HTML5+CSS3の「カンタン装飾設定」で今風デザイン:にわかデザイン(3)(3/3 ページ)
基本的にグラデーションや角丸はジェネレータからコピペして設定できるので、作業自体は簡単です。HTML5+CSS3サンプルを使って表現してみましょう。
(5)タイトルの設定
最後に、タイトルのデザインをします。まず、黒文字をオレンジ色にします。
.headmenu h3{
color:#d76900;
……
}
「C」と「T」の文字を赤くしたいので、その準備に、HTMLファイル側でこれらの文字をタグで囲みます。
<h3><span>C</span>at <span>T</span>susin</h3>
とした上で、このタグに対して文字色の設定をします。
/*見出しの先頭文字の色*/
.headmenu h3 span{
color:#aa0000;
}
次に、「Webフォント」で書体を設定します。通常、Webサイトの文字は、閲覧しているパソコンに入っているフォントを使って表示していますが、Webフォントを使えば、閲覧者のパソコン環境に依存することなく、Webサーバに置いたフォントを表示できます。
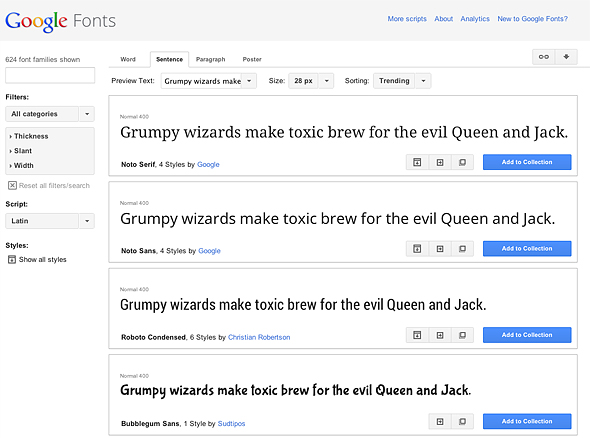
ただ、フォントのライセンスの問題があったり、ブラウザによって必要とされるフォントのデータ形式が異なっていたりなど、自力でやるには少しハードルが高いといえます。なお、「Google Fonts」を活用すればこうした面倒もなく、非常に簡単にWebフォントを扱うことができますので、今回はこれを利用したいと思います。
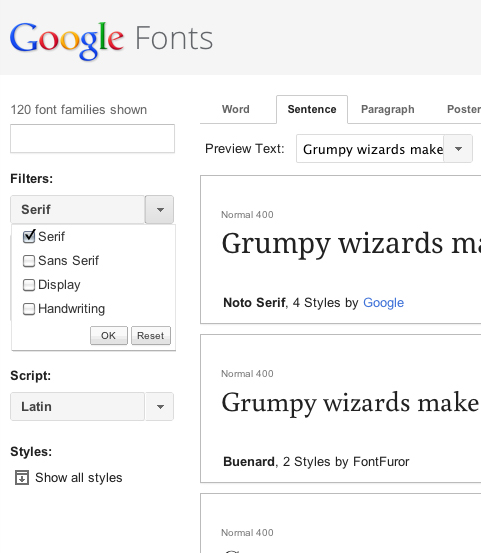
左の「Filters」から、フォントの字体や太さなどから絞り込みを行えます。
「Marcellus SC」というフォントを使うことにしたので、「Add to Collection」をクリックします。すると、画面下部にリストアップされます。
さらにボタンのフォントも指定したいと思います。「Marko One」に決めて、同様にリストに追加します。
追加し終わったら、これらのフォントをWebページに読み込むための設定手順のページに移ります。リストの右側にある「Use」ボタンをクリックします。
まず、手順で示されている通り、以下をHTMLファイルの
タグ内に記述します。<link href='http://fonts.googleapis.com/css?family=Marcellus+SC|Marko+One' rel='stylesheet' type='text/css'>
次に、CSSファイル側で使用するフォント名をそれぞれ指定します。
.headmenu h3{
font-family: 'Marcellus SC', serif;
……
}
.headmenu li a{
font-family: 'Marko One', serif;
……
}
後は文字サイズや行間、paddingの設定などして、体裁を整えるだけです。
IE6などの古いブラウザでも対応しますので大変便利ですが、残念ながら「Google Fonts」には日本語フォントはありません。
日本語を使いたいときは「TypeSquare」や「FONTPLUS」などの有料サービスを利用するのが一般的です。
Webサイトのフォントに対してクライアントさんから費用を出してもらうのは難しいかもしれませんが、文字を画像で用意することに比べて修正が簡単、スマホやタブレットで拡大しても表示が荒れないなどメリットも大きいので、無料のキャンペーンやトライアルなどを利用して働きかけてみるのも良いでしょう。
次に、このタイトル文字に影を落とします。
/*見出し*/
.headmenu h3{
……
text-shadow: 5px 5px 8px #1e0000; /*文字に影を付ける*/
……
}
を加えます。
また、例えばメニュー項目のブロック全体などに影を落としたいときは、「box-shadow」を使います。
/*メニュー項目のブロック全体*/
.headmenu ul{
……
box-shadow: 0px 3px 3px #bebebe; /*メニュー項目のブロック全体に影を付ける*/
……
}
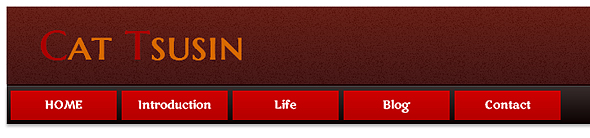
これで完成しました。
ここまでの設定は、「sample16」をご覧ください。
(6)IEへの対応
さて、完成したページをIE8以下で見てみますと……、残念ながら角丸と影が反映されていません。角丸の「border-radius」とメニュー項目全体に付けた影の「box-shadow」はIE9からの対応だからです。文字に影を付ける「text-shadow」はIE10からとなっています。
これへの対処方法の1つは、諦めるということです(笑)。諦めるというと言葉は悪いですが、「プログレッシブ・エンハンスメント」という言葉がありまして、非常に乱暴にザックリと表現すると、「どのブラウザでも同じように表示されることを求めるのはやめて、対応していないブラウザでは情報伝達に支障がないようにデザインが保たれていれば良い」という考え方です。
もう1つの方法は、CSS3が使えるようにするライブラリを活用することです。
ここでは「box-shadow」「border-radius」、さらにグラデーション「linear-gradient」の設定が可能な「CSS3 PIE」を使いたいと思います。文字の影「text-shadow」は諦めますが、「linear-gradient」を使えるようにすることで、「filter」のグラデーション設定によってボタン全体ではなく文字だけのリンクになってしまったのを取り戻せます。
ちなみに、文字の影にも対応するライブラリはあるのですが、どうもレイアウトを崩したり、思うような設定ができなかったりするので、採用しませんでした。
「CSS3 PIE」は約40KBと少々重たいのですが、動作は安定的ですし、htc版のほかにJavaScript版も用意されているので、サーバに関与する権限がない環境でも利用できます。
以下、htc版で設定方法を解説していきます。
「CSS3 PIE」からライブラリをダウンロードします。解凍した中の「PIE.htc」をWebサーバにアップロードします。階層はどこでも構いません。今回はルートに置きました。
初めに、メニュー項目のブロック全体に付けた影を反映してみます。「behavior: url(/PIE.htc);」の一行を追記します。
/*メニュー項目のブロック全体*/
.headmenu ul{
……
box-shadow: 0px 3px 3px #bebebe; /*メニュー項目のブロック全体に影を付ける*/
behavior: url(/PIE.htc);
}
htcファイルへのパスは絶対パスで書いておきます。
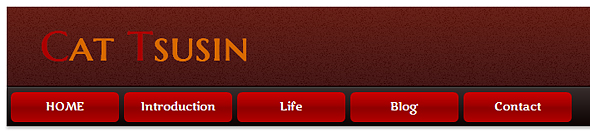
設定はこれだけです。黒い帯の下に影がついたのが確認できます。
次に、ボタンに角丸を付け、グラデーションを「filter」から「linear-gradient」に設定し直します。
先ほどと同様に「behavior: url(/PIE.htc);」を追記します。そして、filterで記述したグラデーションの記述は削除します。「 -ms-」のベンダプレフィックスのついたグラデーション指定を複製して、「-ms-」を削除する代わりに、「background」プロパティの先頭に「-pie-」を付けます。
また、背景色が表示されないのを防ぐため、「position:relative;」も記述します。
.headmenu li a{
……
position:relative; /*CSS3 PIEで背景が表示されないのを防ぐ*/
-pie-background: linear-gradient(top, #cd0000 0%, #9b0000 48%, #8c0000 52%, #b40000 100%); /*CSS3 PIEのグラデーション*/
behavior: url(/PIE.htc); /*CSS3 PIEの適用*/
}
マウスオーバー時の設定も同じく変更します。
/*マウスオーバーしたときのボタン色の変更*/
.headmenu li a:hover{
……
position:relative; /*CSS3 PIEで背景が表示されないのを防ぐ*/
-pie-background: linear-gradient(top, #ff1a1a 0%, #e60000 48%, #c00 52%, #fa0000 100%); /*CSS3 PIEのグラデーション*/
behavior: url(/PIE.htc); /*CSS3 PIEの適用*/
}
これで完成しました。
装飾用のソースは、後から見ると非常に長く複雑に感じられますが、基本的にグラデーションや角丸はジェネレータからコピペして設定できるので、作業自体は簡単なものではないかと思います。ぜひ取り組んでみてください!
内田 順一(Chime of Shigan)
アートディレクター。広告、販促物の企画・制作を中心に「コサインスタジオ」名義でフリーランスとして長らく活動後、2007年に株式会社Chime of Shiganを立ち上げ。企業や商品のブランド構築を支援しながら、パンフやポスターなどの紙媒体から、ムービー、Webサイト制作まで幅広くサポート。
http://www.chimeofshigan.jp/
Copyright © ITmedia, Inc. All Rights Reserved.