連載
enchant.jsでスマホ向けゲームを作り始めるための基礎知識:enchant.jsでHTML5+JavaScriptゲーム開発入門(2)(2/4 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく。今回は、enchant.jsでゲームを作るための準備の仕方や、サンプルアプリのソースコードを実例に基礎文法などを紹介
ecahnt.jsを使うJavaScriptのコードを実際に書いてみる
まずは、画像の表示
main.jsをテキストエディタで開き、次のプログラムを書き写して保存してください。
enchant(); // おまじない
window.onload = function() {
// 行の終わりには、;(セミコロン)を付けます。
var game = new Game(320, 320); // ゲーム本体を準備すると同時に、表示される領域の大きさを設定しています。
game.fps = 24; // frames(フレーム)per(毎)second(秒):ゲームの進行スピードを設定しています。
game.preload('./img/chara1.png'); // pre(前)-load(読み込み):ゲームに使う素材をあらかじめ読み込んでおきます。
game.onload = function() { // ゲームの準備が整ったらメインの処理を実行します。
var kuma = new Sprite(32, 32); // くまというスプライト(操作可能な画像)を準備すると同時に、スプライトの表示される領域の大きさを設定しています。
kuma.image = game.assets['./img/chara1.png']; // くまにあらかじめロードしておいた画像を適用します。
kuma.x = 100; // くまの横位置を設定します。
kuma.y = 120; // くまの縦位置を設定します。
game.rootScene.addChild(kuma); // ゲームのシーンにくまを表示させます。
game.rootScene.backgroundColor = '#7ecef4'; // ゲームの動作部分の背景色を設定しています。
}
game.start(); // ゲームをスタートさせます
// このようにスラッシュ2つで書き始めた行は「コメント」扱いとなります。
// プログラム中のメモとして活用しましょう。
/* また、このようにスラッシュと米印を使うと、
複数行に渡ってコメントを書くことができます。 */
};
main.js
終わったら適当なWebブラウザで開いて見ましょう(サンプル画像はiPadのSafariで開いていますが、開発中はPCのWebブラウザで開いてOKです)。
このように、くまがポツンと表示されたら成功です!
細かい解説は後述するとして、ただくまが立っているだけではつまらないので、右にスーッと動かして見ましょう。
画像を右に移動させる
次の部分のプログラムを先ほどのソースコードの19行目に追加してみてください。
// シーンに「毎フレーム実行イベント」を追加します。
game.rootScene.addEventListener(Event.ENTER_FRAME, function() {
kuma.x += 1; // 毎フレーム、くまの座標を右に1pxずつずらす
});
追加したら保存して、Webブラウザで開きます。
どうでしょうか。くまは動きましたか? ですが、動くだけでもつまらないですね。
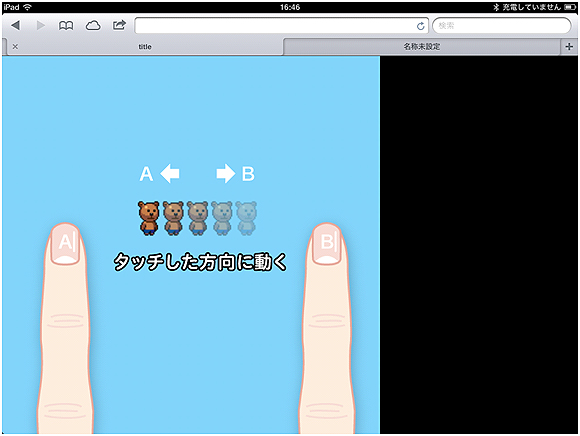
画像を画面をタッチ(クリック)した方向に進ませる
そこで、画面をタッチ(クリック)した方向に進むようにしてみましょう。さらにプログラムを追加して、以下のコードにしてみてください。
enchant(); // おまじない
window.onload = function() {
// 行の終わりには、;(セミコロン)を付けます。
var game = new Game(320, 320); // ゲーム本体を準備すると同時に、表示される領域の大きさを設定しています。
game.fps = 24; // frames(フレーム)per(毎)second(秒):ゲームの進行スピードを設定しています。
game.preload('./img/chara1.png'); // pre(前)-load(読み込み):ゲームに使う素材をあらかじめ読み込んでおきます。
game.onload = function() { // ゲームの準備が整ったらメインの処理を実行します。
var kuma = new Sprite(32, 32); // くまというスプライト(操作可能な画像)を準備すると同時に、スプライトの表示される領域の大きさを設定しています。
kuma.image = game.assets['./img/chara1.png']; // くまにあらかじめロードしておいた画像を適用します。
kuma.x = 100; // くまの横位置を設定します。
kuma.y = 120; // くまの縦位置を設定します。
game.rootScene.addChild(kuma); // ゲームのシーンにくまを表示させます。
game.rootScene.backgroundColor = '#7ecef4'; // ゲームの動作部分の背景色を設定しています。
var speed = 1;// くまのスピードを表す変数(箱)を用意しておきます。
// シーンに「毎フレーム実行イベント」を追加します。
game.rootScene.addEventListener(Event.ENTER_FRAME, function() {
kuma.x += speed; // 毎フレーム、くまの座標をspeed分ずらす
});
// シーンに「タッチイベント」を追加します。
game.rootScene.addEventListener(Event.TOUCH_START, function(e) {
// タッチイベントは、タッチした座標をe.x , e.y として取ることができます。
// なお、eという変数の名前は自由に変更できます。 例:function(好きな名前) { ?
if (e.x > kuma.x) { // if (もしも) タッチした横位置が、くまの横位置よりも右側(座標の値として大きい)だったら
speed = 1; // くまのスピードを1にする
} else { // それ以外のときは
speed = -1; // くまのスピードを-1にする
}
});
}
game.start(); // ゲームをスタートさせます
// このようにスラッシュ2つで書き始めた行は「コメント」扱いとなります。
// プログラム中のメモとして活用しましょう。
/* また、このようにスラッシュと米印を使うと、
複数行に渡ってコメントを書くことができます。 */
};
main.js(19・22・24〜35行目が、さらに追加したコード)
くまは左右に動いたでしょうか? ここまでで何となく、ゲームを作る最低限の操作をできるようになったと思います。ここからは、内容の解説に移ります。
Copyright © ITmedia, Inc. All Rights Reserved.