Windows Phone 7の最大の特徴「Tile」UIとは
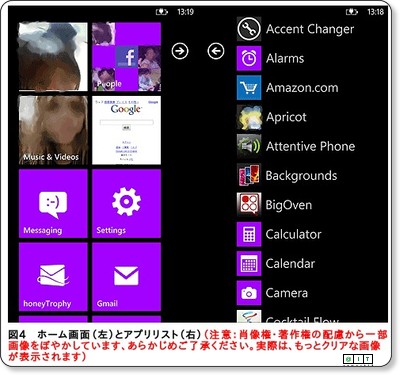
Windows Phone 7を起動して、最初に目にするのがホーム画面に表示されたTile(タイル)だと思います。多くのTileのサイズは1:1ですが、Picture Hubなどは1:2のサイズです。また、一般の開発者が作成したアプリのTileのサイズは1:1となります。
この正方形が並んでいるデザインはWindows Phone 7の最大の特徴の1つで、ホーム画面だけでなく、アプリケーションの中でもよく見かけることがあります。
続いて、Expression Blendを使ってTile UIをデザインしてみましょう。
アプリ内で「Tile」UIをデザインする
サンプルデータをTile UIに
Expression Blendには、サンプルデータを作成する機能があります。この機能を使って、サンプルデータをTile UIに仕上げてみましょう。
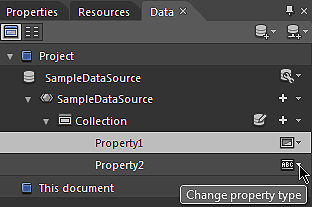
まず、プロジェクトを作り、[Data]パネルから[New Sample Data]をクリックします。
SampleDataSourceが作成されたら、CollectionのPropertyをImageとStringに変更します。
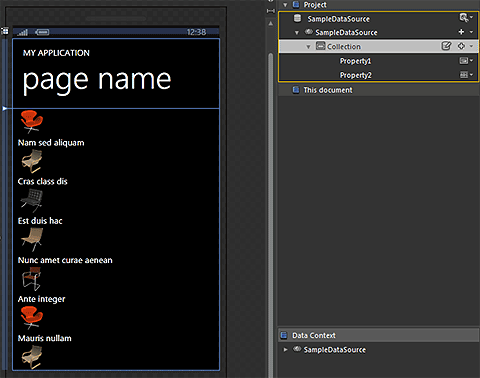
Collectionをデザイナにドラッグ&ドロップします。するとCollectionに合わせて、自動的にListBoxが生成されます。
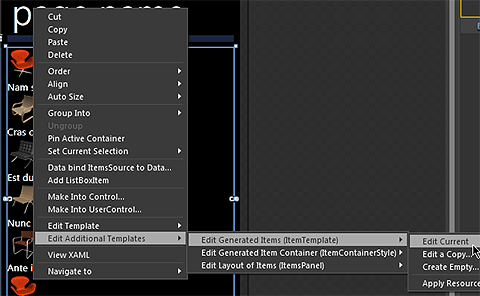
生成されたListBoxをTile UIにデザインしましょう。ListBoxを右クリックして、[Edit Additional Templates]→[Edit Generated Items]→[Edit Current]をクリックします。
StackPanelのプロパティを以下のように変更します。
Fill = PhoneAccentColor Height = 200 Width = 200 Margin.Right = 10 Margin.Bottom = 10
Imageのプロパティを以下のように変更します。
Height = 200 Width = 200 HorizontalAlignment = Center VerticalAlignment = Center
TextBlockのプロパティを以下のように変更します。
Margin.Left = 5 Margin.Top = -35
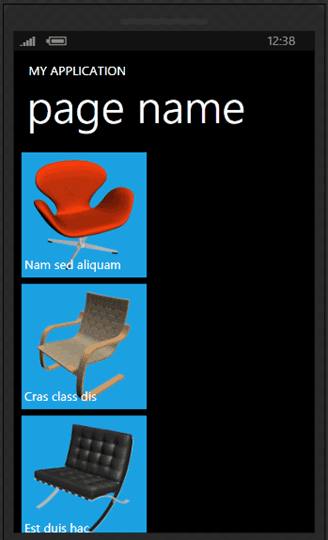
各プロパティを設定すると、以下のような画面になります。
「Silverlight Tool Kit for Windows Phone」の「WrapPanel」を使ってTileのレイアウトを変更
次に、WrapPanelを使ってTileのレイアウトを変更します。WrapPanelはデフォルトでは用意されていないので、「Silverlight Tool Kit for Windows Phone」を利用します。
Silverlight Tool Kit for Windows Phoneコントロールは.dllファイルを「References」に追加することでExpression Blendから利用できます。
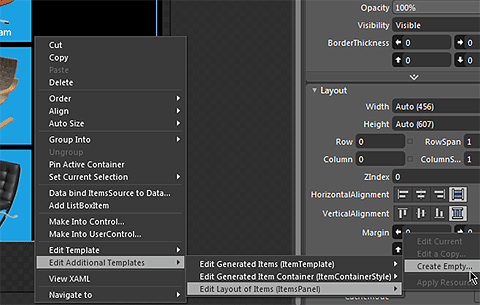
ListBoxを右クリックして、[Edit Additional Templates]→[Edit Layout of Items]→[Create Empty]をクリックします。
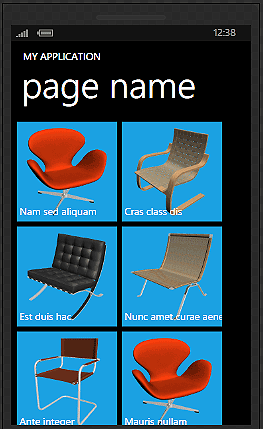
Objectsパネルに表示されたStackPanelを削除してWrapPanelを設置します。だいぶTile UIらしくなりました。
TiltEffectを実装
最後に、前回に紹介したTiltEffectを実装しましょう。「MainPage.xaml」の一番上にある要素に以下のプロパティを追加します。
toolkit:TiltEffect.IsTiltEnabled="True"
これで、完成です。実行してみると、TiltEffectが有効になり、タップすると傾きます。
アプリができたら、ホーム画面に表示されるTileにも気を配りましょう。次ページでは、ホーム画面のTileについて説明します。
Copyright © ITmedia, Inc. All Rights Reserved.