JavaScriptで画像加工アプリを作ろうぜ!:HTML5アプリ作ろうぜ!(4)(1/2 ページ)
画像に簡単に手を加えることのできる、数少ないお手軽JavaScriptライブラリ、Pixasticを紹介する。アレンジの加え方も紹介する
今回、紹介するライブラリはこちらの「Pixastic」というJavaScriptライブラリです!
Pixasticライブラリを利用すると、画像にエフェクトなどの効果を掛けられます。HTML5のAPIと連携することで、アプリケーションのような動作も可能になります。
過去に「HTML5」関連の勉強会で発表した際、このPixasticライブラリを使ったベータ版サンプルアプリを披露しました。筆者としては非常に優れたライブラリであると思いますので、再度記事にて紹介します。
Pixasticとは?
画像に手を加えることができる、オープンソースのJavaScriptライブラリです。GitHubにもアップロードされていますが、以下のURLが「Pixastic」のサイトです。
Pixasticの特徴
JavaScriptライブラリを使用するだけで、以下のような画像加工が可能になります。
- ブラウザ上で作業できる
これまでの画像加工ソフトは、特定の画像変更・加工アプリをPCにインストールし活用してきました。「Pixastic」を使用すればブラウザ上、Webサービスでの画像加工、アプリが作成可能になります。 - ライブラリのファイルサイズが軽量
「Pixastic」は比較的コード量が少なめです。さまざまな画像加工処理ができますが、JQueryのJavaScriptファイルよりも軽いファイルサイズとなっています。他のライブラリと併用して使用することを考えると実利用するには良い点です。 - シンプルな使用方法
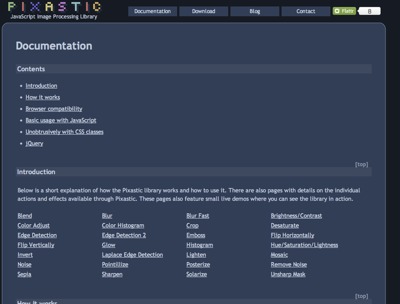
「Pixastic」の使用方法はシンプルで簡単になっています。Pixasticサイト上にはDocumentationページがあり、「Introduction」が一覧で表記されているので、クリックすることで簡単にサンプル動作を確認できます。使用方法は、サンプルソースコードも表記されていますので簡単に使えます。
サンプルDEMO対象ブラウザ
サンプルは、Chrome、Safariのブラウザでご確認ください。
「Pixastic」サイトにも、ブラウザ対応状況が表示されていますので、都度ご確認ください。
「Pixastic」を使ってみよう!
1.まずは「Pixastic」をダウンロードしましょう。
ダウンロードURL:http://www.pixastic.com/lib/download/
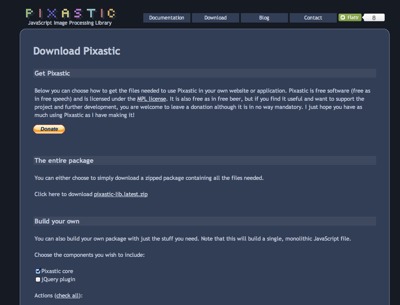
2.以下の画面が開きます。
上記画像(ページ内)の「Actions (check all):」の箇所をクリック。
「Actions (check all):」箇所の以下すべてのチェックボックスにレ点が入ります(すべて選択)。
ページ下部の「Build file」ボタンをクリックするとpixasticファイルをダウンロードできます。
※デスクトップ上にダウンロードすると分かりやすいです。
3.sampleファイルをダウンロードしてください。
[ ダウンロード >> sample1.zip ]
※右クリック「リンク先を別名で保存」してください。
※デスクトップにダウンロードすると分かりやすいです。
4.sample1.zipを解凍すると「sample1」フォルダが作成されます。
以下の4ファイルがフォルダ内にあることを確認してください。
| index.html | ムービーページ | |
| pixastic.custom.js | JavaScriptライブラリ | |
| jquery.js | JavaScriptライブラリ | |
| 加工用イメージ |
5.フォルダ内の[ index.html ]をChromeかSafariのブラウザで開いてください。
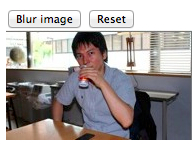
6.下記画面が表示されます。
ブラー効果(ぼかし)のサンプルをご紹介します。
7.[Blur image]ボタンをクリックすると画像がボヤけます。
[Reset]ボタンでボヤけた画像を元に戻します。
8.これでサンプルページの確認はOKです。
■サンプルの解説
1.index.htmlファイルをエディタで開いてください。
2.27行目〜34行目(sample1.html)
//Blur imageをクリック
function blur_btn() {
Pixastic.process(can, "blur");
}
//Resetをクリック
function reset_btn() {
Pixastic.revert(document.getElementById("demoimage"));
}
3.コードの説明
- ブラー効果:「Pixastic.process(canvas要素,"blur");」の行の記述でOK
- 効果リセット:「Pixastic.revert(canvas要素);」の1行で効果を初期化(リセット)
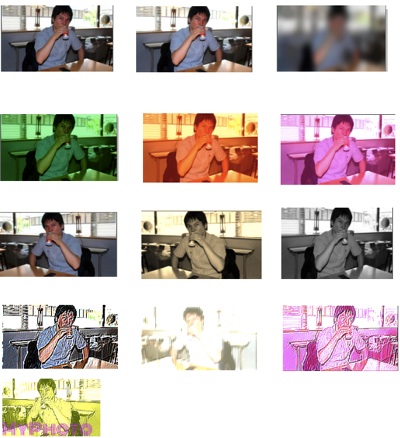
白黒、セピア、ソーラライズ、横反転、縦反転
1.sampleファイルをダウンロードしてください。
[ダウンロード >> sample2.zip ]
※右クリック「リンク先を別名で保存」してください。
2.sample2.zipを解凍すると「sample2」フォルダが作成されます。
以下の4ファイルがフォルダ内にあることを確認してください。
| index.html | ムービーページ | |
| pixastic.custom.js | JavaScriptライブラリ | |
| jquery.js | JavaScriptライブラリ | |
| 加工用イメージ |
3.フォルダ内の[index.html]をSafari、Chrome(一部機能が使えません)のブラウザで開いてください。
4.下記の画面が表示されます。
各機能のボタンを押してみてください(リロードすると初期化されます)。
5.これでサンプルページの確認はOKです。
■ サンプルの解説
1.index.htmlファイルをエディタで開いてください。
2.30行目〜50行目(sample2.html)
//白黒
var description = function (){
Pixastic.process(document.getElementById('demoimage'), "desaturate", {average : false});
};
//ソーラライズ
var solarize = function (){
Pixastic.process(document.getElementById('demoimage'), "solarize");
};
//セピア
var sepia = function(){
Pixastic.process(document.getElementById('demoimage'), "sepia");
};
//横反転
var flip = function() {
Pixastic.process(document.getElementById('demoimage'), "fliph");
};
//縦反転
var flipv = function() {
Pixastic.process(document.getElementById('demoimage'), "flipv");
};
3.上記コードの説明
- 白黒:「Pixastic.process(canvas要素, "desaturate"); 」 の1行の記述でOK
- ソーラライズ: 「Pixastic.process(canvas要素, "solarize"); 」の1行の記述でOK
- セピア:「Pixastic.process(canvas要素, "sepia"); 」の1行の記述でOK
- 横反転:「Pixastic.process(canvas要素, "fliph"); 」の1行の記述でOK
- 縦反転:「Pixastic.process(canvas要素, "flipv"); 」の1行の記述でOK
Pixastic.processの第二引数に“flipv”、“sepia”、“desaturate”sなどのプロパティを記述するだけで、白黒、セピア、縦反転などが簡単にできるようになるのです。
Copyright © ITmedia, Inc. All Rights Reserved.