JavaScriptの「Form」オブジェクトと各「elements」の入力を取得する基本:JavaScript標準ライブラリの使い方超入門(8)(1/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、HTMLのユーザー入力要素を扱うFormについて。テキストフィールド、ラジオボタン、チェックボックス、セレクトボックスなどの基本を解説。
書籍の中から有用な技術情報をピックアップして紹介する本シリーズ。今回は、秀和システム発行の書籍『JavaScript Web開発パーフェクトマスター(2015年6月27日発行)』からの抜粋です。
ご注意:本稿は、著者及び出版社の許可を得て、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
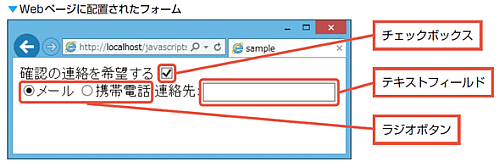
これまでにHTMLのボタンやテキストフィールドを利用したプログラムを作成しましたが、これらの要素をひとまとめにして管理するHTML要素を「フォーム」と呼びます。フォームで入力された情報は、プログラムを使用してWebサーバーへ送信することができるので、アンケートや会員登録などのページで利用されています。
Point JavaScriptにおけるフォームの利用
HTMLのフォームは、form要素としてページ上に配置します。さらに<form>〜</form>タグで囲まれた範囲にボタンやテキストフィールドを配置していきます。このようなフォームを利用して、ユーザーが入力した情報をJavaScriptプログラムでサーバーに送信することになります。
この場合、ユーザーから送信された情報を処理するのはサーバーサイドになりますが、クライアントサイドにおいてもJavaScriptによる処理を行います。それは、「必須の項目が未入力になっていないか」「数値を入力すべき欄に数値以外の文字が入力されていないか」などのCheckBoxです。また、入力された内容によって、別の項目の値を自動で設定するといった入力補助の処理を行うこともあります。
JavaScriptでは、このようなフォームに関する処理を行うためのFormオブジェクトが用意されています。フォーム要素には、この後の章で紹介するDOM(Document Object Model)を利用してアクセスすることもできますが、フォームに入力された値を操作するのであればFormオブジェクトの方が簡単ですので、まずはFormオブジェクトについて極めたいと思います。
フォーム要素をまるごとオブジェクトとして扱うわけですね(Formオブジェクト)
HTMLでは、form要素の内容として、以下の入力用の部品(要素)を配置することができます。
フォーム内に配置できる入力用の要素
| 名称 | HTMLにおける記述 | 説明 | |
|---|---|---|---|
| テキストフィールド | <input type="text"> | 1行のテキストの入力。 | |
| パスワードフィールド | <input type="password"> | パスワードの入力。 |
| 名称 | HTMLにおける記述 | 説明 | |
|---|---|---|---|
| ラジオボタン | <input type="radio"> | ラジオボタン(単一選択)。 | |
| チェックボックス | <input type="checkbox"> | チェックボックス(複数選択)。 |
| 名称 | HTMLにおける記述 | 説明 | |
|---|---|---|---|
| プルダウンリスト | <select> <option> 〜 </option> </select > |
選択項目の中から1つを選択。 | |
| リストボックス | <select multiple> <option> 〜 </option> </select> |
選択項目の中から1つ、もしくは複数を選択。 |
| 名称 | HTMLにおける記述 | 説明 | |
|---|---|---|---|
| プッシュボタン | <input type="button"> | 汎用的なボタン。 | |
| 送信ボタン | <input type="submit"> | フォームの送信を行う。 | |
| リセットボタン | <input type="reset"> | フォームの内容をリセットする。 |
| 名称 | HTMLにおける記述 | 説明 | |
|---|---|---|---|
| ファイルアップロード | <input type="file"> | ファイル選択ボックスを表示。 |
Formオブジェクトの構造
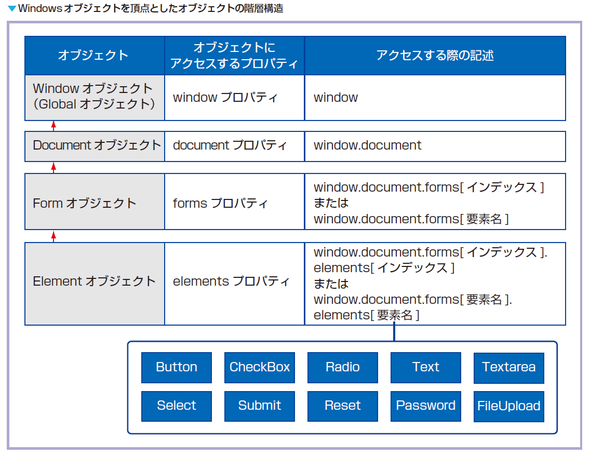
まずは、FormオブジェクトがWindowオブジェクトを頂点とする階層のどこに位置するのかを確認しておきましょう。
「最上位のWindowオブジェクトはwindowプロパティでアクセスすることができ、Documentオブジェクトはdocumentプロパティでアクセスできることがわかります」
「でも、formsプロパティだけは、『プロパティ名[インデックス]』のような書き方になってますね」
「これは、formsプロパティで参照される値が、ページ上のフォームを格納した配列(連想配列)であるためです。ページ上には複数のフォーム要素が配置されることがあるので、配列にまとめられているというわけです」
「フォームにアクセスするには、フォームを表す要素の名前、もしくはインデックスを指定するのですね」
「さらにフォーム内のボタンやテキストフィールドなどの要素も配列としてまとめられています。ですので、elementsプロパティもelements[インデックス]のように書くことで、個々の要素にアクセスするようになっています」
フォーム内部の要素へのアクセス
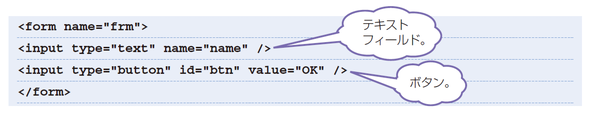
「例として、フォーム要素の内部にテキストフィールドとボタンが配置されている場合を見てみましょう」
「次のように記述すれば、テキストフィールドの値を取得して変数nameに代入することができます」
formとelementsでインデックスを指定
forms[0]とすると、HTMLドキュメント内の1番目のform要素が参照されます。これと同じようにelements[0]とすると、フォーム内の1番目の要素が参照されます。
formとelementsでname属性の値を指定
フォーム要素自体やフォーム内部の要素にname属性を設定してある場合は、name属性の設定値を指定してアクセスすることができます。
次のような書き方も可能です。
name属性の値を直接指定する
もっとも簡単なのは、name属性の値を直接、指定する方法です。
「フォームやフォーム内の要素には、name属性で名前を付けておくと、直接、名前を指定してアクセスできるので便利ですね』
「なお、name属性の値は、JavaScript側では配列として扱われます。というのは、ラジオボタンのように複数の選択肢を設定する場合、すべての選択肢のname属性を同じ値にする必要があるためです。この場合、それぞれの項目には『name属性の値[インデックス]』のようにインデックスを使ってアクセスします」
「ラジオボタンをまとめて1つのname属性を設定しておいて、個々の項目はインデックスで識別する、こういうわけですね』
「で、これに対してid属性の値は『一意の値』(ほかに重複する要素がない)として扱われます。このため、先の例では、ボタンについてはid属性で識別名を設定しています」
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)