Capybara-Webkit+Cucumber+Sinon.JSでJavaScriptのテストはここまで変わる:フレームワークで実践! JavaScriptテスト入門(5)(1/3 ページ)
しっかりとJavaScriptをテストするために、今注目のJavaScript用のテストフレームワークをいくつか紹介し、その概要から実践的な使い方まで解説する連載。今回は、RubyでWebKitをヘッドレス化するフレームワーク、受け入れテストの記述が日本語でできるツール、スタブやモック、スパイが使えるライブラリを組み合わせたテスト方法などを紹介。
Capybara-WebkitとCucumberとSinon.JSを利用したJavaScriptのテスト
本連載の最終回となる今回は、これまでの連載のようなJavaScriptのロジックを単体テストするのではなく、Webブラウザ上の操作と、それによって動作するJavaScriptのテストを自動化するイメージです。
この方法はユーザーが実際にシステムを使うときと同じように、JavaScriptで実装されたWebアプリケーションのテストを自動化できるというメリットがあります。
今回の記事では、Capybara-WebkitとCucumberとSinon.JSを取り上げます。
RubyでWebKitをヘッドレス化するCapybara-Webkitとは
「Capybara-Webkit」の前に「Capybara」について説明します。CapybaraはWebアプリケーションのテストフレームワークとして開発されており、連載第2回で紹介した「PhantomJS」と同様に、Webブラウザなしでブラウザ上のユーザー操作やJavaScriptの挙動を自動化できるものです。
Capybara-WebkitではCapybaraのドライバとして「WebKit」を使用しており、この点はPhantomJSと同様です。PhantomJSと異なる点としては、WebkitへのAPIがRubyで記述されているという点でしょう。
受け入れテストの記述が日本語でできるCucumberとは
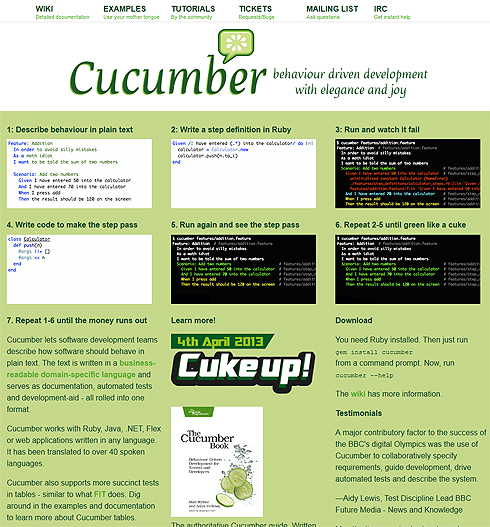
今回はテストの記述を「Cucumber」で行います。Cucumberは受け入れテスト向けに開発されているものでプログラムを外部からテストできます。Capybaraと組み合わせることでWebブラウザ上でのユーザー操作をエミュレートしてテストできます。
Cucumberによるテストは、Cucumberでテスト項目を定義し、Rubyによってテストのためのユーザー操作を記述することでテストを進めていきます。Cucumber以外にも「RSpec」「Test::Unit」でテストを記述する方法があります。
スタブ、モック、スパイが使えるSinon.JSとは
「Sinon.JS」はスタブ、モック、スパイ(引数や戻り値を記録する機能)を提供するライブラリです。実行環境に依存しないため、これまでの連載ですでに紹介されている「Jasmine」「QUnit」「JSTestDriver」などのさまざまなテストフレームワークと組み合わせて利用することで大きな効果を発揮します。
本記事ではSinon.JSのスパイやFake Serverの利用例を紹介します。
Capybara-Webkitの環境を作る
最初に、環境を作成します。筆者は今回、以下を利用して環境を整えています。
- Amazon EC2
- Ubuntu Server 12.04.1 LTS(64bit)
- Ruby 1.9.3-p374
- RubyGems
- Cucumber(1.2.1)
- headless(1.0.0)
- Capybara(2.0.2)
- Capybara-Webkit(0.14.1)
- RSpec(2.12.0)
- Ubuntu Server 12.04.1 LTS(64bit)
まずは、rbenvを利用してRuby関連をインストールします。
sudo apt-get update sudo apt-get install rbenv echo 'eval "$(rbenv init -)"' >> ~/.bashrc sudo apt-get install curl make g++ git zlib1g-dev libssl-dev libreadline-dev libyaml-dev libxml2-dev libxslt-dev libsqlite3-dev git clone git://github.com/sstephenson/ruby-build.git cd ruby-build/ sudo ./install.sh rbenv install 1.9.3-p374 rbenv rehash rbenv global 1.9.3-p374
ここでシェルを再起動します。次に、Capybara関連の必要なライブラリとgemをインストールします。
sudo apt-get install libqt4-dev libqtwebkit-dev libicu48 xvfb imagemagick ttf-sazanami-gothic ttf-sazanami-mincho gem install capybara capybara-webkit headless cucumber rspec --no-ri --no-rdoc
ここでシェルを再起動します。ここまでの手順でCucumberが利用できるようになっているはずです。
動作確認
動作確認用にGoogleのトップページを表示してスクリーンショットを取得するテストコードを書いていきます。「~/test」ディレクトリを作成し以下のような構成になるようにします。
test ├ features │ ├ sample.feature │ └ step_definitions │ └ steps.rb └── Rakefile
ここから、それぞれのファイルの役割を記述します。まずは、「features/sample.feature」です。
# language:ja 機能: 指定したURLのキャプチャを取得する シナリオ: 表示してキャプチャを実施する 前提 "http://www.google.co.jp/"を表示 ならば スクリーンショットを取得し"google.png"に保存
sample.featureには、テスト内容を記載します。プログラマではない人でも読めるような平文で記載されており、文法はPythonやYAMLのようにインデントにより構造を定義します。それぞれの行はキーワード(機能、シナリオ、前提、ならば、etc……)によって始まります。
詳細は「Gherkin ・ cucumber/cucumber Wiki」を参考にしてください。
日本語で書く際に、どのようなキーワードがあるかは以下のコマンドで確認できます。
$ cucumber --i18n ja
次に「features/step_definitions/steps.rb」です。
## -*- coding: utf-8 -*-
gem 'capybara', '~>2.0'
gem 'capybara-webkit', '~>0.14.1'
require 'capybara'
require 'capybara/dsl'
require 'capybara-webkit'
Capybara.default_driver = :webkit
include Capybara::DSL
前提 /\"(.+)\"を表示/ do |url|
visit(url)
end
ならば /スクリーンショットを取得し\"(.+)\"に保存/ do |filename|
page.save_screenshot "./#{filename}"
end
steps.rbはsample.feature内の記述について定義を行います。この例では、visitによるページの表示とスクリーンショットの取得のためのpage.save_screenshotしかありませんが、CapybaraのDSLを利用することで、「ページを開く」「リンクをクリックする」「フィールドを埋める」「ラジオボタンを選択する」「ウィンドウの大きさを変更する」といったユーザー操作を容易にコーディング可能です。
ドキュメントはCapybaraの「TheDSL」の項目を主に参考にして、Windowサイズ変更やAlertやPromptダイアログのテストを記述する場合はCapybara-Webkitの「Non-Standard Driver Methods」の項目を参考にしてください。
最後にRakefileです。
require 'rubygems' require 'headless' require 'cucumber' require 'cucumber/rake/task' headless = Headless.new(display:99) headless.start Cucumber::Rake::Task.new(:features) do |t| t.cucumber_opts = "features --format pretty --format html -o features.html" end
Rakefileには、CucumberのオプションやX ServerなしでヘッドレスにCapybara-Webkitを動かすための設定をしています。このファイルは基本的に使い回します。
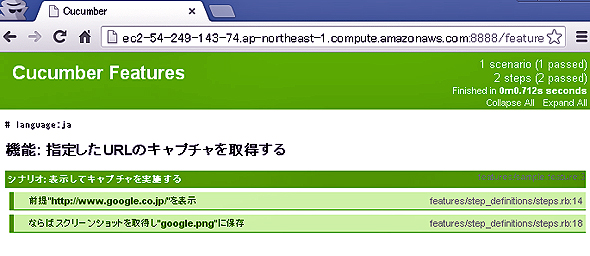
Cucumberのテスト結果の出力はコマンドラインに出す場合フォーマットをprettyにすると良いですが、出力フォーマットはHTML、JSON、XMLなどが選択可能です。例のように記載することで複数のフォーマットで同時に出すこともできます。このRakefileではprettyとfeatures.htmlとして出力します。
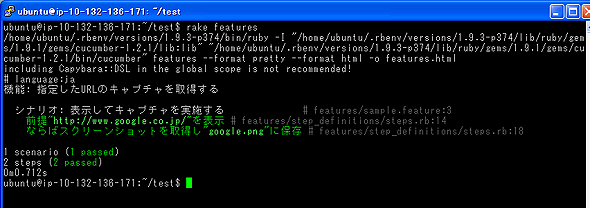
これらのファイルを準備したうえで以下のように実行するとテストが実行されます。
cd ~/test rake features
そして、スクリーンショット「~/test/google.png」が生成されます。
Copyright © ITmedia, Inc. All Rights Reserved.