初めてのMac向けC#開発環境「Xamarin.Mac」:特集:Macアプリ開発を体験しよう!(3/3 ページ)
C#言語&.NET(Mono)を使ってMac OS Xアプリを開発できる「Xamarin.Mac」が登場! サンプル・アプリ開発を通して、その概要を紹介する。
Xamarin.MacアプリのUI作成の基礎
●[MainWindow.xib]ファイル
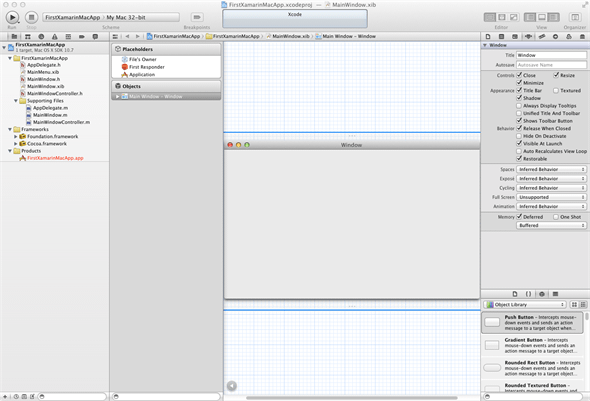
ここまでの説明でご理解いただけたと思うが、メイン・ウィンドウのUIデザインは、MainWindow.xibファイルに定義されている。そのファイルを編集するために、MonoDevelopの[ソリューション]ウィンドウの[MainWindow.xib]ファイル項目をダブルクリックしてみてほしい。すると、次の画面のようにXcodeのInterface Builder(インターフェイス・ビルダ。以降、IB)が立ち上がる。
なお、.xibファイル自体はXML形式なのだが、そのUI作成ではIBを使って直感的なレイアウト・デザインやプロパティ設定が行える。特にWindowsアプリ開発でドラッグ&ドロップによりコントロールを配置して、[プロパティ]ウィンドウでプロパティ設定していくスタイルのUI作成に慣れている開発者にとっては、IBは取っつきやすいだろう。
●Interface Builderを用いたコントロールの配置
それでは実際にIBを使って、簡易Webブラウザに必要なコントロールを配置してみよう。
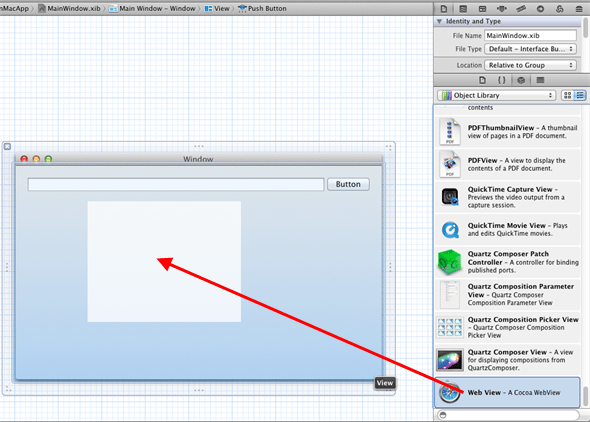
Xcodeでは、ウィンドウに配置できるコントロールは、右側領域(=「ユーティリティ領域」と呼ばれる)の[Object Library]パネル内に用意されている。[Object Library]パネルを表示するには、メニューバーの[View]−[Utilities]−[Show Object Library]を実行すればよい。
今回は、以下の3つのコントロールをウィンドウ上に配置することにしよう。
- URLを入力するための「Text Field」コントロール
- Webページの読み込みを開始するための「Push Button」コントロール
- Webページを表示するための「Web View」コントロール
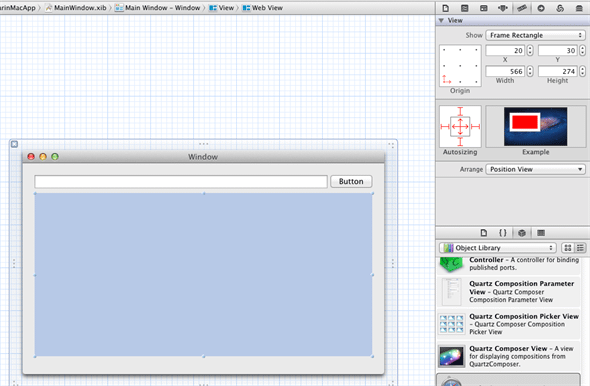
コントロールの配置や位置調整、サイズ変更などは特に難しい操作ではないと思われるので、説明を割愛する。次の画面は、ウィンドウにWeb Viewコントロールを配置しているところである。
●アプリのデバッグ実行
この状態でMonoDevelopに切り替え、メニューバーの[ビルド]−[全てビルド]を実行し、さらに[実行]−[Start Debugging]を実行すると、アプリがデバッグ・モードで実行される(MonoDevelopでブレイク・ポイントを設定すれば、実行をその場所で停止して、変数の値を確認したり、1行ずつステップ実行したりできる)。実行を終了するには、メニューバーの[実行]−[停止]を選択すればよい。
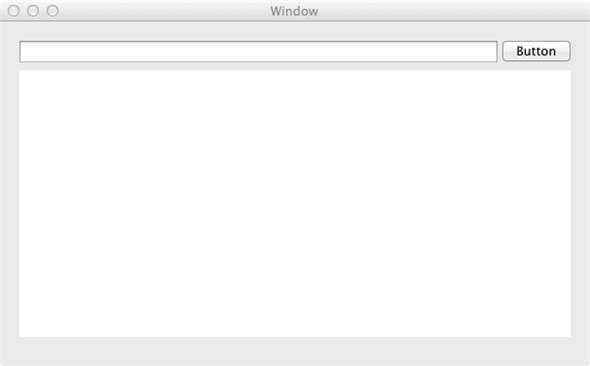
次の画面はアプリを実行してみた例だが、「ウィンドウのサイズを変更すると、コントロールの位置がズレてしまう」という問題があるのが分かる。
●各コントロールのプロパティ設定
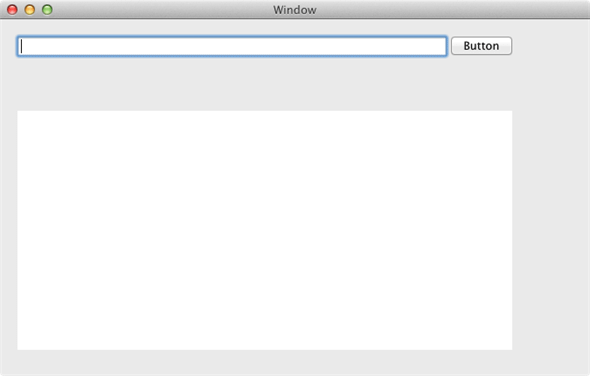
この問題を回避するには、ユーティリティ領域の[Size Inspector]パネルの[View]欄(=メニューバーの[View]−[Utilities]−[Show Size Inspector]を実行)で、各種コントロールの自動サイズ調整(Autosizing)を設定すればよい。次の画面は実際に設定しているところ。

各種コントロールの自動サイズ調整(Autosizing)の設定
中央領域(=「エディタ領域」と呼ばれる)のIB上でコントロールを選択した状態で、右側のユーティリティ領域の[Autosizing]欄の[I]や[←→]などをクリックする。その設定結果の表示例が、右隣の[Example]欄に表示される。
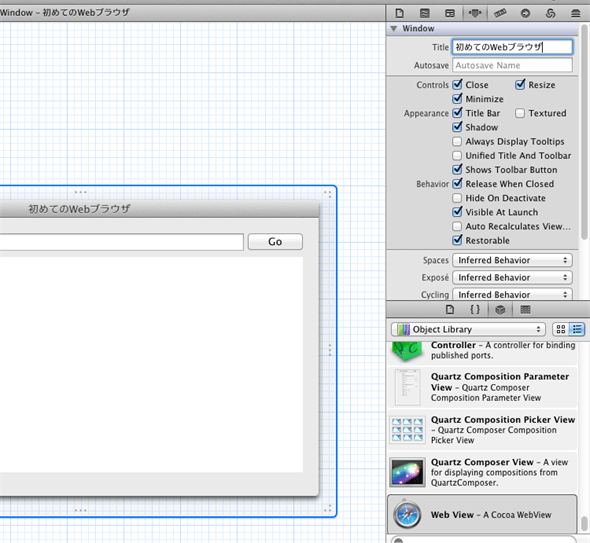
ついでに、ウィンドウやボタンの表示名も変更したい。これには、ユーティリティ領域の[Attributes Inspector]パネルの[Window]欄や[Button Cell]欄(=メニューバーの[View]−[Utilities]−[Show Attributes Inspector]を実行)で、ウィンドウや各種コントロールの表示名(Title)を設定すればよい。次の画面は実際に設定しているところ。
このようにプロパティ項目を設定していくような形で、さまざまなUI定義が行える。
UIとコード間のやりとり
UI作成はIBで簡単にできることが分かったが、そのUI上のコントロールにアクセスする処理をMonoDevelop側のC#コードで実施したり、逆にUIからC#のコードを呼び出したりするにはどうすればよいのだろうか?
●C#コードからUIコントロールへのアクセス
前者の「C#コードからUIコントロールへのアクセス」は、IB上で「アウトレット(Outlets)」と呼ばれる窓口を用意することで実現できる*2。このアウトレットでコントロールにアクセスして、プロパティ値を取得/設定したり、イベント・ハンドラを指定したりできる。
*2 ちなみに、後者の「UIからC#コードの呼び出し」は、IB上で「アクション(Actions)」と呼ばれるコマンドを定義することで実現できる。今回のサンプル・アプリでは使用しないので説明を割愛する。
今回のサンプル・アプリでは、「Push Buttonコントロール」をクリックすると、「Text Fieldコントロール」に入力されたURLを読み取り、そのURLのWebページを「Web Viewコントロール」で開くという仕様にする。従って、3つのアウトレットが必要になる。以下ではアウトレットの基本的な作成手順を説明する。
●アウトレットを作成するためのアシスタント・エディタの表示
アウトレットを作成するには、IBの標準エディタ(=UIデザイナ)からアシスタント・エディタ(=コード・エディタ)上に目的のコントロールをドラッグ&ドロップする。それを行うために、この2つのエディタを並べて表示するには、メニューバーの[View]−[Assistant Editor]−[Show Assistant Editor]を実行すればよい。
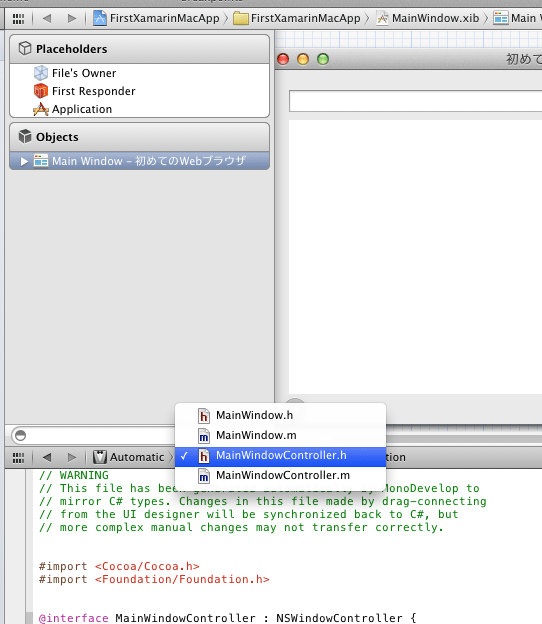
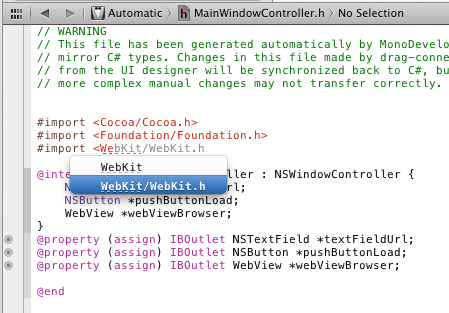
今回のアウトレットは、コントローラ上に作成する。そのため、アシスタント・エディタ(Assistant Editor)で「MainWindow.h」ファイルではなく「MainWindowController.h」ファイルを開かなければならない。これを開くには、次の画面のようにアシスタント・エディタの上部にあるパンくず部分のファイル名をクリックして、適切なファイルを選択し直せばよい。
なお、.h拡張子の付いたソース・ファイルや、そのソース・コード内容などを見ると分かるように、アウトレットやアクションで扱うファイルは、残念ながらC#言語ではなく、Objective-C言語で記述されている。従ってXamarin.Mac開発では、基本的なObjective-C言語の知識も必要となる(可能性がある)。
●アウトレットの作成方法
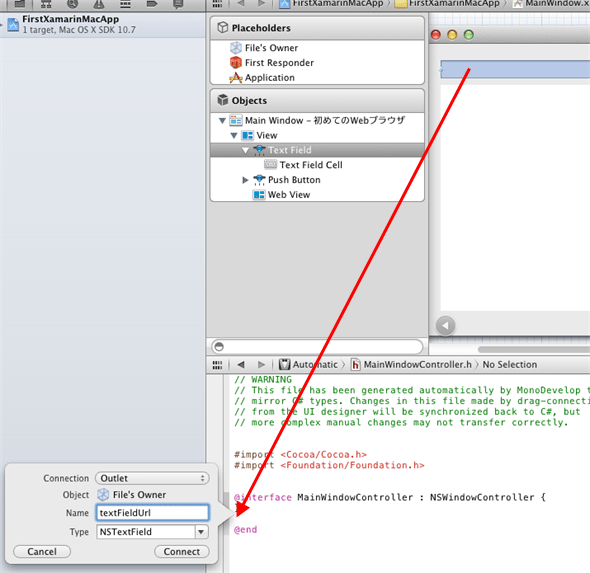
この状態で、標準エディタ上のコントロールを[Control]キーを押しながら、アシスタント・エディタの「@interface MainWindowController : NSWindowController {
}」〜「@end」の間にドラッグ&ドロップすれば、次の画面のように、アウトレット名を入力できる小窓が表示されるので、適切な名前を指定することでアウトレットの定義が完成する。
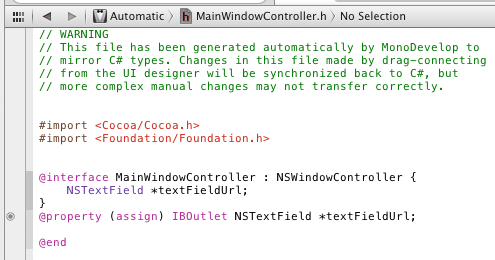
以上の手順に従い、今回は次のような名前で3種類のコントロールのアウトレットを定義した。
- Text Fieldコントロール: textFieldUrl
- Push Buttonコントロール: pushButtonLoad
- Web Viewコントロール: webViewBrowser
webViewBrowserアウトレットではその型定義でWebViewクラスが用いられているが、そのクラスを使うためのヘッダ・ファイルのインクルードが不足しているので、このままではビルドに失敗する。そこで「#import <WebKit/WebKit.h>」というコードを次の画面例のようにして手動で追記する。
以上でアウトレットの追記は完了だ。このままXcodeは終了してもよい。ここでいったん開発プロジェクトをビルドして、プログラミング・エラーがないかを確認しておこう。
●[MainWindow.designer.cs]ファイル
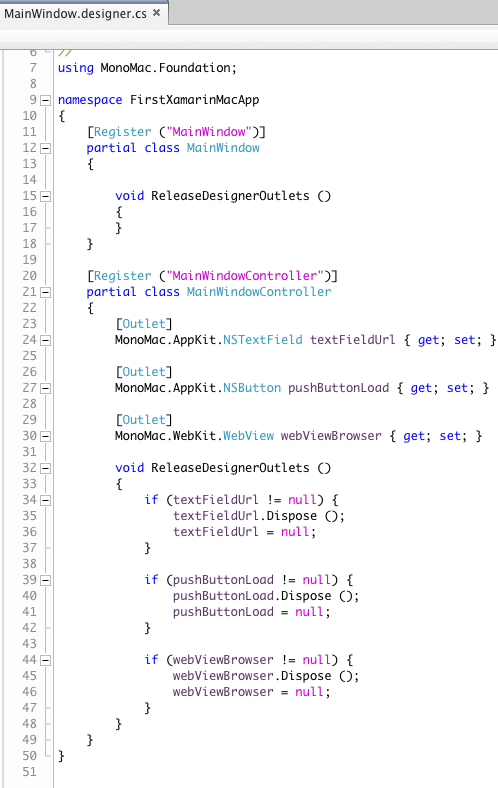
MainWindow.csファイルにはメイン・ウィンドウを表すクラスが定義されており、その配下のMainWindow.designer.csファイルには、先ほど定義したアウトレットがMainWindowController部分クラスのプロパティとして(自動的に)定義・実装されているはずだ。次の画面はその例である。
●C#コードでのアウトレットの使用
作成したアウトレットを、C#コードから使ってみよう。今回は、Push Buttonコントロール(=pushButtonLoadアウトレット)がクリックされたときのイベント・ハンドラを作成する。
.xibファイルのロードが完了した時点で、(MainWindowControllerクラスの基底クラスで実装されている)AwakeFromNibメソッドが呼び出される。このメソッドはオーバーライド可能になっているので、これをオーバライドして、そのメソッドの中でボタンのActivatedイベント(=ボタン・クリック)のイベント・ハンドラを定義する。
……省略……
public partial class MainWindowController : MonoMac.AppKit.NSWindowController
{
……省略……
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
pushButtonLoad.Activated += (object sender, EventArgs e) => {
webViewBrowser.MainFrameUrl = textFieldUrl.StringValue;
};
}
}
……省略……
C#コードからアウトレットを使用するコード例
上記のコードでは、イベント・ハンドラとしてラムダ式を指定している。その中では、textFieldUrlアウトレットにアクセスしてStringValueプロパティから文字列値を取得して、webViewBrowserアウトレットにアクセスしてMainFrameUrlプロパティにその値を設定している。
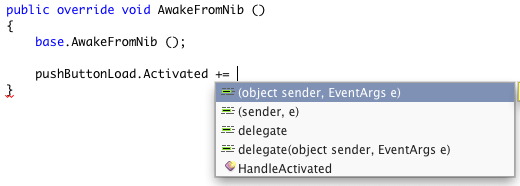
なお、上記のオーバライド・メソッドやイベント・ハンドラのコードを入力する際には、次の画面に示すようにMonoDevelopが提供するIntelliSenseが利くので入力は簡単である。
●簡易Webブラウザの実行
最後にプロジェクトをビルドしてデバッグ実行してみよう。起動したアプリのテキスト入力欄に任意のURLを指定してボタンをクリックすると、Webページが表示される。次の画面はその例である。
●[MainMenu.xib]ファイル
最後の最後に1つだけ取り残されているファイルについて簡単に説明しておこう。
MainMenu.xibファイルもUI作成用のファイルだが、こちらはメニューバーのUIを定義しているファイルとなる。今回は何も編集していないので、不要な項目がたくさん定義されたままになっている。どのような内容になっているかは、ぜひ読者自身でサンプル・アプリを動かして試しながら確認してほしい。
以上、Xamarin.Macによる基本的なアプリ開発の流れを追いながら、Xamarin.Macの概要を紹介した。Macを所有しているC#開発者であれば、まずは本稿のように無償トライアル版で個人利用のちょっとしたCocoaアプリを開発してみてはいかがだろうか? 開発に慣れてきたら、「Mac App Storeにアプリを公開してお金を稼ぐ」というチャレンジをしても楽しいかもしれない。
Xamarin.Macはまだ登場したばかりで、今後ますます機能強化されていくようなので将来が楽しみだ(強化予定の機能はRoadmap(英語)として公表されている)。Xamarin.Mac開発者が日本で増えていくようであれば、さらに詳しい記事を書きたいと思う。期待しつつ動向を見守りたい。
Copyright© Digital Advantage Corp. All Rights Reserved.