ASP.NET Webフォームの新機能:特集:ASP.NET 4.5新機能概説(2)(3/5 ページ)
ASP.NET 4.5で追加されたWebフォーム関連の新機能の中から、データ操作関連の新機能とHTML5対応について説明。さらに、2012.2 Updateからの新機能である「FriendlyUrls」について紹介する。
●コントロールの値による絞り込み
次に、コントロールから取得した値によるフィルタリングの例を紹介する。
以下は、ドロップダウンリストから担当者を選択すると、その人が担当となっている注文リストを絞り込んで表示するページである。選択した人が担当した注文が1つもない場合に備えて、GridViewコントロールのEmptyDataTemplateプロパティに値を設定している。
<asp:Label ID="Label1" runat="server" AssociatedControlID="EmployeesList"
Text="担当者を選択してください" />
<asp:DropDownList ID="EmployeesList" runat="server" AutoPostBack="True"
SelectMethod="GetEmployees" AppendDataBoundItems="true"
DataTextField="FullName" DataValueField="Employee_ID">
<asp:ListItem Value="" Text="全員" />
</asp:DropDownList>
<asp:GridView ID="OrderGridView" runat="server" DataKeyNames="Order_ID"
AllowPaging="true" AllowSorting="true" AutoGenerateColumns="false"
ItemType="ASPDotNet4_5Part2.Order"
SelectMethod="GetOrders">
<Columns>
<asp:BoundField DataField="Order_ID" HeaderText="ID" />
<asp:TemplateField HeaderText="注文日" SortExpression="Order_Date">
<ItemTemplate>
<%# String.Format("{0:yyyy/M/d}", Item.Order_Date) %>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Customer.Company_Name" HeaderText="会社名" />
<asp:TemplateField HeaderText="ID">
<ItemTemplate>
<a href="/Order?orderId=<%# Item.Order_ID %>"><%# Item.Order_ID %></a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>
担当した注文はありません
</EmptyDataTemplate>
</asp:GridView>
DropDownListコントロールのDataTextFieldプロパティに、EmployeeオブジェクトのFullNameプロパティを指定しているが、これはFirst_NameとLast_Nameを連結して返すプロパティとして、Employeeクラスで以下のように実装している。
public partial class Employee
{
……省略……
public string Last_Name { get; set; }
public string First_Name { get; set; }
public string FullName
{
get
{
return First_Name + " " + Last_Name;
}
}
……省略……
コードビハインド側の実装は以下のようになる。まずドロップダウンリストに表示する項目を選択するために、データベースに登録されているEmployeeの一覧を返すようにGetEmployeesメソッドを実装している。
GetOrdersメソッドでは、「ID=EmployeesList」であるコントロールから値が渡された場合に、その条件を使用してクエリを実行している。
public partial class Charge : System.Web.UI.Page
{
NorthwindEntities db = new NorthwindEntities();
// 担当者一覧を取得
public IQueryable<Employee> GetEmployees()
{
return db.Employees;
}
// DropDownListコントロールから値を取得
public IQueryable<Order> GetOrders(
[Control("EmployeesList")] int? employeeId)
{
IQueryable<Order> query = db.Orders;
if (employeeId.HasValue && employeeId > 0)
{
query = query.Where(o => o.Employee_ID == employeeId);
}
return query;
}
}
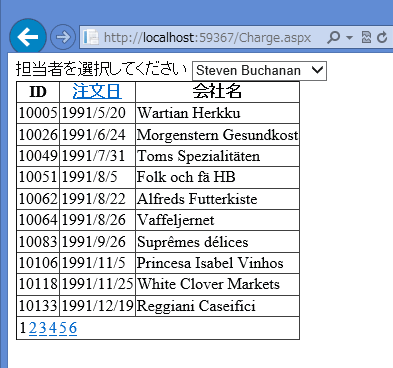
このサンプルを実行した画面は次のようになる。担当者を選択することで、GridViewコントロールに表示される注文リストが切り替わることが確認できる。
モデル・バインディングでは、ポストバック後に値が変更されたかどうかを自動的に検知し、再度バインディングが行われ、値の再取得が行われる。
Copyright© Digital Advantage Corp. All Rights Reserved.