レイアウトを自在に使いこなす:にわかデザイン(2)(1/3 ページ)
基本的なHTMLの構造やCSSの設定方法で「メニュー」を作ったら、そのレイアウトを自由に変化させてみましょう。サンプルソースをダウンロードして見比べてみましょう。
前回、HTML5+CSS3は「メニューの作り方」を覚えるだけ! では「メニュー」を例にして、基本的なHTMLの構造やCSSの設定方法について解説しました。今回は、このメニューのレイアウトをさまざまに変化させる方法を学びます。
サンプルをご用意してありますので、ダウンロードしてソースを見比べながら読んでみてください。
(1)項目が横に並んだメニュー【その1】
さて通常、HTMLは書いた順番に上から下に表示されます。
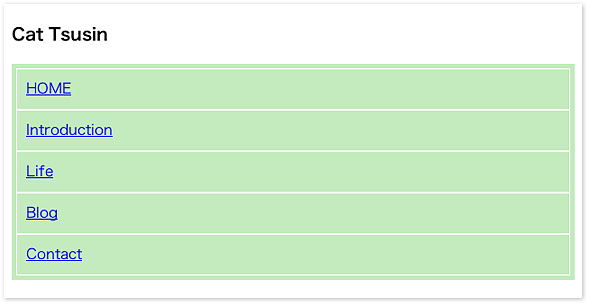
<div class="headmenu"> <h3>Cat Tsusin</h3> <ul> <li><a href="#">HOME</a></li> <li><a href="#">Introduction</a></li> <li><a href="#">Life</a></li> <li><a href="#">Blog</a></li> <li><a href="#">Contact</a></li> </ul> </div>
と書けば、以下のような表示になります。
そこで、この「HOME」から「Contact」までのメニュー項目を、左から横並びにしてみたいと思います。
要素を横に並べるにはいくつかの方法がありますが、ここでは2つご紹介します。
1つ目は「float:left;」というCSSプロパティを使うやり方です。ダウンロードしたサンプルの中から「sample3」をご覧ください。メニュー項目の<li>タグに対して「float:left;」が指定されています。
.headmenu li{
float:left; /*この要素を左から横に並べる*/
margin:0;
padding:10px;
border:1px solid #ffffff;
}
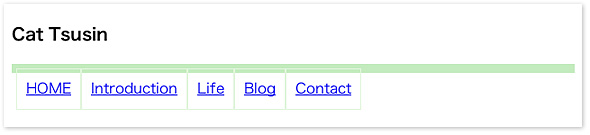
そう、たったこれだけ!……と言いたいところですが、この指定だけだと以下のような表示になってしまいます。
ここで起きているのはどういう現象でしょうか。本来は、<li>タグの1つ外側の要素である<ul>タグには緑色の地色が指定されているので、内包している<li>タグ全体を覆うように地色が敷かれるはずです。しかし、「float:left;」の指定により、<ul>タグは内包している<li>タグを見失い、地色が上に縮み上がってしまうのです。
なので、<ul>タグに対して、「あなたが内包している要素を思い出してね〜」と“おまじない”をかけてあげないといけません。「overflow:hidden; zoom:1;」という指定を追記します。
.headmenu ul{
overflow:hidden; zoom:1; /*内側の要素にfloatプロパティがあるときのおまじない*/
margin:0;
padding:5px;
list-style:none;
background:#c3ebbe; /*メニュー項目全体を覆う地色の指定*/
}
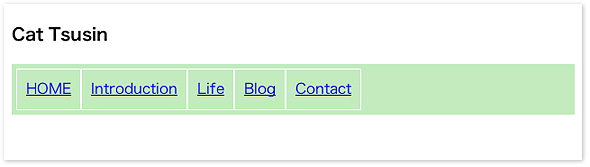
これできちんと、<li>タグ全体を覆う範囲が、緑の地色で表示されます。
(2)項目が横に並んだメニュー【その2】
横に並べるもう1つの方法は、「float:left;」の代わりに「display:inline-block;」を使うことです。ダウンロードしたサンプルの中から「sample4」をご覧ください。
/*メニュー項目の設定*/
.headmenu li{
display:inline-block; /*この要素を左から横に並べる*/
margin:0;
padding:10px;
border:1px solid #ffffff;
}
しかし、IE6とIE7では「display:inline-block;」には未対応なので、横に並んでくれません。そこで、「CSSハック」というものを使って、ここだけ別の指定に変更して上書きします。
/*IE6向けの設定*/
* html .headmenu li{
display:inline; zoom:1;
}
/*IE7向けの設定*/
*+html .headmenu li{
display:inline; zoom:1;
}
セレクタの冒頭に「* html 」「*+html 」を付けることで、設定がそれぞれIE6とIE7でだけ有効になります。同様のCSSハックはほかにもあるのですが、バリデーション(入力値の検証)に通ることを基準に、これらを選びました。
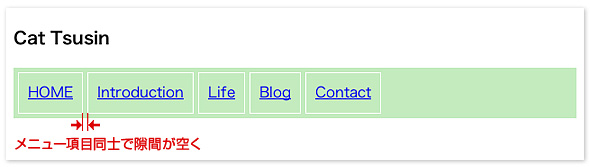
さあ、これで完成! とはまだいきません。「sample4-1.html」をブラウザで開いたとき、メニュー項目同士に間隔が空いていませんか? 「display:inline-block;」を使うと、IE6、IE7など以外のブラウザでは予期せぬすき間ができてしまうのです。「sample3」と見比べてみると、その違いがお分かりかと思います。
このすき間は、HTMLの記述で<li>の終了タグ(</li>)から次の開始タグ(<li>)の間に、改行やタブコードが入っていることが原因です。ならば……
<li><a href="#">HOME</a> <li><a href="#">Introduction</a> <li><a href="#">Life</a> <li><a href="#">Blog</a> <li><a href="#">Contact</a>
と、終了タグ自体を削ってしまいましょう。
え? 良いの? と思われるかもしれませんが、HTML5で書いているならば<li>の終了タグは省略可なので、問題ありません。省略したものが「sample4-2.html」になりますので、すき間がなくなっていることをブラウザで確認してみましょう。
さて、「float:left;」と「display:inline-block;」の使い分けですが、次に紹介する「横に並べたメニュー項目を中央そろえにレイアウトするか否か?」というのが、1つの基準になるかと思います。単に左寄せに横に並べるだけでしたら「float:left;」の方が対応ブラウザが広く、指定も簡単です。
しかし、「float:left;」を使ったうえで中央そろえにするときは、メニュー項目の幅を固定にしないといけなかったり、メニュー数が増減したときには幅設定の数値を計算し直したりなど、制作および管理上、手間が掛かります。であれば、対応ブラウザに制限があったり、そのための対処が必要だったりしても、中央そろえにレイアウトするなら「display:inline-block;」の方が融通が利きやすい設定方法といえると思います。
Copyright © ITmedia, Inc. All Rights Reserved.