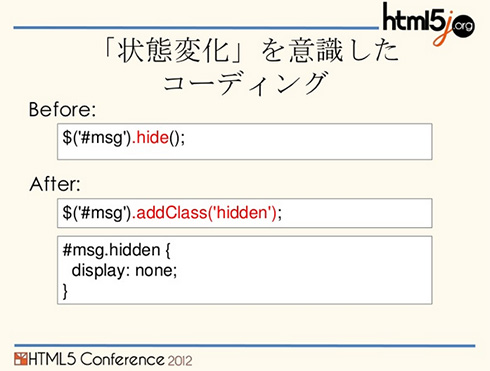
インタラクティブなサイトを作る上で保守性について考えなくてはならない。CSSプロパティをJavaScriptで書き換えるのはやめた方がよい。ダイアログの非表示を実現するために、jQueryであれば.css()や.hide()を使うのではなく、状態変化の内容はCSSのクラスに記述する。後でフェードアウトに変更したい場合は、display:noneを書き換えればよい。こうすれば変更箇所がCSSに集中し保守性が高まる。
レスポンシブイメージを実現するためには、Riloadrというフレームワークを使用した。アニメーションは、CSSスプライトアニメーションを使用している。スプライト画像をbackground-positionをずらすことでアニメのように見せている。
jQuery Mobileを使うかどうかは悩ましいところで、フレームワークは作業を枠にはめて生産性を向上させるもので、作業速度は速くなるが、自由度を失ってしまいがちである。しかし、クロスプラットフォーム対応やページの分割が容易なことなど多くの利点があるため、クリエイティブなページ以外は積極的に使ってよいと思う。シーエー・モバイルのサイトでも指が動くページ以外はjQuery Mobileで制作した。
jQuery Mobile自由自在
シーエー・モバイルの吉川徹氏は、「jQuery Mobileで作ったことがバレない!」jQuery Mobileのカスタマイズ方法について解説した。凝ったデザインを作るのが難しい印象があるが、このセッションを聞けばカスタマイズのコツがつかめるようになる内容であった。
- セッションで使用されたスライド jQuery Mobileカスタマイズ自由自在
以下、吉川氏の発言の要約である。
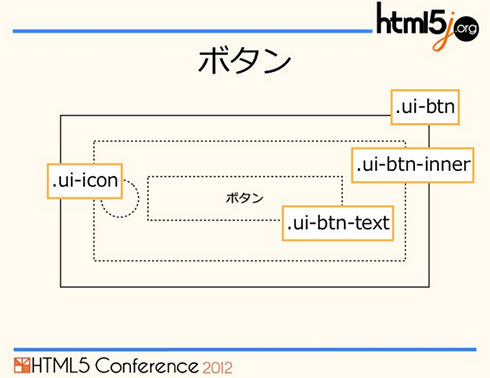
サイトのデザインをするとき、コンセプトを大事にするが、jQuery Mobileを使うとjQuery Mobileっぽいデザインになりがちである。jQuery Mobileバレしないサイトの作り方を紹介する。まずはテーマをカスタマイズするツールである「ThemeRoller」で大まかにデザインを作る。ThemeRollerでは、フォントやページの背景色、各UIのカラーや角丸などが設定できる。そしてCSSによってスタイルを指定するが、そのためには、jQuery Mobileのスタイル構造を知る必要がある。デザインの主要な部分はページ、ボタン、リストの3つである。例えば、ボタンは以下のような構造になっている。
ボタンの背景を変えたければ、.ui-btnでbackgroundを指定する。ヘッダーやリストも少し入り組んでいるが同様にスタイル指定が可能である。また、テーマによるスタイルの変化がある。テーマ「a」であれば、.ui-body-aという独自のクラスがある。ほかにもボタンが押されたときの色を変える際に使えるクラスや角丸を定義するクラスが存在する。
オリジナルなUIを作るために、AjaxやjQuery Mobile独自の装飾を無効にするための方法が紹介された。スライドで詳しく解説されている。
ライトニングトークとHTML5クイズ
イベントの終盤には、ライトニングトークとHTML5クイズが行われた。
HTML5はブルーライトを発し、ユーザーの目を傷付けると主張した@kawanet氏。一方で、HTML5で目を守る方法も紹介してくれた。
個性豊かなスピーカーは、独自の観点からHTML5やJavaScriptを取り上げ、会場は関心と大きな笑いに包まれた。
- セッションで使用されたスライド HTML5 Conference [LT] Blue Light Filter 50% Off
HTML5クイズは、会場にいる全員がスマートフォンから参加できる仕組みで盛り上がった。問題は4択で「HTML5の要素数は?」や上の写真の「Google Chromeのロゴは?」などだ。もちろん正答数が多い人が優勝だが、回答速度もプロジェクタに表示されることもあってか、クイズの中盤からなぜか1秒以下で回答する人々が現れ始めた。「皆さん趣旨間違ってますから(笑)!」と司会者が指摘するも、早押しの傾向はどんどん加速し最終的には0.2秒で回答する人が現れ、会場は終始笑いに包まれていた。
多くのボランティアスタッフによって支えられたイベントであった。
- 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
- スマホアプリの検証環境改善を目指すNTTレゾナント、クラウド検証サービス提供の背景を語る
- “オフラインファースト”を実現する、ストレージ系APIライブラリ10選
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
- 和製GitHubの「gitBREAK」は「儲からなくてもいい」
- テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
- 日本の開発者へのエール、HTML5標準化貢献への期待を語る〜W3C Developer Meetup - Tokyo 2013レポート
- アドビの終了したサービスは別の形で生かされる
- Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
- JavaScriptのテストを開発工数に入れてもらうには?
- WebSocketでスマートテレビをリアル接続するぷらら
- 高速軽量なフレームワーク、FuelPHPって何?
- HTML5に本腰を入れ始めた任天堂―GDCで見えてきたゲームビジネスのゆくえ
- ビギナー向けデバッグツールで効率的に開発しよう
- さまざまなデバイスがWebと結び付いていく
- オフラインWebの活路はモバイルアプリにある
- ケータイ王国日本、復活の狼煙となるか? 世界最大の携帯電話見本市
- なぜ「enchantMOON」を、どうやって作ったのか?
- 九州で開催された、2つのHTML5のお祭り
- Webサイト高速化のプロセスだって自動化したい
- LEGOのロボットから全方位ビデオカメラまで CESで見付けたオモシロガジェット
- 2013年、Webがこうなったら面白い
- Chrome Tech Talk Night #4に行ってきたよ!
- Maker達のお祭りがやってきた! Maker Faire Tokyo 2012
- Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
- ロボットも日本の国技に! 25年目の高専ロボコン
- FlashPlayerを自作するSWF研究会
- これからが本番、Windows 8アプリ開発
- 「TechCrunch Tokyo2012×MA8」まとめレポート
- ユーザーを魅了するUIはまぐれでは生まれない
- プログラムを「どや!」と発表し合う、明治大学アブノーマルプログラミング
- Flashゲームのパフォーマンス解析ツールMonocleとは?
- Web制作の現場で培ったノウハウを一挙に共有
- グリーの最新ソーシャルアプリ開発フレームワーク
- 自分の時間にテクノロジで遊ぼう!〜Make:Ogaki Meeting 2012レポート
- PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く
- 表示が速過ぎても、誰も文句は言いません〜CSS Nite「表示速度最適化」レポート
Copyright © ITmedia, Inc. All Rights Reserved.