Google Cloud Messaging for Chromeを使ってみよう!:Google Cloud Messaging for Chrome入門(2)(3/3 ページ)
Google Chromeの簡単な拡張をベースにして、実際にGoogle Cloud Messaging for Chromeの機能を追加し、メッセージを送信しましょう。
今後の開発・デバッグのヒント
ここまで、駆け足でGCMを体験してみました。とりあえずメッセージは送れましたが、channelIdを手動でコピー&ペーストしたり、OAuth 2.0 PlaygroundのGUIを使ってアクセストークンを取得し、APIを叩いたりと、何かと「手動」でやることが多くなってしまいました。
本節では、ここまで「手動」でやってきた部分を、実際の開発・運用でどうするかというお話をします。
アクセストークンの更新方法
実際に運用するにあたっては、期限切れとなったアクセストークンを自動で更新する必要があります。
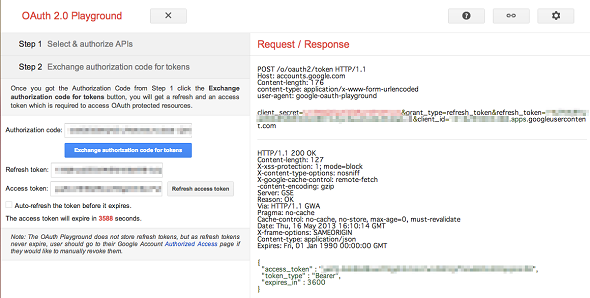
アクセストークンは、次のようなPOSTリクエストを送ることによって得られます。
POST /o/oauth2/token HTTP/1.1 Host: accounts.google.com Content-Type: application/x-www-form-urlencoded client_id=○○○○○○○ client_secret=○○○○○○○ refresh_token=○○○○○○○○ grant_type=refresh_token
client_id, client_secretはGoogle APIs Consoleで取得したもの、refresh_tokenはOAuth 2.0 Playgroundで取得したものを利用してください。
例えばcurlコマンドを利用するなら次のようになります。
curl https://accounts.google.com/o/oauth2/token \ -H 'Content-Type: application/x-www-form-urlencoded' \ -d 'client_id=○○○○○○' \ -d 'client_secret=○○○○○○' \ -d 'grant_type=refresh_token' \ -d 'refresh_token=○○○○○○'
成功すると、アクセストークンがJSON形式がレスポンスとして得られます。
{
"access_token" : "○○○○○○○○",
"token_type" : "Bearer",
"expires_in" : 3600
}
“expires_in” : 3600
のように書かれているのは、このアクセストークンの有効期限です。単位は秒です。この例の場合は、このアクセストークンが取得から1時間有効ということを意味しています。
アクセストークンの期限が切れてしまったら、また同じ手順でアクセストークンを取得します。その際、有効期限を記憶しておき、期限切れの前にむやみにアクセストークンをリクエストしたり、面倒だからといってGCMメッセージを送るたびに毎回アクセストークンを取るようなことは避けてください。アクセストークンの取得には1日ごとの回数制限があります。意味もなく頻繁にアクセストークン取得のリクエストを行うと、APIが利用できなくなってしまいます。
メッセージの送信
メッセージ送信は、次のようなPOSTリクエストによって行います。
POST /gcm_for_chrome/v1/messages
Host: www.googleapis.com
Content-Type: application/json
Authorization: Bearer [アクセストークン]
{
'channelId': '○○○○○○○',
'subchannelId': '0',
'payload': 'Hello GCM!'
}
OAuth 2.0 Playgroundでは、右側にリクエストとレスポンスの内容が表示されています。
APIを利用するにあたって、うまくいかないことがあったら、OAuth 2.0 Playgroundを利用して、正しいリクエストおよびレスポンスと比較してみてください。
マニフェストキーの取得
基本的に、Chrome Web Store経由でインストールした拡張にしかGCMのメッセージは送れないことになっています。しかし、毎回Chrome Web Storeに拡張をアップロードしなければ受信テストができないわけではありません。
一度Chrome Web Storeで発行された拡張にはマニフェストキーというものが発行されます。これをローカルで開発中の拡張に含まれるmanifest.jsonにコピーすると、ローカルでの受信テストが行えるのです。
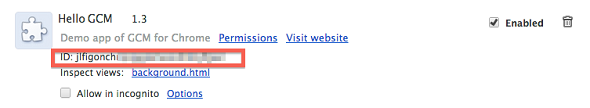
Chrome Web Store経由でインストールした拡張の中身をのぞくためには、まず、拡張のIDを確認します。拡張管理画面 (chrome://extensions/) を開くと、“ID:◯◯◯◯◯◯” という文字列があるはずです。これが、拡張IDです。
次に、拡張のインストールされているディレクトリを開きます。
Mac OS Xなら
~/Library/Application\ Support/Google/Chrome/Default/Extensions/拡張ID
Windowsなら
C:\Documents and Settings\ユーザ名\Local Settings\Application Data\Google\Chrome\User Data\Default\Extensions\拡張ID
Linuxの場合は
~/.config/google-chrome/Default/Extensions/拡張ID
です。
その中にあるmanifest.jsonを開いてみてください。“key”:“XXXXXX”という箇所があります。これがマニフェストキーであり、Chrome Web Storeにアップロードしたときに自動で付与されるものです。マニフェストキーは、拡張のバージョンを上げても変わりません。
これを、ローカルで開発している拡張の manifest.json にコピー&ペーストし、リロードすれば、ローカルからロードした拡張に対してもGCMでメッセージを送信することができます。
なお、リリースする際やベータテスターに配る場合は、key属性を削除してからアップロードしないとエラーとなります。
channelIdの送信
実際は、取得したchannelIdをサーバに送信して保存するなどの処理が必要になります。
channelIdが外部に漏れてしまうと悪用される危険性がありますので、SSLを利用するなどの安全策を取る必要があります。
異なるドメインにHTTPリクエストを行うためのライブラリが用意されています。
Cross-Origin XMLHttpRequest
その場合、manifest.jsonのpermissionsに、Cross-Origin XHRによる通信先 (拡張機能の提供者がchannelIdを受け取るためのサーバ)を追加しておく必要があります。
例えば、https://www.example.comでchannelIdを受け取る場合、
manifest.json (部分)
"permissions" : ["background","pushMessaging","notifications",
“https://www.example.com/”]
のように、APIのURLを追加します。
バックグラウンドページから
chrome.pushMessaging.getChannelId(true, function(response) {
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://www.example.com/registerChannelId?channelId=" + response.channelId, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
}
}
xhr.send();
});
のような形で実行することで、サーバにchannelIdを送信できます。
前後編を通し、GCM for Chromeでメッセージを送信できましたか? 活用の仕方を探っていただけたら幸いです。
Copyright © ITmedia, Inc. All Rights Reserved.