Playコントローラ/Action/HTTP Routerの基本的な使い方:Scala+Play 2.0でWebアプリ開発入門(4)(1/3 ページ)
2.0からScalaに対応したWebアプリ開発の人気軽量フレームワーク「Play」について解説し、Webアプリの作り方を紹介する入門連載。今回は、ユーザーのHTTPリクエストを受け取り、HTTPレスポンスを返すためのコントローラを解説。先日リリースされたPlay2.1の紹介も。
前回の記事「便利なPlayコンソールとEclipseでのデバッグ方法」では、Playコンソールを使用してアプリケーションの各種操作を行う方法や、Eclipse上でPlayアプリのデバッグを行う方法を紹介しました。
今回はユーザーのHTTPリクエストを受け取り、HTTPレスポンスを返すためのコントローラを紹介します。
Play framework 2.1リリース
さて、本題に入る前に1つお知らせです。先日Play framework 2.1(以降、Play2.1)がついにリリースされました。それに併せて公式サイトも一新され、ドキュメントもすでに2.1に対応しています(まだ英語のみですが)。
Play2.1では、Scala 2.10で動作するようになっており、それに対応したsbtのバージョンも上がっています。
機能的な部分では、非同期処理を扱うための新しいライブラリ(scala.concurrent.Future)を使っていたり、JSON用APIを一新していたりと、大きな変更がいくつか入っています。主な変更点については、公式サイトを御覧ください。
なお、今回は今まで通りPlay2.0ベースでの解説となりますが、次回以降に環境の更新方法やPlay2.1の機能についても紹介する予定です。
第1回記事では、「eclipsify」コマンドを使ってPlayアプリケーションをEclipseプロジェクト化し、Eclipse上でソースファイルを編集しました。今後も本記事のサンプルコードは、Eclipseで編集していきますので、まだセットアップができていない場合は第1回記事を参照してEclipseをセットアップしてください。
また、今回は第2回記事で作成した「gyro」プロジェクトをベースに解説を行いますので、本記事の通りに進める場合は、前回の記事を参考にPlayプロジェクトを作成しておいてください。
コントローラの動作原理
以前の記事で説明したように、コントローラはHTTPリクエストをハンドリングし、適切な処理を行ったあとにHTTPレスポンスを返す役割を持っています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ここではPlayアプリケーションがリクエストを受けてからレスポンスを返すまで、どのように動作するのかを見てみましょう(前回と同じように、gyroプロジェクトを使用します)。
routesファイルでルーティング情報の設定
まずは「gyro/conf/routes」ファイルにルーティング情報を記述します。routesファイルは、URIパターンとコントローラのメソッドをマッピングし、下記のようにHome page定義の下にURIマッピングを追記します。
# Home page GET / controllers.Application.index # この定義を追加 GET /sample1 controllers.SampleController.sample1 GET /sample2 controllers.SampleController.sample2 ・ ・ ・
ルーティング情報としてはHTTPメソッド、URIパターン、アクションの呼び出しの定義といった順番で続きます。追加した定義は、「http://localhost:9000/sample1」というリクエストがGETできたら、SampleControllerのsample1メソッドを実行します。
コントローラの作成
次に、SampleControllerを作成しましょう。「app/controllers」ディレクトリに「SampleController.scala」ファイルを作成し、下記のように記述してください。
package controllers
import play.api._
import play.api.mvc._
object SampleController extends Controller {
def sample1 = Action {
Ok(views.html.index("Sample Controller#sample1"))
}
def sample2 = Action {
Ok(views.html.index("Sample Controller#sample2"))
}
}
動作確認
ここまでできたら、playコンソールを起動し、動作確認をしてみましょう。gyroディレクトリに移動し、「play」コマンドでplayコンソールを起動、runコマンドを実行してgyroアプリケーションを起動してください。
% cd /path/your/gyro
% play
[info] Loading project definition from /path/your/gyro/project
[info] Set current project to gyro (in build file:/path/rour/gyro/)
_ _
_ __ | | __ _ _ _| |
| '_ \| |/ _' | || |_|
| __/|_|\____|\__ (_)
|_| |__/
play! 2.0.4, http://www.playframework.org
> Type "help play" or "license" for more information.
> Type "exit" or use Ctrl+D to leave this console.
[gyro] $ run
http://localhost:9000/sample1にアクセスして、Webブラウザに「Sample Controller#sample1」と表示されればOKです。
routesとコントローラの動作原理
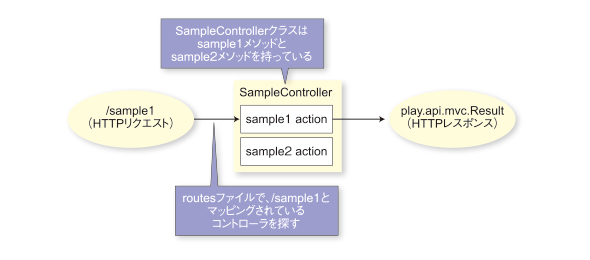
では、このroutesとコントローラの動作原理について説明します。先ほども説明した通り、コントローラはHTTPリクエストを受け取って、HTTPレスポンスを返します。
サンプルでは、「/sample1」というURIはroutesファイルでSampleControllerのsample1メソッドに対応付けられています。このため、「http://localhost:9000/sample1」というHTTPリクエストを受け取ると、SampleControllerのsample1メソッドが実行され、play.api.mvc.Result型としてHTTPレスポンスを返します。
もう少し詳細に見てみましょう。
Playはコンパイル時、conf/routesに定義されたルーティング情報もコンパイルします。routesファイルが参照されるのは実行時ではありません。試しにconf/routesでマッピングするコントローラのメソッド名を存在しないメソッドに変更して、Playコンソールでcompileコマンドを実行してみてください。この時点でコンパイルエラーが発生するはずです。
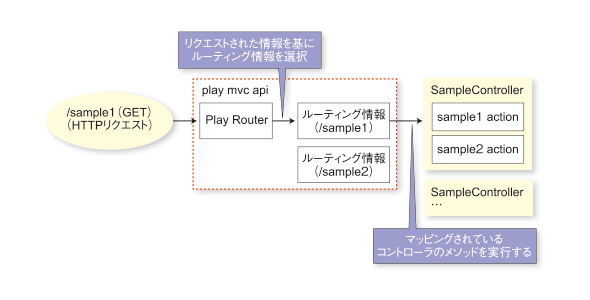
conf/routesのルーティング情報がコンパイルされると、それぞれ1つのルーティング情報を表すオブジェクトになります。このオブジェクトが、マッピングされたコントローラのメソッドを実行します。
そして、URIに応じてルーティング情報のオブジェクトを選択するのが、play.core.Routerクラスです。Routerはルーティング情報の選択のほか、パラメータのバインディングも行います。
全体の流れを図に表すと下記のようになります。
Copyright © ITmedia, Inc. All Rights Reserved.