いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃デザインの種明かし(16)(1/3 ページ)
HTML5時代のWeb制作で必須となる「CSS3」を使いこなそう! カヤック・コーポレートサイトの実例とサンプルを交えながら解説します!
面白法人カヤックがサイトリニューアル!
いきなり手前みそで恐縮ですが、今年の夏、面白法人カヤックがコーポレートサイトを2年ぶりにリニューアルしました。
「世界一更新頻度が高く、カヤックの活動がひと目で分かるコーポレートサイト」をコンセプトに、可読性が高く容量も軽いサイトに仕上げました。
ひと目見るだけで、最近のカヤックの動向が分かるようにニュースでTOPページを構成し、日々リアルタイムにカヤックの最新の情報を発信します。
技術的には、ブラウザのウィンドウサイズによって拡縮する画像はベクターファイルであるSVG(Scalable Vector Graphics)画像で置き換えたり(SVGはベクトル形式の画像のため、拡大してもボケない)、CSS3を用いることで画像の使用を極力控えたりするなど、ページの軽量化を実現しています。
カヤックサイトのCSSテクニックを丸ごと伝授!
本稿では、サイトリニューアルに用いた技術の中でも、特に「CSS3」に焦点を当て、具体的なテクニックを実例とサンプルを交えて解説します。
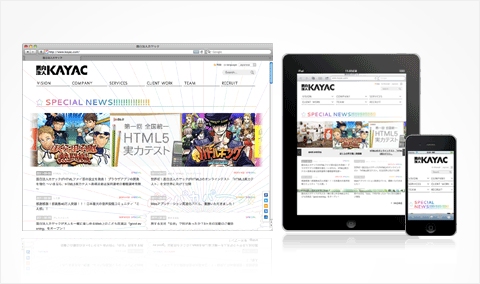
カヤックサイトでは、これまでJavaScriptやFlashで行っていたようなアニメーションエフェクトや、1つのHTMLソースでのマルチデバイス対応などをCSS3を用いて行っています。CSS3を使用することで、プログラミングの知識がないデザイナーでも簡単にリッチなサイトを作成できます。
カヤックサイトで使用する
CSS3テクニックのすべてを大公開します!!!!!!!
本稿で紹介するCSS3テクニック
- マウスオーバーでスライドアウト、スライドイン
- マウスオーバーでクルッとするボタン
- 画像なしでタスキをつくる
- マンガのトーン風の背景
- CSSアニメーションでつくるダイナミックマウスオーバー
- マルチデバイス対応をPCでも再現する
※ この記事はCSS3を広くサポートしている Google ChromeかSafariで閲覧することをお勧めします(Internet Explorer<以下:IE>などCSS3のサポート率の低いブラウザでは、正しく観覧できない場合があります)。
CSS3を使うときに気を付ける点
CSS3の登場で、角丸やグラデーションをはじめとする、従来では画像を用いる必要のあったデザインをCSSのみで表現できるようになりました。見た目の装飾以外にも、新しいセレクタの追加やアニメーションによる動きの指定など、CSSのみでできる範囲が広がっています。
現在では普及率の最も高いWebブラウザであるIEのサポート範囲が狭いため、使用できるシチュエーションが限定されてしまっていますが、近い将来CSS3は普通に使用される技術になるでしょう。
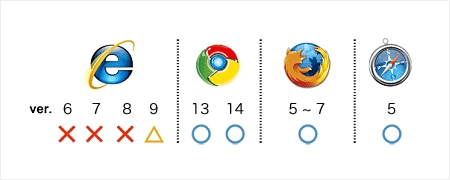
対応しているWebブラウザは?
各ブラウザのCSS3の対応状況は上図のようになっています。さらに詳しい説明や、用いる上での考え方などは前回の記事「クロスブラウザはもう古い!HTML5+CSS3時代のプログレッシブ・エンハンスメント」で解説しています!
ベンダプレフィックスをつける
CSS3の多くのプロパティは「-webkit-」や「-moz-」などのベンダプレフィックスを用いた指定を加える必要があります。ベンダプレフィックスの詳しい解説についても前回の記事をご覧ください。
マウスオーバーでスライドアウト、スライドイン
カーソルを乗せると画像がスライドアウトし、下に重ねていた要素を見せる、というCSS3テクニックを紹介します。(使用例: 自社サービスページ)
マウスオーバーで画像がスライドアウトします。従来であれば、JavaScriptを用いて行っていたような演出ですが、CSSだけで実現できるようになりました。
工夫すればいろいろ応用できそうですね。
実際につくってみよう!
具体的な作成方法を解説します。CSS3の「transition」というプロパティを使用し、「:hover」疑似クラスでのCSSプロパティの変化にアニメーションを加えています。
サンプルコードを以下に用意しました!
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
再生ボタンをクリックしていただくか、右下の「Play」ボタンをクリックしていただくと、コードの実行結果を確認できます。さらに、プレビュー中に右下の「Stop」ボタンをクリックすると、コードを確認できます(この後、登場するサンプルコードも同じ操作で閲覧できます!)。
作成するときのポイント
- a要素の中のimg要素を動かす
img要素をくくっているa要素にカーソルが乗ると、img要素が上や左にスライドするように指定しています。「transition: 0.3s ease-in-out;」を指定し、マウスオーバーでのプロパティ変化に0.3秒のアニメーションを加えています。
.box a img {
display: block;
position: relative;
top: 0; /* 画像の初期位置 */
left: 0;
transition: 0.3s ease-in-out;
-webkit-transition: 0.3s ease-in-out;
-moz-transition: 0.3s ease-in-out;
/* CSS3(プロパティの変化にアニメーションを加える) */
}
.box.left a:hover img {
left: -100%; /* a:hover時にimgを左にスライドする */
}
.box.top a:hover img {
top: -100%; /* a:hover時にimgを上にスライドする */
}
サンプルでは、a要素を動かすのではなく、a要素の子要素であるimg要素をスライドさせています。a要素自身をスライドさせることも可能ですが、a要素の範囲によってはクリックしてもリンクが動作しなくなるなどのバグが生じるので、注意が必要です。
- 飛び出たimg要素は親要素「overflow: hidden;」で隠す。
.box a {
display: block;
overflow: hidden; /* スライドして飛び出たimg要素を隠す */
position: absolute;
z-index: 10;
width: 200px;
height: 150px;
}
img要素をくくっているa要素に「overflow: hidden;」を指定することで、スライドアウト後に飛び出したimg要素をマスクします。
Copyright © ITmedia, Inc. All Rights Reserved.