Capybara-Webkit+Cucumber+Sinon.JSでJavaScriptのテストはここまで変わる:フレームワークで実践! JavaScriptテスト入門(5)(2/3 ページ)
しっかりとJavaScriptをテストするために、今注目のJavaScript用のテストフレームワークをいくつか紹介し、その概要から実践的な使い方まで解説する連載。今回は、RubyでWebKitをヘッドレス化するフレームワーク、受け入れテストの記述が日本語でできるツール、スタブやモック、スパイが使えるライブラリを組み合わせたテスト方法などを紹介。
Capybara+Cucumberでテスト内容を記述する
ここまででCucumberで特定のURLを開きスクリーンショットを保存するテストを記述し、実行できました。
ただし、これだけではWebブラウザのスクリーンショットが取得できただけであり、JavaScriptのテストの内容になっていないので、まずはテスト対象となるプロダクションコードを用意してテストのコードを書いていきます。
プロダクションコードを用意する
ここからは以下のHTML/JavaScriptに対するテストを書いていきます。
このHTML/JavaScriptは「ユーザーが入力したユーザー名の利用可否をボタンを押したタイミングで取得し画面に利用可否を確認する」イメージで作ったHTML/JavaScriptで、jQueryに依存しています。
「~/webapp/」ディレクトリを作成し、配下に以下の2ファイルを用意します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>test_target</title>
<meta charset="utf-8">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script>
$(function (){
$('#check').on('click', function(e){
var inputtext = $('#user').attr('value');
$('#msg').text("確認中...")
$.getJSON("./status", {"name": inputtext}, function(res){
if(res.status == "ok")
$('#msg').text("利用可能です");
else{
$('#msg').text("利用できません");
}
});
});
});
</script>
</head>
<body>
<input id="user" type="text" >
<input id="check" type="button" value="確認">
<div id="msg" ></div>
</body>
</html>
これに加えて、本来はサーバサイドでユーザーアカウントをチェックするロジックを実装するところですが、今回は実験用に必ずNGを返すWeb APIを簡易的に実装します。
{"status": "ng"}
このファイルを配置することにより、/statusのAPIからは毎回{"status": "ng"}が返され、Webブラウザ上で確認ボタンを押すと「利用できません」が表示されます。
これら2ファイルを配置したディレクトリを用意して以下のスクリプトでWebサーバを作成して公開します。
cd ~/webapp python -m SimpleHTTPServer 8000 &> /dev/null &
この状態で「http://{IPアドレス}:8000/」でページが公開されます。このサイトに対してテストを記述していきます。AWS上で作業している場合セキュリティグループでポート8000番にInboundの許可を与えると、Webブラウザからテスト対象が見られます。
テストを記述
上記の単純なHTML/JavaScriptに対してCapybaraとCucumberを使ってボタンを押したら「利用できません。」が表示されることを確認するテストを記述していきます。といっても難しいことはありません。
直前の「~/test」と同様の構成をした「~/test2」ディレクトリを作成し、以下のファイルを作成してください。Rakefileは同じものを使い回します。
# language:ja 機能: ユーザー名を入力してAPIから利用の可否を取得し表示する シナリオ: ユーザー名を入力して確認を押下しNGであることを確認 前提 "http://localhost:8000/"を表示 もし "ユーザー名"を入力 かつ 確認ボタンを押下 ならば メッセージ"利用できません"が表示される
テストシナリオはこのような記述にしました。「前提」に続けて前提となる条件、「もし」に続けてユーザーの操作、「ならば」に続けて期待する動作を記述していきます。
# -*- coding: utf-8 -*-
gem 'capybara', '~>2.0'
gem 'capybara-webkit', '~>0.14.1'
require 'capybara'
require 'capybara/dsl'
require 'capybara-webkit'
Capybara.default_driver = :webkit
include Capybara::DSL
前提 /\"(.+)\"を表示/ do |url|
visit(url)
end
もし /\"(.+)\"を入力/ do |name|
fill_in('user', :with => name)
end
もし '確認ボタンを押下' do
click_button('確認')
end
ならば /メッセージ\"(.+)\"が表示される/ do |text|
find('#msg').should have_content text
end
ならば /スクリーンショットを取得し\"(.+)\"に保存/ do |filename|
page.save_screenshot "./#{filename}"
end
sample.feature内の操作の定義を行います。CapybaraのDSLドキュメントを参考に、入力やボタンの押下をRubyで記述します。
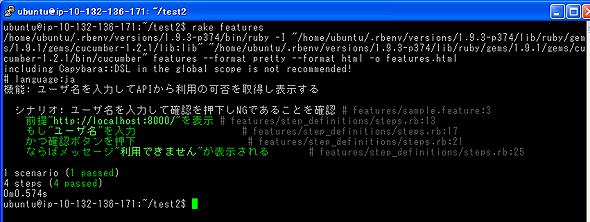
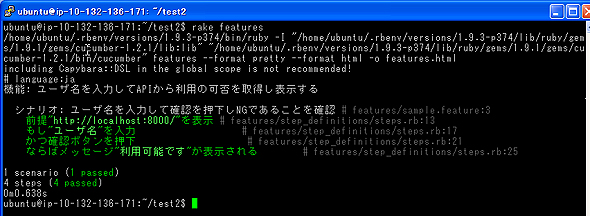
ここまで準備したところで、テストを実行してみます。
テストが通ったようですね。
テスト失敗させてみる
次にテストを失敗させてみます。アプリケーションのAPIが「{"status":"ok"}」を返すようにファイルを変更します。
{"status": "ok"}
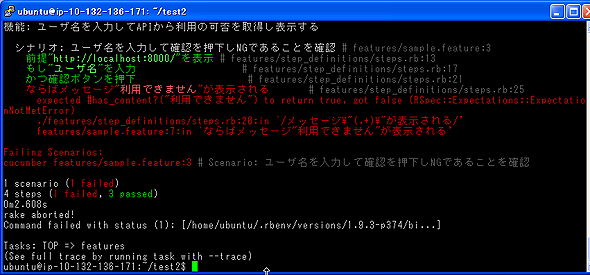
これにより、画面に表示されるメッセージが変化するため、以下のようにテストが失敗します。
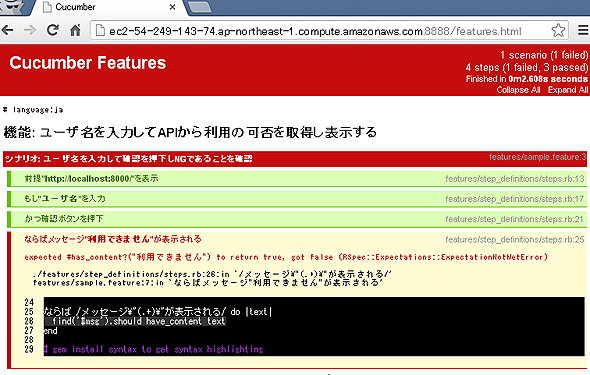
HTML出力させると、このように出力されます。
次にテストを修正します。
-ならば メッセージ"利用できません"が表示される +ならば メッセージ"利用可能です"が表示される
表示するメッセージの変更程度であれば簡単ですね。
テストを修正後実行すると以下のようにテストが成功します。
Copyright © ITmedia, Inc. All Rights Reserved.