GitHubをもっとソーシャルに使いこなすための7つ道具:安藤幸央のランダウン(60)
「Java News.jp(Javaに関する最新ニュース)」の安藤幸央氏が、CoolなプログラミングのためのノウハウやTIPS、筆者の経験などを「Rundown」(駆け足の要点説明)でお届けします(編集部)
新サービスが続々登場してアツい! 「GitHub」とは
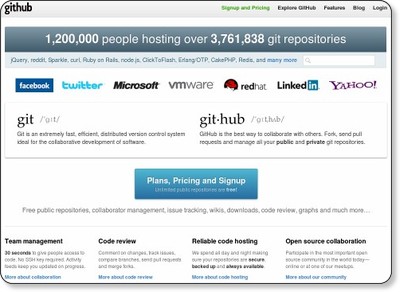
皆さんは「GitHub」を活用しているでしょうか? 「GitHub」(ギットハブ)はソースコード管理用の分散型バージョン管理システム「Git」を使ったホスティングサービスです。
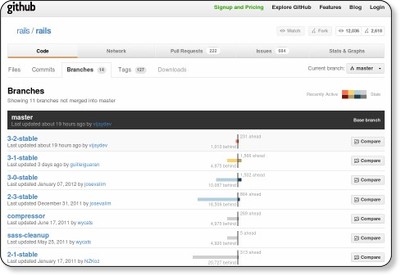
Gitの特徴は、作業用として自分のコンピュータ上にあるローカルリポジトリがあれば、ネットワークに接続できない状態だったとしても、ソースコードの更新や、履歴を調べたりできる点にあります。その特徴はGitHubにも生かされていて、オープンソースとして公開中の既存のコードを分岐(fork)して、新しいプロジェクトとして開発できます。
また、自分が手元のローカル環境でバグ修正したり、拡張したソースコードを本家のオープンソースプロジェクトに取り込んで(pull)もらうことも手軽にお願いできます。
さらに、READMEテキストファイル(README.md)などを独特のマークダウン記法で書いておくと、自動的にHTMLに変換(マークアップ)して表示するのも便利な点です。
下図のようなGitHubの利用画面UI(ユーザーインターフェイス)はRuby on Rails製で、Ruby関係のプロジェクトの登録が多いのもGitHubの特徴です。Rubyに次いでJavaScript、その次にPythonのプロジェクトが多いそうです。軽快で使いやすいUIもGitHubの人気の要因のようです。一方、旧来のバージョン管理ツール「Subversion」「Perforce」などとは異なる点に戸惑う場合もあるようです。
GitHubは2008年2月にオープンして以来、急成長を続け、2011年4月の時点で200万プロジェクトを超えたそうです。中には「Gist」(ギスト)(後述)と呼ばれるソースコードの断片だけのものもあり、単純に数で規模感は計れませんが、それにしても巨大なソースコードホスティングです。さらに、複雑な利用形態や、リポジトリを非公開にする商用プロジェクトにも対応できる有料プランがあります。
それでは、GitHubをより便利に利用するためのいくつかの周辺サービスを紹介していきましょう。
【1】GitHub上のコードの断片を共有「Gist」
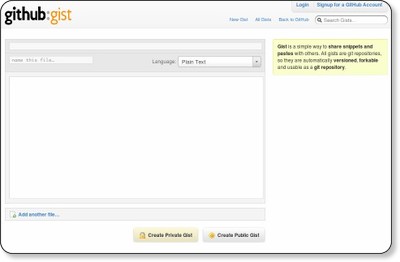
Gistは「snippet」「snippets」(スニペット/スニペッツ)と呼ばれる短いソースコード片を共有、公開するための仕組みです。コンパイルしたらライブラリになるような巨大なソースコード群ではなく、ちょっとしたメモや、よく使う定番のソースコード記述などを手軽に登録できます。
JavaScriptやCSSのコードのように、1本のソースコードで完結するようなものにも向いています。
登録したコードは自分の備忘録や、他の人へのソースコードの説明、よく再利用するコードの保存先などに活用できます。
GitHubの良さをそのまま受け継いでおり、たった1本のソースコードだとしても、バージョン管理やダウンロードリンク、そのコードを利用して他のコードを書いている人などを把握できます。複雑な操作なしに、手軽にカット&ペーストでコードが登録できるのも便利な点です。
Gistに登録する際に「Gisty」というツールを併用すると、さらに便利に利用できます。
また、Gistに登録されたコードは、シンタックスハイライト付きで、以下のようにブログなどに張り付けて引用できるのも便利な機能です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【2】GitHubによるWebページのホスティング「GitHub Pages」
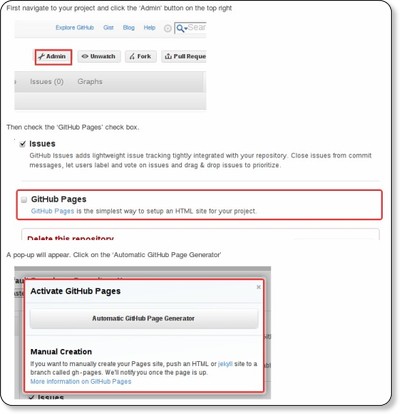
「GitHub Pages」は主にGitHubのプロジェクトに関するWebページを作るための仕組みです。「http://username.github.com」というサブドメインでWebページを用意できます。
ソースコードと同様にHTMLファイルを準備し、リポジトリにコミットすると、自動的にプロジェクトページとして公開してくれます。サイトジェネレータが用意されており、GitHub登録済みのソース群などにスタイルを適応し、内容の更新とともに、HTMLページを更新できます。それほど頻繁に更新されない、かつ動的な情報を公開するにはとても便利な仕組みです。
また、マークダウン記法により、プレーンテキストのREADMEファイルなどを見栄え良くHTMLとして公開できるのも余計な手間が掛からず重宝する機能です。
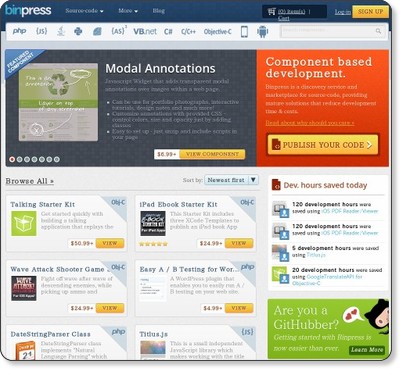
【3】ソースコードのマーケットプレイス「Binpress」
Binpressはソースコードの断片や、小さめのフレームワーク、ライブラリ、コンポーネントなどをオンライン販売するサービスです。
JavaやJavaScript、C#、Objective-Cといったプログラム言語ごとや、iOSやAndroidといったプラットフォームごとに分類されています。
GitHubに対応しており、ソースコード販売者はGitHubのアカウントで、そのまま活用できます。販売されているソースコードは、それぞれのプロジェクトに組み込むのに何分くらいかかるのか、また、同じものを自分で作った場合どれくらいの時間がかかり、どれだけ時間と開発コストが節約できるのかが明示されています。
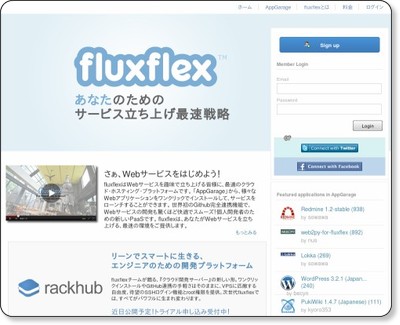
【4】GitHub連動クラウドホスティング「fluxflex」
「fluxflex」はGitHubと連動して安価で利用できる簡単なクラウド・ホスティング・サービスです。Google App EngineやHeroku、dotcloudに相当するクラウドサービスです。トップページにある紹介ビデオがとても楽しそうに見え、親しみの持てるサービスです。
Amazon EC2をはじめ、手軽に使えるクラウドサービスが数多く台頭してきましたが、やはり環境設定や、メンテナンスの手間は皆無ではありません。fluxflexでは、コマンドを多数打ち込むなどといった面倒な作業はせずに、WordPressやMovable Type、Redmine、PukiWiki、Drupal、Nucleus、phpBB、CakePHP、そしてRailsなどのよく使われる環境を整えるためのインストール作業を設定画面のクリック操作で完了できます。
各種Webサービスを手軽に立ち上げられ、環境構築のために時間を浪費しないのが良い点です。大規模なコンシューマ向けサービスを展開する際に手間が掛かるのは致し方ありませんが、開発の初期段階は細かな雑用は省いて、できるだけ「コードを書いて動くものを作る」という開発そのものに集中したいはずです。fluxflexでは、GitHub上のプロジェクトをfluxflexの自分のスペースに読み込んで展開できる便利なインポート機能があります。
無料版の他にも安価な料金設定もあり、新しい技術を手軽に試したい個人の開発者や、小規模なスタートアップ企業などの利用に向いているでしょう(料金プラン:フリープラン、スタンダード・プラン、スーパーギーク・プラン)。
fluxflexは日本人起業家による世界に向けたサービスで、たくさん利用することで、応援したいという気持ちも湧いてくるかもしれません。
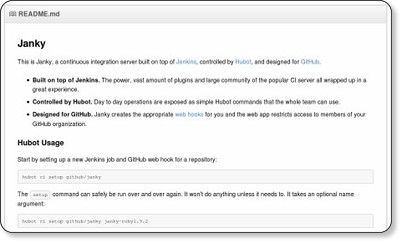
【5】定型処理の便利ツール「Janky」「Hubot」
「Janky」は継続的インテグレーション(CI)ツール「Jenkins」(旧、Hudson)と作業自動化ツール「Hubot」を組み合わせたツールです。IRCのチャットシステム上でHubotに対してメッセージを送信すると、さまざまな処理をしてくれます。
Jenkinsはビルド作業やテストの自動化などの定型の繰り返し作業を自動化し、それらの作業を監視することのできるツールです。このJenkinsでの作業をHubotで制御するための統合サーバがJankyです。
開発チーム用のコラボレーションツール「Campfire」のチャットルームとも連係して使えます。
機能は限定されていますが、Jankyの活用で、システム管理用の新しいメンバーが増えたかのようにチャットでいろいろお願いができる様子を想像してみてください。
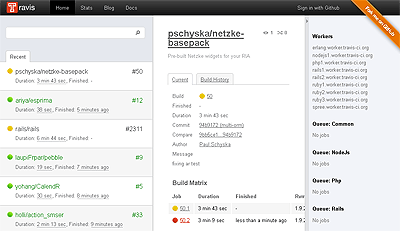
【6】GitHub連動のテストツール「Travis CI」
「Travis CI」はGitHubの更新と、ユニット(単体)テストの自動化を連動させて利用するためのCIツールです。GitHub上のプロジェクトのソースコードを更新すると、自動的にTravis CIに通知が渡り、最新のソースコードをチェックアウトしたうえで、ユニットテストが実行されます。テストの結果は、通知され、テスト履歴なども管理されます。
変わった利用方法としては、単一のソースコードでも、利用するプログラミング言語のバージョンを変えてテストを実行したり、設定を切り替えて複数のテストを行えます。人手では手間が掛かったり、面倒だったり、手順を間違えやすい事柄をスムーズに実施する仕組みです。
Ruby on Rails本体も、このTravis CIでテストしているらしく、今後も利用者が広がってくることでしょう。
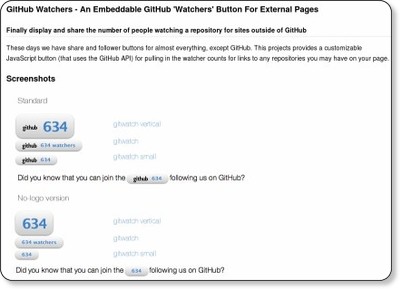
【7】GitHubのいいね! ボタン「GitHub Watchers」
GitHub WatchersはFacebookの「いいね!」ボタンに相当する、GitHubコミュニティ用のWebボタンです。
GitHubは単なるソースコードのリポジトリとしてだけではなく、プログラマ向けのソーシャルネットワークとして機能し始めています。あるプロジェクトの更新を日々チェックするときに役立ちます。
ブログやGitHub PagesにGitHub Watchersのボタンを用意しておけば、興味を持った人に、継続的にチェックしてもらえるようになります。大きめのボタンから、ロゴなしの小さなボタンまで各種細かい調整ができるようになっています。
また、GitHubフォロワー数が数字として表示されるので、どれくらい人気があるのかも一目で分かるようになります。
これからのGitHubが持つ重要性
どんなプロジェクトでも、やみくもにGitHubを使えばいいというわけではなく、プロジェクトの規模や種類に応じて、さまざまなソースコードのバージョン管理ツールを選択するのが適切です。
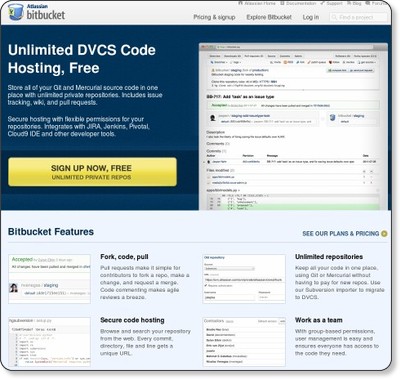
同様のサービスとして「Google Code」や無料版でも非公開での利用が可能な「Bitbucket」も候補となるでしょう。
GitHubは洗練された使いやすいUIによって、ブランドイメージが形作られています。偏見かもしれませんが、GitHub上にあるプロジェクトというだけで、ある一定の品質が保たれているという印象があります(もちろん、そういう良いものばかりではないと思いますが)。
GitHubが広まった結果、最近ではGitHub上のアカウントから分かる、コード群や当人が関連したプロジェクトがプログラマの履歴書代わりとして使われるのではないかともいわれています。そう考えると、GitHubは単なるソースコードのリポジトリ(貯蔵庫)としてだけではなく、プログラマ同士がコミュニケーションするソーシャルネットワークとしての意味も持ってきました。プログラマであれば、メールアドレスや、Twitter/Facebookのアカウントよりも、これからはGitHubのアカウントの活動履歴が仕事の内容を左右していくかもしれません。
GitHubは、「あるオープンソースのプロジェクトにいろいろな人が参加する」というイメージよりも、「ある特定のプログラマ/エンジニアが個々のプロジェクトを持って、進める」というイメージがあります。知り合い同士のチームや、企業内での大規模な開発チームだけではなく、離れた場所同士で、さまざまな人の助けを得ながら開発を進める、ソーシャルコーディング/ソーシャルデベロップメント的な風潮もGitHubによって広がってきました。
GitHubは、そのような体制のために考えられた、ソーシャルコーディングに最も適したツールでしょう。GitHubの名前のとおり、プロジェクトを推進するための「ハブ」としての役割は、ますます重要になると思われます。
例えば、米国で小学生のクラス管理、自動管理を行うためのツール「LearnBoost」が、GitHub上で1000名を超す協力者を集め、大規模な資金援助も得られています。
GitHubのネコのようなタコのような変なキャラクタに親しみを覚えつつ、GitHubを活用していってほしいものです。
次回記事は、2012年3月初めごろに公開の予定です。内容は未定ですが、読者の皆さんの興味を引き、役立つ記事にする予定です。何か取り上げてほしい内容などリクエストがありましたら、編集部や@ITの掲示板までお知らせください。次回もどうぞよろしく。
プロフィール
安藤幸央(あんどう ゆきお)
1970年北海道生まれ。現在、株式会社エクサ マルチメディアソリューションセンター所属。フォトリアリスティック3次元コンピュータグラフィックス、リアルタイムグラフィックスやネットワークを利用した各種開発業務に携わる。コンピュータ自動彩色システムや3次元イメージ検索システム大規模データ可視化システム、リアルタイムCG投影システム、建築業界、エンターテインメント向け3次元 CG ソフトの開発、インターネットベースのコンピュータグラフィックスシステムなどを手掛ける。また、Java、Web3D、OpenGL、3DCG の情報源となるWebページをまとめている。
ホームページ
Java News.jp(Javaに関する最新ニュース)
所属団体
OpenGL_Japan (Member)、SIGGRAPH TOKYO (Vice Chairman)
主な著書
「VRML 60分ガイド」(監訳、ソフトバンク)
「これがJava だ! インターネットの新たな主役」(共著、日本経済新聞社)
「The Java3D API仕様」(監修、アスキー)
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- ソースコードの宝石箱、●●Forgeを見逃すなかれ
安藤幸央のランダウン(39) 開発ホスティングサービスを知っていますか? ソースコードが満載でWeb上のDB操作やコンパイル、管理機能、CMSなど便利な機能が無料です - 見つけて得するソースコード専用の検索エンジン
安藤幸央のランダウン(33) 検索エンジンを活用してより良いソースコードを書くための利点と注意点を解説。さらに、数あるサイトの中からいくつか厳選して紹介する  Git管理の神ツール「Gitolite」なら、ここまでできる!
Git管理の神ツール「Gitolite」なら、ここまでできる!