WebブラウザでJavaScriptをテストする「js-test-driver」とQUnit、Jasmineを連携してテストするには:フレームワークで実践! JavaScriptテスト入門(4)(2/4 ページ)
しっかりとJavaScriptをテストするために、今注目のJavaScript用のテストフレームワークをいくつか紹介し、その概要から実践的な使い方まで解説する連載。今回は、js-test-driverの概要や基本的な使い方、非同期処理のテスト方法、QUnitやJasmineと連携したテスト方法などを紹介します
js-test-driverのテストを実行する
ここからは、実際にテストを実行していきます。テストを実行する前にサーバとWebブラウザを起動する必要があります。サーバやWebブラウザはテストランナーと同一マシンである必要はなく、異なるマシンで起動してもOKです。
テストを実行するまでに必要となる手順は以下の3ステップです。
- サーバを起動
- テスト対象とするWebブラウザを起動し、キャプチャさせる
- テストを実行
【1】サーバの起動
サーバの起動は以下のコマンドで実行できます(ポート番号を9876としています)。
java -jar JsTestDriver.jar --port 9876
【2】Webブラウザのキャプチャ
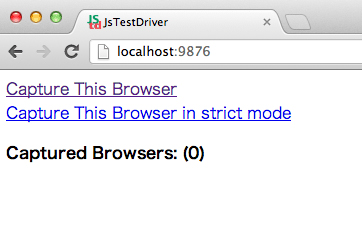
サーバを起動後、テスト対象とするWebブラウザを起動し、jsTestDriver.confの「server:」の項目に記載したURL(今回は、「http://localhost:9876」)を入力します。
Webブラウザを立ち上げただけではテストが実行できないので、テストを実行する前にWebブラウザにキャプチャさせるように指示します。Webブラウザ内の「Capture This Browser」リンクを押すか、以下のURLを入力します。
http://localhost:9876/capture
今回はFirefoxとChromeでテストを実行したいので、FirefoxとChromeの両Webブラウザを立ち上げてキャプチャするようにしておきます。
ちなみに、Webブラウザの起動とキャプチャを1つのコマンドで実行することも可能です(このコマンドを実行する前にはテスト対象となるWebブラウザは終了させておいた方がいいでしょう)。
java -jar JsTestDriver.jar --port 9876 --browser firefoxpath,chromepath
例えば、筆者の場合はMacを利用しているので、[firefoxpath][chromepath]は以下のようになりました。
java -jar JsTestDriver-1.3.5.jar --browser /Applications/Firefox.app/Contents/MacOS/firefox,/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --port 9876
【3】テストの実行
では、実際にテストを実行します。以下のコマンドで実行できます。
java -jar JsTestDriver.jar --tests all
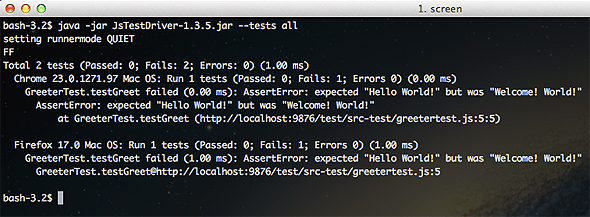
すると、テスト結果は以下のようになります。
AssertError: expected "Hello World!" but was "Welcome! World!"
と出力されているように、テストコードでは「Hello World!」と期待しているにもかかわらず、「Welcome! World!」という値を返しています。これを以下のように正しく修正し、テストを再実行します。
@@ -3,5 +3,5 @@
myapp = {};
myapp.Greeter = function() { };
myapp.Greeter.prototype.greet = function(name) {
- return "Welcome! " + name + "!";
+ return "Hello " + name + "!";
};
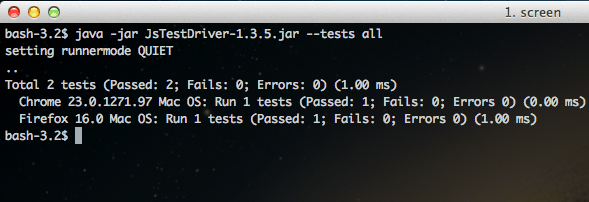
すると、以下のような表示に変わります。
ここまででjs-test-driverの動作は確認できました。
次ページからは、前回、前々回で扱った「Jasmine」と「QUnit」との連携について紹介します。
コラム JsTestDriverのRuby製のラッパー「Jstdutil」でテスト結果を色付け
TDDスタイルの開発をする場合、テストの失敗はRedで、テストの成功はGreenで色付けされて出力されていることが望ましいと思います。
先ほど紹介したjs-test-driverによるテスト結果では特に色付けはされていませんので、本記事ではJsTestDriverのRuby製のラッパーである「Jstdutil」を利用して表示を変更させます。
Jstdutilは出力結果を色付けしてくれる機能の他に、サーバの起動やテストの実行等を少ないタイプ数で実行できるコマンドや、ファイルが変更されると自動的にテストを再実行してくれるautotestの機能まで提供してくれています。
インストールは以下のコマンドでできます。
gem install jstdutil
ただし、jstdutilがgemcutterで公開されているので、必要に応じて「gem install jstdutil」コマンドを叩く前に以下コマンドを実行しておく必要があります。
gem update --system gem install gemcutter gem tumble
また、環境変数「$JSTESTDRIVER_HOME」を通しておく必要があるため、以下のコマンドなどを実行してください。
export JSTESTDRIVER_HOME=~/bin/java
サーバの起動は以下のコマンドで行い、
jstestdriver --port 9876
テストの実行は以下のコマンドでできます。
jstestdriver --tests all
Copyright © ITmedia, Inc. All Rights Reserved.