少ない手間と知識でそれなりに見せる、ズルいデザインテクニック:ズルいデザイン(1)(1/2 ページ)
デザインが自分でイイ感じに作れたらいいなあというプログラマのみなさん。少ない手間で簡単に、ちょっといい感じのデザインに見せるための、ちょっとした小ズルいTipsを紹介します
Webプログラマ、Webエンジニアの皆さんが、個人で作るWebサービスやハッカソンなどで、短期間に集中してサービス開発してローンチしたいときに、もうちょっと自分でイイ感じにデザインできるといいなあという声をよく聞きます。
この企画は、そんなプログラマが、少ない手間で簡単に、ちょっといい感じのデザインに見せるための、ちょっとした小ズルいTipsを紹介します。
(注)このページでは、個々のデザイン要素を分かりやすく説明するために、実寸サイズより画像を拡大して使用しています。
ズルいデザインはSassとCompassを利用して解説していきます
CSSのみでのズルいデザインももちろん可能ですが、ここではより効率的にデザインするためSassとCompassの利用を中心に解説していきます。Sass(かっこいい構文のスタイルシート::Syntactically Awesome Stylesheets)とは、CSSをより効率的に記述するためのメタ言語の一種です。変数や演算、mixinなどが利用でき、より簡素でドライな記述が可能になります。
Compassとは、Sassの便利なmixinなどが一通り用意されている、便利なCSSフレームワークです。個々の詳しい使い方についてはここでは触れませんが、本文を読んで興味を持たれましたらぜひ導入してみてください。
1:ズルい線
まず、「ズルい線」というのを紹介します。
黒と白の線を2本並べることで、背景に彫り込まれたように見える線、これが「ズルい線」です。そう、いろんなWebサイトで使われているのを見たことがあると思います。この線を加えることにより、Webサイトの画面が触感のある「実物」に近い存在感を持ち、デザインのクオリティがグッと上がります。
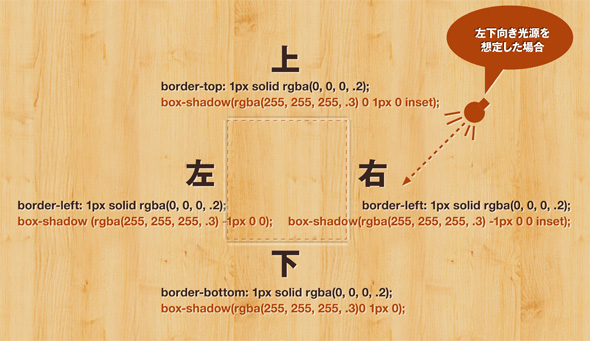
ズルい線はBoxの各方向に指定できます。
光源がどの方向からきているかによって設定が変わってきますが、今回は右上から左下に向かっての光源を想定しています。
| 上 | border-top: 1px solid rgba(0, 0, 0, .2); box-shadow(rgba(255, 255, 255, .3) 0 1px 0 inset); |
|---|---|
| 下 | border-bottom: 1px solid rgba(0, 0, 0, .2); box-shadow(rgba(255, 255, 255, .3)0 1px 0); |
| 左 | border-left: 1px solid rgba(0, 0, 0, .2); box-shadow (rgba(255, 255, 255, .3) -1px 0 0); |
| 右 | border-right: 1px solid rgba(0, 0, 0, .2); box-shadow(rgba(255, 255, 255, .3) -1px 0 0 inset); |
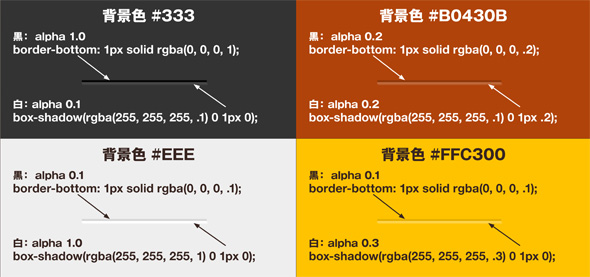
背景色によって、ズルい線の透明度を調整します。
濃い背景色の上には透明度が低い(濃い)線を、薄い背景色の上には透明度が高い(薄い)線を載せます。
ここがポイント
ズルい線の作り方のポイントを簡単にまとめると以下のようになります。
- 色は、黒(rgba(0, 0, 0, x))、白(rgba(255,255,255,x))のみで
- 背景色に合わせて透明度を調節する
- 太さは1px
- ぼかしは0
- 濃過ぎないように
Sassで下記のようなズルい線用mixinを作っておくと便利です
変数 $op1 は黒い線の透明度を、$op2は白い線の透明度を指定しています。よく使う透明度をデフォルトに設定しています。
上:
@mixin line-top($op1: .2, $op2: .3){
border-top: 1px solid rgba(0, 0, 0, $op1);
@include box-shadow(rgba(255, 255, 255, $op2) 0 1px 0 inset);
}
下:
@mixin line-bottom($op1: .2, $op2: .3){
border-bottom: 1px solid rgba(0, 0, 0, $op1);
@include box-shadow(rgba(255, 255, 255, $op2)0 1px 0);
}
左:
@mixin line-left($op1: .2, $op2: .3){
border-left: 1px solid rgba(0, 0, 0, $op1);
@include box-shadow (rgba(255, 255, 255, $op2) -1px 0 0);
}
右:
@mixin line-right($op1: .2, $op: .3){
border-right: 1px solid rgba(0, 0, 0, $op1);
@include box-shadow(rgba(255, 255, 255, $op2) -1px 0 0 inset);
}
使用するときは、boxに以下のような1行を指定するだけでズルい線が描けます(黒い線: alpha 0.1 / 白い線: alpha 0.2 の上方向のズルい線の指定例)。
@include line-top(.1, .2);
Copyright © ITmedia, Inc. All Rights Reserved.