ブラウザでストレージ? Web Storageを使いこなそう:連載:人気順に説明する初めてのHTML5開発(2/3 ページ)
容量制限やセキュリティの課題があった、従来のクッキーはもう古い。今すぐ実用できる「Web Storage」を活用しよう。
■Web Storageの利用準備(sessionStorage/localStorage共通)
JavaScriptでは、「sessionStorage」と「localStorage」というグローバル変数を使用してWeb Storageにアクセスできる。sessionStorage/localStorageオブジェクトはともに、Web Storageの共通インターフェースで実装されているため、同じメソッドとプロパティを持ち、使用方法も同じだ。
以上の点を踏まえてWeb Storageを利用してみよう。
Web Storageの利用を行うには、初めに「ブラウザがWeb Storageを実装しているかどうか」の確認が必要だ。Web Storageの実装の有無は、以下のコードで確認できる。
if (typeof sessionStorage !== 'undefined') {
// Web Storageに関する処理を記述
} else {
window.alert("本ブラウザではWeb Storageが使えません");
}
sessionStorageオブジェクトの型を参照することで、「Web Storageを利用できるかどうか」を確認できる。条件分岐することで、利用できる場合だけではなく、利用できない場合に対処することも可能だ。
では、順に使用方法を見てみよう。
●セッション状態を管理する「sessionStorageグローバル変数」
最初に、ブラウザのウィンドウまたはタブの中でデータを共有するサンプルを記述する。
……省略……
<script type="text/javascript">
// (1)Web Storageの実装確認
if (typeof sessionStorage === 'undefined') {
window.alert("このブラウザはWeb Storage機能が実装されていません");
} else {
window.alert("このブラウザはWeb Storage機能を実装しています");
var storage = sessionStorage;
// (2)sessionStorageへの格納
function setsessionStorage() {
var key = document.getElementById("textkey").value;
var value = document.getElementById("textdata").value;
// 値の入力チェック
if (key && value) {
storage.setItem(key, value);
}
key = "";
value = "";
viewStorage();
}
// (3)sessionStorageからのデータの取得と表示
function viewStorage() {
var list = document.getElementById("list")
while (list.firstChild) list.removeChild(list.firstChild);
// sessionStorageすべての情報の取得
for (var i=0; i < storage.length; i++) {
var _key = storage.key(i);
// sessionStorageのキーと値を表示
var tr = document.createElement("tr");
var td1 = document.createElement("td");
var td2 = document.createElement("td");
list.appendChild(tr);
tr.appendChild(td1);
tr.appendChild(td2);
td1.innerHTML = _key;
td2.innerHTML = storage.getItem(_key);
}
}
// (4)sessionStorageから削除
function removeStorage() {
var key = document.getElementById("textkey").value;
storage.removeItem(key);
key = "";
viewStorage();
}
// (5)sessionStorageからすべて削除
function removeallStorage() {
storage.clear();
viewStorage();
}
}
</script>
</header>
<section id="main">
保存するKey:<input id="textkey" type="text" />
保存する値:<input id="textdata" type="text" />
<button id="button" onclick="setsessionStorage()">保存</button>
<button id="button" onclick="removeStorage()">削除</button>
<button id="button" onclick="removeallStorage()">全て削除</button>
<table border="1">
<tr>
<th>キー</th><th>値</th>
</tr>
<tbody id="list">
</tbody>
</table>
</section>
実際の挙動は、Web Storage対応のブラウザからリンクをクリックして確認していただきたい。
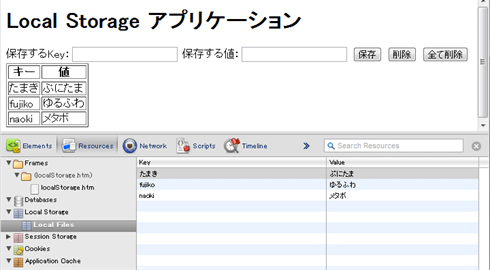
サンプルを実行すると、図4のように、テキストボックスが2つ表示されるので、それぞれにキー(Key)と値(Value:バリュー)を入力して、[保存]ボタンをクリックする。これにより、テキストボックスの下にあるテーブル内に、Key-Value形式のストレージ情報が表示される。この情報が実際にsessionStorageに格納されているかどうかは、各ブラウザの開発者ツール経由でご確認いただきたい。
それでは、上記のコード内容を説明する。
(1)ブラウザのWeb Storage実装の確認
前述のとおり、最初に「Web Storageが使用できるのかどうか」を確認する。使用できる場合にのみ、Web Storageの処理を呼び出せるように記述する。
(2)sessionStorageへのKey-Value情報の格納
setsessionStorage関数は、[保存]ボタンをクリックしたときに呼び出される関数で、左側のテキストボックスに入力された値をキー(Key)に、右側の値をバリュー(Value)として取得し、それぞれnullではない場合にsessionStorageオブジェクトのsetItemメソッドを使用して1つのKey-Value情報をセットしている。
最後に、viewStorageメソッドでストレージ情報をテーブルに表示している(詳細後述)。
なお、setItemメソッドを使用する以外にも、以下の2とおりの記述でも値の格納は可能だ。
storage.キー = "バリュー";
sessionStorage["キー"] = "バリュー";
プロジェクト内で共通ルールを策定したうえでチームになじんだものを使用するとよいだろう。
(3)sessionStorageからのデータの取得と表示
viewStorage関数は、今回のサンプルでストレージ情報を取得・表示する関数だ。
Key-Valueデータの一覧を格納するテーブルを表すlistオブジェクトを取得後、いったんテーブル内の全行を削除することで初期化している。次に、ストレージ情報のデータ数を示す(sessionStorageオブジェクトの)lengthプロパティにより、1件ずつKey-Valueデータを処理するためのループを回している。そのループの中で、sessionStorageオブジェクトのkeyメソッドを使用してキー(Key)を、同オブジェクトのgetItemメソッドを使用してバリュー(Value)を取得し、listオブジェクトにそのキー&バリューの情報を1行ずつ挿入している。
(4)sessionStorageから削除
removeStorage関数は、[削除]ボタンをクリックしたときに呼び出される関数で、sessionStorageオブジェクトのremoveItemメソッドを使用して、removeStorage関数のパラメータで渡されたキー名のデータを1件、削除している。削除後は、(3)のメソッドを呼び出して、テーブルを再描画している。
(5)sessionStorageからすべて削除
removeallStorage関数は、[全て削除]ボタンをクリックしたときに呼び出される関数で、sessionStorageオブジェクトのclearメソッドを使用し、Web Storage内のデータを全て削除している。削除後は、(3)のメソッドを呼び出して、テーブルを再描画している。
以上がsessionStorageの基本的な使用例となる。続いて、localStorageについて説明する前に、Web Storageが持つプロパティとメソッドを表にまとめて紹介する。
| プロパティまたはメソッド | 概要 |
|---|---|
| clear() | すべてのデータを削除 |
| getItem(key) | キーに対するバリューを取得 |
| key(n) | 指定された番号のキーを取得 |
| length | Web Storageに保存されているデータの数を取得 |
| removeItem(key) | キーに対応したバリューを削除 |
| setItem(key,value) | キーに対するバリューを設定 |
| Web Storage(sessionStorage/localStorage)のプロパティとメソッド | |
●Webアプリケーションの環境保存などを実現する「localStorageグローバル変数」
さて、続いてlocalStorageについてだ。冒頭で説明したとおり、sessionStorageとlocalStorageは使われるシナリオこそ違うものの、メソッドやプロパティは共通だ。つまり、先ほどのコードにおける、sessionStorageのグローバル変数をlocalStorageに書き換えるだけで、ローカルにデータを保存するlocalStorageとして利用できる。
具体的には次の太字部分を書き換える。
var storage = localStorage;
sessionStorageのサンプルにおけるグローバル変数「storage」への代入を、「sessionStorage」から「localStorage」に変更する。さらに次のコードのように、<body>要素のonloadイベントでページ読み込み時にlocalStorageのデータを表示するように記載することで、別のタブで同一のlocalStorageデータにアクセスしたり、一度、ウィンドウを閉じて再アクセスしたりしても、(sessionStorageと異なり)データが表示できることを確認できるはずだ。
<body onload="viewStorage();">
実際の挙動は、Web Storage対応のブラウザからリンクをクリックして確認していただきたい。
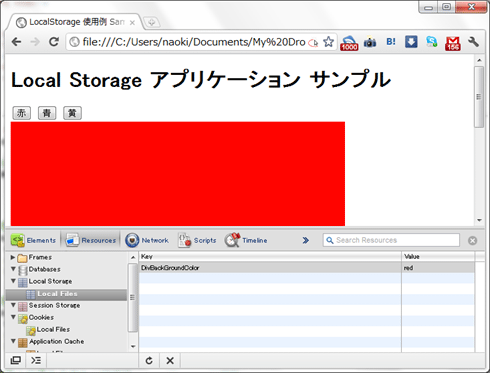
筆者が実際に試した実行結果は、図5のようになる。
ただし、localStorageは冒頭でも説明したように「オリジン単位」でデータを保存する仕組みのため、ドメインやポート番号のどちらかが異なる場合はデータを取得できない点だけ、留意が必要だ。
このような特徴からlocalStorageは、Webアプリケーションにおけるレジストリのように活用できることも感じ取れるのではないだろうか。
簡単にだが、要素の背景色をlocalStorageに保存し、次回のアクセス時に、前回の最後に選択した背景色を表示するサンプルを記載する。
<body onload="colorload();">
<script type="text/javascript">
var storage = localStorage;
// <div>要素の背景色を赤色に設定後、localStorageに保存
function redSet() {
var value = "red";
document.getElementById("divblock").style.backgroundColor = value;
storage.setItem("DivBackGroundColor", value);
}
// Div要素の背景色を青色に設定後、localStorageに保存
function blueSet() {
var value = "blue";
document.getElementById("divblock").style.backgroundColor = value;
storage.setItem("DivBackGroundColor", value);
}
// Div要素の背景色を黄色に設定後、localStorageに保存
function yellowSet() {
var value = "yellow";
document.getElementById("divblock").style.backgroundColor = "yellow";
storage.setItem("DivBackGroundColor", value);
}
function colorload() {
document.getElementById("divblock").style.backgroundColor = storage.getItem("DivBackGroundColor");
}
</script>
<button id="redbutton" onclick="redSet()">赤</button>
<button id="bluebutton" onclick="blueSet()">青</button>
<button id="yellowbutton" onclick="yellowSet()">黄</button>
<div id="divblock" style="width:500px; height:500px;">
</div>
このサンプルでは、赤・青・黄の3種類のボタンをクリックしたときに、<div>要素の背景色を各色に変更している。背景色の変更時に、localStorageに色のプロパティを共通のキー名(この例では「DivBackGroundColor」)で保存し、次回のアクセス時に呼び出されるcolorload関数内で、前回の最後に保存された色を取得し、それを背景色に設定している。
実行結果は図6のようになる。
あくまで一例だが、localStorageの使用を少しでもイメージしてもらえれば幸いだ。
最後に、Web Storageのイベントと注意点について説明しよう。
Copyright© Digital Advantage Corp. All Rights Reserved.