WebブラウザでJavaScriptをテストする「js-test-driver」とQUnit、Jasmineを連携してテストするには:フレームワークで実践! JavaScriptテスト入門(4)(1/4 ページ)
しっかりとJavaScriptをテストするために、今注目のJavaScript用のテストフレームワークをいくつか紹介し、その概要から実践的な使い方まで解説する連載。今回は、js-test-driverの概要や基本的な使い方、非同期処理のテスト方法、QUnitやJasmineと連携したテスト方法などを紹介します
前回まではWebブラウザを使わないJavaScriptテスト
前回「QUnit+PhantomJSでJavaScriptのヘッドレスなテスト」、前々回「PhantomJSとJasmineで振る舞い駆動開発なJavaScriptテスト」と、「PhantomJS」を軸としたJavaScriptのテストを紹介してきました。
PhantomJSでは、Webブラウザを利用せずにコマンドラインからJavaScriptのテストを実行できる点において、TDD(テスト駆動開発)スタイルの開発を行う際に大きな利点があることを述べてきました。ですが、Webブラウザを利用しないのは、メリットもある半面、デメリットにもなります。
JavaScriptでの開発経験がある方は、Webブラウザの違いに1度は悩まされた経験があるのではないでしょうか。やはり開発者としては、できるだけ実際の使用環境に近い環境でテストしたいのが本音だと思います。
とはいっても、世の中にはさまざまなWebブラウザが存在しており、それぞれのWebブラウザに対して1つ1つテストをしつつ開発を進めていくのは、とても大変な作業になってしまいます。このような状況では、1度の操作で同時に複数のWebブラウザを対象としたTDDスタイルの開発ができる環境やツールが求められます。
Webブラウザでテストする「js-test-driver」とは
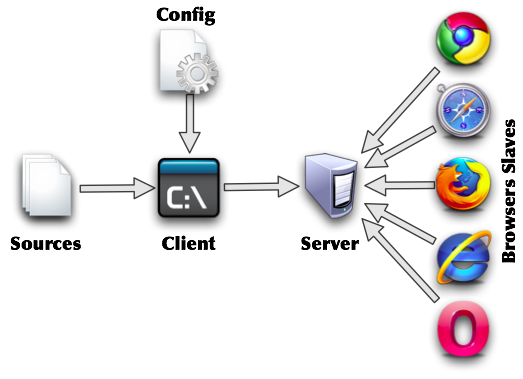
js-test-driverは、このような課題を解決するためのツールの1つです。js-test-driverはテストの実行環境としてWebブラウザを利用します。
具体的には、テスト対象とするWebブラウザを起動しておき、1つ以上のWebブラウザに対して同時にコマンドラインからテストの実行を指示できます。このような形態を取ることにより、実環境に近い形で複数のWebブラウザを対象としたTDDのスタイルでの開発をサポートしています。
ということで、今回はjs-test-driverをテーマに、基本的な使い方から前回・前々回紹介したテストフレームワークとの連携といったところまで具体的に紹介していきます。
なお、今回はコマンドラインからのテスト実行が中心のため解説しませんが、js-test-driverには、Eclipse用のプラグインやIntelliJ用のプラグイン、Mavenとの連携が可能なプラグインなど多数のプラグインが公開され、開発をサポートしてくれています。
js-test-driverを4ステップでセットアップ
js-test-driverの公式ページにも特徴の1つとして書かれていますが、js-test-driverはセットアップがとても簡単です。セットアップの手順としては、以下の4ステップです。
- jarファイルのダウンロード
- srcフォルダとsrc-testフォルダの作成
- 設定ファイルの作成
- プロダクションコードとテストコードの作成
【1】jarファイルのダウンロード
js-test-driverはjarファイルを利用して、サーバの起動、Webブラウザのキャプチャ、テストの実行などを行います。
jarファイルは、js-test-driverのダウンロードのページに置かれているので、ここから最新のものを取得します。今回は、JsTestDriver-1.3.5.jarをダウンロードし、利用しています。
【2】ソースフォルダとテストフォルダの作成
この作業は必須ではないのですが、見通しを良くするためプロダクションコードを入れるフォルダとテストコードを入れるフォルダを作成しておきます。「src」「src-test」というフォルダ名で作成します。「src」フォルダにプロダクションコードを、「src-test」フォルダにテストコードを、それぞれ格納します。
【3】設定ファイルの作成
js-test-driverの設定ファイルはYAML形式で記述します。デフォルトで読み込まれるファイル名は「jsTestDriver.conf」となっているので、今回はこの名前で作成します。他の名前でも作成することは可能ですが、サーバ起動時に「--config」オプションを付けて設定ファイルを指定する必要があります。作成する場所は「src」「src-test」と同一の階層にします。
jsTestDriver.confの具体的な内容は以下の通りです。
server: http://localhost:9876 load: - src/*.js test: - src-test/*.js
- server:デフォルトのサーバURLを指定。ローカルだけではなく、リモートにあるサーバのURLを指定することも可能
- load:テスト実行前に読み込むファイルを指定。ここでは、プロダクションコードが書かれているファイルを指定。プロダクションコードだけではなく、その他外部スクリプトを読み込ませることも可能
- test:テストコードが書かれたファイルを指定
今回は上記の項目だけ指定します。他にも指定できる項目があるのですが詳細は、こちらを参照してください。
【4】テストコードおよびプロダクションコードの作成
テストコードとプロダクションコードについては、GettingStartedガイドを参考に、以下のようなコードを用意します。まずはテストコードを書いていきます。
GreeterTest = TestCase("GreeterTest");
GreeterTest.prototype.testGreet = function() {
var greeter = new myapp.Greeter();
assertEquals("Hello World!", greeter.greet("World"));
};
ここでは、greet(name)関数を呼んだときに、「Hello {:name} !」と返すプロダクションコードと、それに対するテストコードを作成します(ファイル名は、それぞれgreeter.js、greetertest.js)。js-test-driverのテストコードは、「JUnit」によく似ているので、JUnitを利用されたことがある方は、比較的使いやすいと思います。
js-test-driverでは、実行したいテストをTestCaseの「prototype」プロパティに代入し、それをテストスイートとする形式を取っています。
上記のテストコードではgreeter.greet(name)の結果が「Hello World!」となってほしいので、AssertionはassertEqualsを利用して検証しています。
その他のAssertsに関しては、「Assertions - js-test-driver - Documentation for the default assertions in JsTestDriver. - Remote javascript console - Google Project Hosting」や「Asserts.js - js-test-driver - Remote javascript console - Google Project Hosting」を参照してください。この例では使っていませんが、setUp()やtearDown() ももちろん利用できます。
GreeterTest.prototype.setUp = function(){};
GreeterTest.prototype.tearDown = function(){};
テストコードが書けたので、プロダクションコード内にgreet(name)関数を実装していきます。わざと失敗するように(「Hello {:name} !」ではなく、「Welcome! {:name} !」と出力させる)以下のように記述します。
myapp = {};
myapp.Greeter = function() { };
myapp.Greeter.prototype.greet = function(name) {
return "Welcome! " + name + "!";
};
これで、プロダクションコードとテストコードは準備できました。
Copyright © ITmedia, Inc. All Rights Reserved.