これからはじめるフロントエンドJavaScript:はじめまして。JavaScript(1)(1/2 ページ)
JavaScriptをゼロから書くときの作法や、デバッグの方法と、変数やプログラムの制御について説明します
はじめに
一昔前、リッチなWebサイト、Webサービス のUI構築は、Flashを代表格とするプラグインを利用したUIの構築が一般的でしたが、近年、Flashなどのプラグインを搭載しないモバイル端末の登場により、その情勢が変わってきました。
もともと、2000年代前半からJavaScriptによるリッチなUI構築に関しては注目されてきましたが、ブラウザが搭載するJavaScript実行エンジンのパフォーマンスや、体系的に構築するためのフレームワークがそろっていないこともあり、まだまだ普及するレベルではありませんでした。
2000年代後半から、prototype.jsを皮切りに、JavaScriptを実行する際に頭を悩ませてきたブラウザ間の仕様の違いを吸収してくれるようなライブラリが採用され始め、ブラウザでリッチUIを構築する際に利用される言語として、あらためてJavaScriptが注目を浴びています。
最近では、各ブラウザに搭載されているJavaScript実行エンジンの処理速度が格段に向上し、BtoC向け、BtoB向けを含めほとんどのUIの構築の全体もしくは一部に必ずといっていいほど利用されています。
JavaScriptはオープンな言語であるため、ほかのプラットフォームやサーバ側のプログラムとしても利用されるようになってきています。モバイルWebアプリはもちろんのこと、モバイルネイティブアプリ、デスクトップアプリなども、専用のフレームワークを利用することで、JavaScriptで書ける点も特徴です。
JavaScriptフレームワークを少し見てみましょう
JavaScriptでUI構築をするために、欠かせないのがJavaScriptフレームワークです。
まずは、ブラウザ間の処理の違いを埋めてくれたり、リッチUIの構築には欠かせないHTMLの動的な変更を、より簡単に書けるツールを提供する軽量ライブラリをよく皆さんは利用すると思います。代表的なものは、jQueryでしょう。
PC画面や、モバイル画面などのリッチUI自体の構築をサポートするような、本格的なUIフレームワークを含んだものも、多く出てきています。モバイル画面の実装で、代表的なものは、jQueryと一緒に動作するjQuery Mobileや、より本格的な、ネイティブ画面らしい動きを実現してくれるSencha Touchがあります。
最近では、JavaScriptをより体系的・オブジェクト指向的に整理してコードを書いていくためのクライアントMVC(モデル・ビュー・コントローラ)を実現するフレームワークも提供されています。
また、Webサイト、Webサービス以外のところで注目されているJavaScriptフレームワークは、iOS、Android向けにネイティブアプリを構築できるTitanium Mobileや、サーバ側のプログラムとして実行するためのフレームワークであるnode.jsも登場してきています。
今後は、「構築するアプリ」や「サービスの内容」「デバイスの種類」によって、利用するフレームワークを変えていくことが重要になっていくでしょう。
この連載では、普段、JavaScriptをjQueryなどのフレームワークを通して使っているデザイナーやコーダー向けに、JavaScriptをもう少し深く理解して、よりリッチな画面を自由に作れるよう、ハウツーのエッセンスをお届けしたいと考えています。
今回は、JavaScriptをゼロから書くときの作法や、バグを発見し、取り除くためのデバッグの方法と、変数やプログラムの制御について説明します。次回以降は、jQueryを少しずつ使いながら、JavaScriptのエッセンスをお届けできるようなシリーズにしていく予定です。
とにかく、JavaScriptを書いてみよう
JavaScriptを利用してUIを作るときには、フレームワークを利用して書くのが基本ですが、JavaScriptという言語自体の理解と、デバッグの仕方などを知っておくと、より深く理解しながらコードを書けます。
まずは、本格的なプログラムを書き始める前に、以下のことを覚えておきましょう。
プログラムを書く準備
フロントエンドJavaScriptは、ブラウザを使って書いていきます。
文字コードでUTF-8を編集できるテキストエディタであれば、どのエディタでも利用できます。HTML、JavaScriptのハイライティングをしてくれるエディタを使うと、間違いが少なくなります。
JavaScriptを書く場所
Webアプリのフロントエンドで利用するJavaScriptは、HTMLの中に書くのが基本です。早速テキストエディタを開いて、下記のHTMLとJavaScriptプログラムを書いてみてください。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <script type="text/javascript"> var a = "出力したい内容"; console.info(a); console.debug(a); </script> </head> <body> HTMLはここに書いていきます。 </body> </html>
HTMLのヘッダー部分に<script></script>を記述し、その中にJavaScriptプログラムを書きます。scriptタグで囲ってしまえば、bodyタグの中など、任意の場所でも実行は可能です。
プログラムが書けたら、ブラウザでそのファイルを開いてみましょう。デバッグを行うためには、次のデバッガを利用すると、出力結果が見られます。
デバッグの方法
どんな優秀なエンジニアでも、プログラムの書き間違いは起こります。デバッガは、間違いを見つけ出すのに、プログラムの状態や、間違いを教えてくれるツールです。
フロントエンドJavaScriptのデバッグは、ブラウザの開発ツールを利用していきます。
ChromeブラウザやSafariでは、開発メニュー(環境設定で表示設定が必要な場合もあります)から、JavaScriptデバッガを選択することで、JavaScriptデバッガを表示できます。
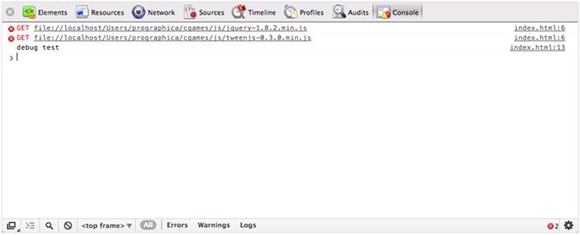
(1)コンソール画面(基本)
console.log、console.info、console.debugで、中身の値をコンソール画面に出力できます。
自分が書いたプログラムで、エラーは発生しないが、希望した結果が返ってこない場合は、1つ1つの値をconsole.debugで出力しながら、オブジェクトの中身の値や、配列の値が正しいかを見ていくことが肝心です。迷ったら、console.debugで値を出力しましょう。
また、JavaScriptのエラーは、このコンソール画面に表示されます。
<script type="text/javascript"> var a = "出力したい内容"; console.info(a); console.debug(a); </script>
とJavaScriptプログラムの中で書けば、指定した値を画面に出力できます。
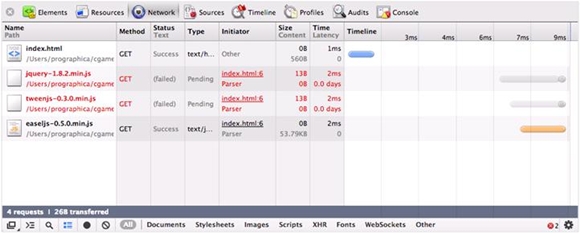
(2)ネットワーク(基本)
ネットワークへのアクセス状況や、ネットワークから取得したファイルの一覧・中身を確認できます。JSONやXMLでやりとりしているプログラムなど、JSONの中身を確認したい場合に非常に有効です。
ポイント
JSONとは、JavaScript Object Notationの略称で、JavaScriptプログラムとサーバが通信するときに利用する様式です。この様式に従うことで、サーバプログラムとクライアントプログラムのやりとりがぐっと簡単になります。データのやりとりにおけるXMLの役割も同じようなものだと考えてください。
JSONの中身を確認する場合は、ネットワークタブで、JSONを取得したURLをクリックします。サブタブから、プレビューをクリックすると、JSONが整形された状態で確認できます。
ポイント
URLが赤くなっている場合は、取得に失敗しています。
その場合は、取得しているURLをよく確認し、送信するパラメータが間違っていないかも同時に確認してください。右クリックで、新しくそのURLを開くことで原因が分かる場合もあります。
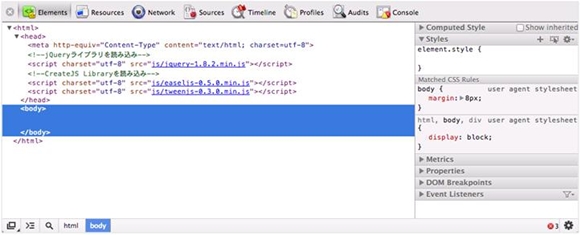
(4)エレメント(基本)
そのときのHTMLの状態を確認できます。
JavaScriptでHTMLの一部を書き換えたり、スタイルを変えたりしていきますが、その結果を随時確認しながら、プログラムを進めていけます。
(3)タイミング(アドバンスト)
JavaScriptで実行しているプログラムなどの状態を確認できます。書いたアプリのパフォーマンスを上げたい場合など、タイミングを使っていきます。
Copyright © ITmedia, Inc. All Rights Reserved.