HTML5+CSS3は「メニューの作り方」を覚えるだけ!:にわかデザイン(1)(2/3 ページ)
Photoshopなどの画像処理ソフトを使わず、CSSでできる表現の幅が広がっています。にわかデザイナーになれる、簡単Tipsをお伝えします。
基本的なメニューを作る
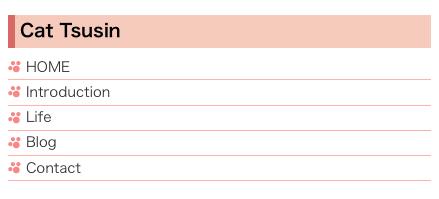
まずは、以下のような簡単なメニューを作ってみましょう。
ここでは、基本的なCSSの設定方法と装飾の基本を解説します。サンプルファイルを用意しましたので、以下からダウンロードしてご利用ください。
初めに「sample1」フォルダのサンプルを使います。前述のHTMLファイルの<body>〜</body>の間に以下を記述します。
<div class="sidemenu"> <h3>Cat Tsusin</h3> <ul> <li><a href="#">HOME</a></li> <li><a href="#">Introduction</a></li> <li><a href="#">Life</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> </ul> </div>
「Cat Tsusin」という見出しに、「HOME」「Introduction」……などのメニュー項目がリストとして並び、それぞれにリンクが張ってある状態です。これらの要素を<div>タグで囲み、「sidemenu」というclassの配下に置いています。
現状でブラウザで開くと、こんな感じで表示されると思います。
HTMLのタグ要素には、もともと持っている表示の属性があります。例えば、<h3>タグであればその領域(つまりブロック要素としてのボックス)の内側および外側に余白を持つとか、<ul>タグであればさらにメニュー項目の先頭に黒丸が付くなどです。これをいったんリセットします。
以下を「style.css」に記述します。
/*見出し*/
.sidemenu h3{
margin:0; /*h3タグの領域の外側の余白を0にリセット*/
padding:0; /*h3タグの領域の内側の余白を0にリセット*/
}
/*メニュー項目のブロック全体*/
.sidemenu ul{
margin:0; /*ulタグの領域の外側の余白を0にリセット*/
padding:0; /*ulタグの領域の内側の余白を0にリセット*/
list-style:none; /*メニュー項目先頭の黒丸を消去*/
}
これで、意図しない余白や装飾は消えました。
ちなみに、「.sidemenu h3」はセレクタというもので、CSSを反映する対象を指定します。この場合は「sidemenuというclassの配下にある<h3>タグ」が対象になります。「sidemenu」の前に「.(ドット)」を置き、「sidemenu」と「h3」の間は半角スペースを空けて記述します。「.sidemenu ul」も同様です。
ここから装飾を加えていきます。まずは見出しから。
/*見出し*/
.sidemenu h3{
margin:0 0 7px 0; /*h3タグの領域の外側の余白。上、右、下、左の順で指定*/
padding:5px 0 5px 5px; /*h3タグの領域の内側の余白。指定順はmarginと同様*/
background:#eec7b6; /*h3タグの領域を塗りつぶす背景色*/
border-left:7px solid #d26860; /*左端のエンジ色の柱は線の設定で描く。線の太さ、線の形状、色の順で指定*/
font-size:18px; /*文字の大きさ*/
line-height:1.3em; /*行間*/
}
エンジ色の柱が背景色の左端に立っているデザインになっていますが、これは<h3>タグの領域の左辺に、7pxの線を引いたものです。非常によく使われる方法です。
さらに、猫の足跡アイコンが左端に付いたメニュー項目を指定をします。セレクタを「.sidemenu li」として<li>タグに対して設定します。
/*メニュー項目の設定*/
.sidemenu li{
background:url(../images/cat_foot.png) no-repeat 0 6px; /*猫の足跡は背景として敷く。背景画像は繰り返さず、横0、上6px空けて配置する*/
padding:3px 0 3px 18px; /*猫の足跡アイコンとメニュー項目の文字がカブらないように、左側を18px空ける*/
border-bottom:1px solid #f7b1a6; /*メニュー項目の上下の区切り線。下にだけ引く*/
font-size:14px;
line-height:1.3em;
}
猫の足跡のアイコンは背景画像として敷きます。「no-repeat」で、繰り返しのパターン表示にならないようにします。「0 6px」は、画像表示の開始位置を指定するものです。「左から0px、上から6px空けて表示」という意味になります。また、アイコンがメニュー項目の文字とかぶらないように、paddingで左を18px空けて文字を右側にズラしています。
なお、メニュー項目にはリンクを張っているので、デフォルトでは青文字で表示され、下線が引かれた状態になります。この設定を変更します。
さらに、リンクにマウスオーバーしたときは、文字色がグレーになるようにも設定します。
<li>タグの内側の<a>タグに対して指定するので、セレクタは「.sidemenu li a」となります。そのリンクにマウスオーバーしたときの指定は、疑似クラスというものを「a」の後ろにくっつけて「.sidemenu li a:hover」とします。
/*メニュー項目のリンク設定*/
.sidemenu li a{
text-decoration:none; /*リンクの下線を消す*/
color:#333333; /*リンクの文字色を黒に指定*/
}
/*メニュー項目のリンクにマウスオーバーしたときの設定*/
.sidemenu li a:hover{
color:#666666; /*リンクの文字色をグレー切り替え*/
}
これで、基本的なメニューは完成しました。
Copyright © ITmedia, Inc. All Rights Reserved.