impress.jsでド派手なスライドをつくろうぜ!:HTML5アプリ作ろうぜ!(1)(1/3 ページ)
CSS3を活用したオープンソースのプレゼンテーション作成のためのJavaScriptライブラリ「impress.js」でド派手なスライドを作ってみよう
“HTML5アプリ作ろうぜ!”連載がスタートしました! デジタルハリウッドの現役アプリクリクリエイター専攻講師が、最近はやりの「HTML5・JavaScriptライブラリ・CSS3・API」の紹介、またそれらを組み合わせた「sampleアプリケーションの紹介と解説」を厳選し執筆していきます。
最近、セミナーでこの「impress.js」を利用する機会が多いのですが、その際に参加者から評判が良いので、まずはこれを紹介します。
impress.jsとは?
CSS3を活用したオープンソース(ライセンスMIT)のプレゼンテーションJavaScriptライブラリです。
DEMOはこちら
対象ブラウザ
Safariブラウザが現状では最もスムーズに動作します。一応、Chromeも推奨ブラウザです。
特徴
【1】ド派手なスライド動作
最大の特徴は派手でイケイケなスライド。始めてみた人は必ず見入ること間違いありません。シンプルなスライドやページをめくるような動作をするものもありますが、impress.jsは他のスライドライブラリとはまったくの別物といえるでしょう。
【2】短時間でのスライド作成も可能
impress.jsライブラリをダウンロードすると、最初からダウンロードパッケージに入っている“index.html”がサンプルファイルです。ファイル内の文章などを変更・削除・追加するだけでも十分使えそうです。プレゼンテーションの資料作成時間は短縮した方がいいに決まっています。空いた時間は発表練習に割り当てたり、内容を修正する時間としても使えます。
【3】jQueryを必要としない
最近のJavaScriptライブラリは、jQueryとセットで使うことが多いのですが、このimpress.jsはjQueryを必要とせず単体で動作します。
【4】ローカル環境で作成・確認ができる
HTMLファイルなのでローカル環境(PC内)で確認が可能です。サーバを利用して確認する必要がないため、準備や設定などに時間を使う必要はありません。HTMLファイルを編集するだけです。
【5】ファイルサイズが軽い
jsファイルを参照していただければ分かりますが、ライブラリとしては非常に少ないスクリプト行で作成されていることが確認できます。実際のファイルサイズも10kbytesと少なめで、他のjQueryなどのライブラリと比べても格段に少ないのも特徴の1つです。
impress.jsを使ってみよう
1.まずはダウンロードから。
ダウンロードはこちら
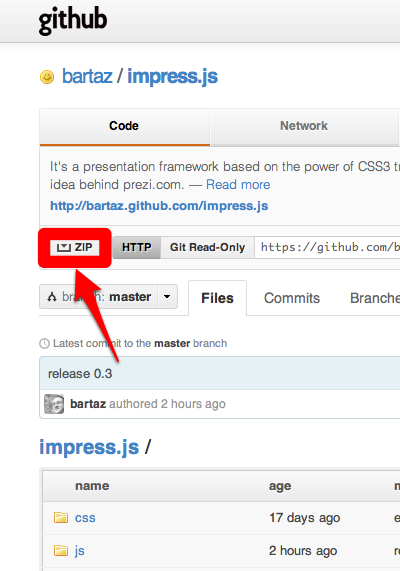
2.以下の画面が開きます。
3.上記赤枠の“ZIP”ボタンをクリックすることでダウンロードが開始します。
4.ダウンロード後、ZIPを解凍します。
デスクトップなどに解凍してもOKです(どこに解凍したかを忘れないように)。
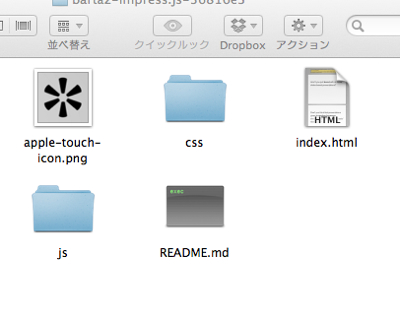
5.解凍したフォルダ内には以下のファイルとフォルダが存在しています。
6.フォルダ内一覧
index.htmlスライドページ
jsJavaScriptライブラリフォルダ
cssCssフォルダ
apple-touch-icon.pngスマートフォン用アイコン
Readme.mdimpress.jsの添付文書
※ 解凍したフォルダ内には上記ファイルとフォルダが入っています。
7.index.htmlを確認しますが、ChromeブラウザかSafariブラウザで確認してください。
8.Safariブラウザで見ると以下のHOME画面が表示されます。
9.これでサンプルページの起動確認はOKです。
Copyright © ITmedia, Inc. All Rights Reserved.