Facebookの「Open Graph」って何?
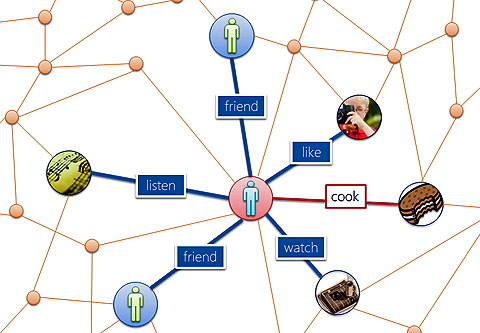
「Open Graph」とは、Facebookの中核となるソーシャルグラフ(Social Graph)を拡張した新しい機能です。Open Graphでは、「聴く(listen)」「見る(watch)」「料理する(cook)」といったユーザーの活動(アクティビティ)をソーシャルグラフに追加しタイムラインなどで共有できます。
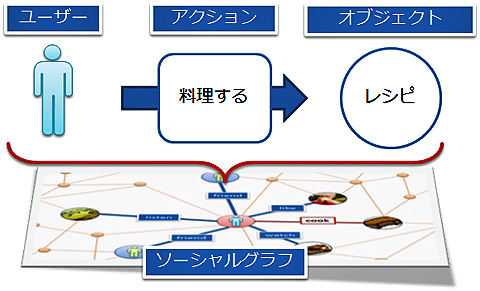
Open Graphの構成は、簡単に言えばユーザーと、ユーザー活動を表すアクション(“料理する”などの動詞)、対象となるオブジェクト(料理の場合はレシピ)の3つの要素を結び付けてソーシャルグラフに追加されることで成り立ちます。
これらの仕組みは、より多くのユーザー活動をソーシャルグラフに追加できるようにFacebookが中心となって策定している「Open Graph Protocol」として仕様を公開しています。また、Facebookアプリケーション開発者には、より簡単にアプリにOpen Graphを追加し、ソーシャルグラフを拡張してもらえるように開発者向けのポータルや情報を提供しています。
日本のOpen Graph対応のアプリといえば、最近だとauが提供する「Run&Walk」「Fashion WALL」が対応し、ほかにも対応していくという発表がありました(参考:KDDI、Facebookとの連携強化 Open Graphをアプリに導入 - ITmedia ニュース)。さらに、日本での対応アプリはNaverまとめなどで見つけることができます。
より詳細なOpen GraphのコンセプトなどについてはFacebook Developerのページを参照ください。
Open Graphの仕組みを理解しApp Centerに登録
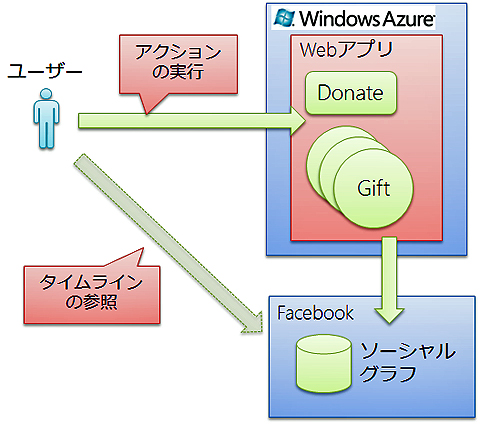
本稿では、実際にOpen Graphのアクションとオブジェクトを作成し、ASP.NET MVC 3フレームワークを使用したWindows Azure(以下、Azure)上のサンプルWebアプリの作成と動作確認までを行い、基本的なOpen Graphの仕組みを見てみたいと思います。そして、最後に先日発表があったFacebookアプリのアプリストア「App Center」に登録するまでの手順を紹介します。
また、定義するアクションとオブジェクトタイプですが、今回は「寄付する(donate)」と「贈り物(gift)」を例にします(注意:あくまでOpen Graphのサンプルがメインですので、現実に寄付などは行いません)。
読む・聴くといった日常の活動とは少し異なりますが、チャリティへの参加をソーシャル化する点ではソーシャルゲームやショッピングサイトなど、いろいろなアプリで応用できるかもしれませんね。
動作原理が分かれば本格的なFacebookアプリに組み込むことも容易なので、読者の皆さんも、ぜひチャレンジしてみてください。本稿で作成するWebアプリのソースはGithubに公開していますので、コード全体については、そちらを参照ください。
JavaScript SDKで作るアプリの開発環境
基本的な環境については、連載第1回の「基礎から分かる、Facebookアプリの作り方」を参考に準備します。ただし、執筆時点で各ツールのバージョンが更新されているので、Web Platform Installer 3.0などを使用して最新のバージョンにしておきましょう。
参考までに本稿執筆時点の環境は以下の通りです。
- Windows Azure SDK for .NET 1.6 − 2011年11月
- Windows Azure Libraries for .NET 1.6 − 2011年11月
- Windows Azure Tools 言語パック − 2011年11月
- Visual Web Developer 2010 Express SP1
本稿では、以前利用したFacebook C# SDKを利用せずにFacebookが提供するJavaScript SDKを利用します。
次ページから、Open Graphアプリを作り始めます。
Copyright © ITmedia, Inc. All Rights Reserved.