Google Cloud Messaging for Chromeを使ってみよう!:Google Cloud Messaging for Chrome入門(2)(2/3 ページ)
Google Chromeの簡単な拡張をベースにして、実際にGoogle Cloud Messaging for Chromeの機能を追加し、メッセージを送信しましょう。
Chrome Web Storeにアップロードし、テスター限定でpublishする
GCMでメッセージを送信できる対象は、ローカルからインストールしただけの段階でメッセージを送ろうとすると、送信時にエラーとなります。
Chrome Web Storeは、Chrome拡張やテーマなどの公開されているストアです。
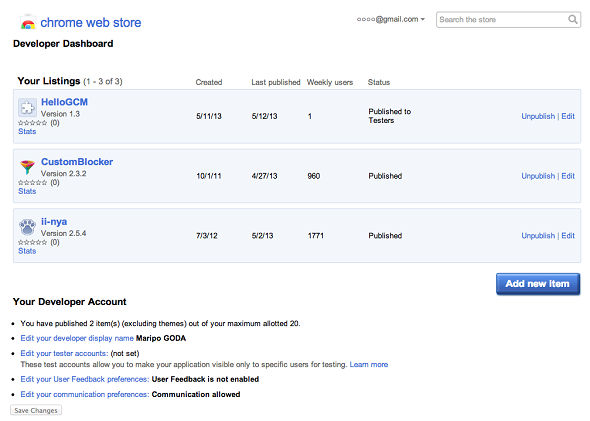
Developer Dashboard ― Chrome Web Storeにアクセスすると、開発者が拡張を管理するためのさまざまな機能がそろっています。一般公開する前段階として、信頼できるテスターだけに対してリリースするといった機能もあります。
Developer Dashboardを開いたら、右上に表示されているGoogleアカウントに注意してください。
このアカウントは、送信用アクセストークンを取得するときに用いるGoogleアカウントと同一のものでなければなりません。
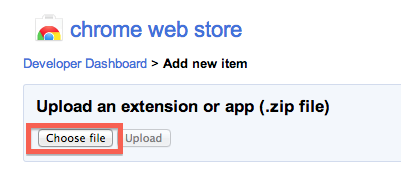
“Add new item”ボタンを押し、新たな拡張として登録します。作った拡張のフォルダを丸ごとzipで固め、アップロードします。
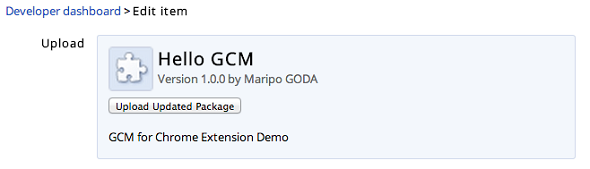
アップロードが完了すると、拡張の内容が自動で解析され、名称やバージョン番号が表示されます。
必須項目となっている“Category”と“Language”を選択した後、
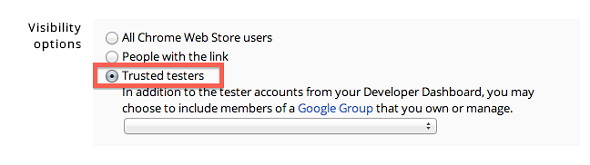
一番下までスクロールして、“Visibility options”の項目で“Trusted testers”を選択します。これを選択することによって、自分およびテスター(Google Groupを使って追加することができます)だけが閲覧・インストールできるようになります。
ダッシュボードに戻ると、アップロードした拡張が表示されます。“Status”の個所が“Published to Testers”になっていることを確認してください。
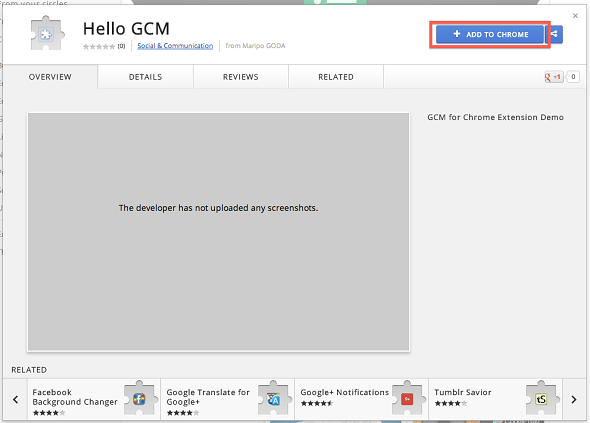
拡張の名前をクリックすると、詳細画面に移動し、“+ADD TO CHROME”ボタンを押すとChromeにインストールすることができます。
(アップロードしてからインストール可能になるまでには数分を要することがあります。準備中だった場合は、少し時間をおいて再度試してみてください。)
これで、開発中の拡張を「Chrome Web Store経由でインストールした」ことになり、GCM for Chromeで送られたメッセージを受け取れるようになります。
アクセストークンを取得
メッセージを送信するには、送信用のアクセストークンを取得しなければなりません。
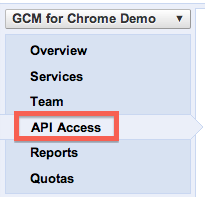
Google APIs Consoleを開いてください。対象プロジェクトを選択し、“API Access”タブを開きます。
“Create an OAuth 2.0 client ID...”という青いボタンを押します。
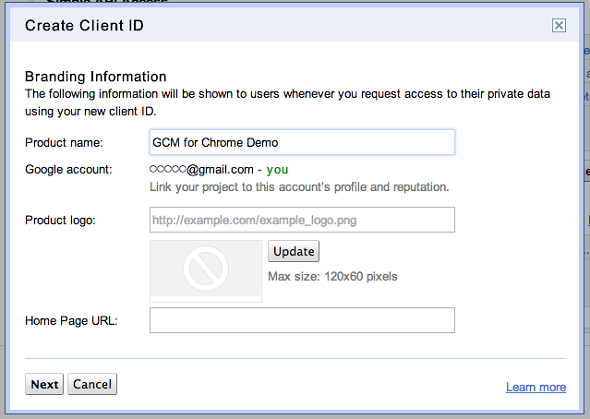
ダイアログが表示されます。ユーザーが認証を行うときに表示される情報を入力します。GCMを利用するだけなら、ここは空でも構いません。
その後で、“Next”ボタンをクリック。
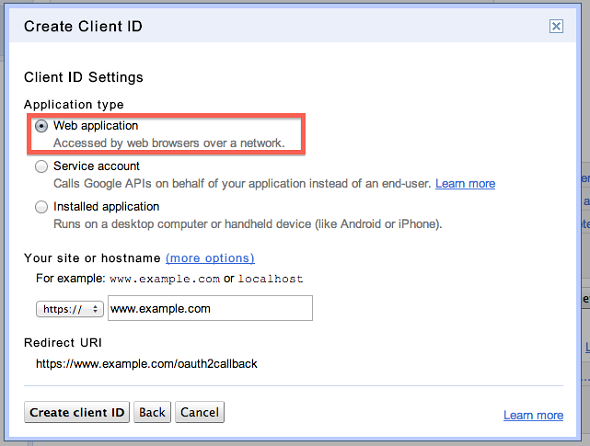
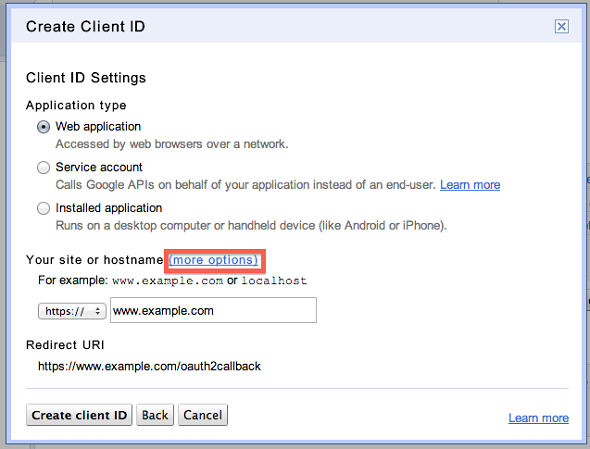
アプリケーションのタイプを選択する画面に遷移しますので、“Web application”を選択します。そして、“Your site or hostname”の横の“(more options)”のリンクをクリックします。
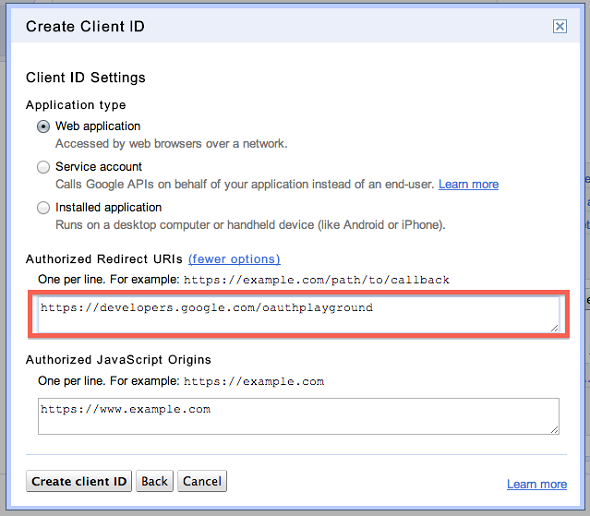
“Authorized Redirect URIs”というテキストエリアに
https://developers.google.com/oauthplayground
と入力し、“Create client ID”ボタンを押します。
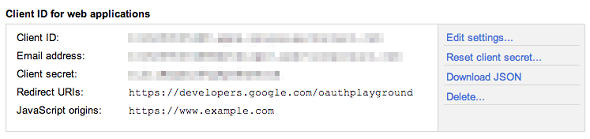
これで、アクセストークンの取得に必要な“Client ID”と“Client Secret”が取得できます。“Client Secret”は、他人に知られてはならないものなので、厳重に管理してください。Chrome拡張のパッケージにも含まれないようにしてください(インストールしたChrome拡張の中身は、簡単に見られます)。
この作業が済んだら、OAuthによってアクセストークンを取得します。
Google APIsおよびその利用のためのOAuthのお試しができる“OAuth 2.0 Playground”というGUIツールを利用することにします。
OAuth 2.0によるアクセストークン取得の一連の流れは、Chrome Web Storeで「拡張機能の提供者」として用いるGoogleアカウントと同一のGoogleアカウントで行う必要があります。普段、同一のブラウザで複数のGoogleアカウントを使い回している場合は、いったんすべてのウィンドウでログアウトするか、もしくはIncognito Windowで処理を行い、確実に目的のアカウントを使ってログインしていることを確認しながら作業を行うようにしてください。
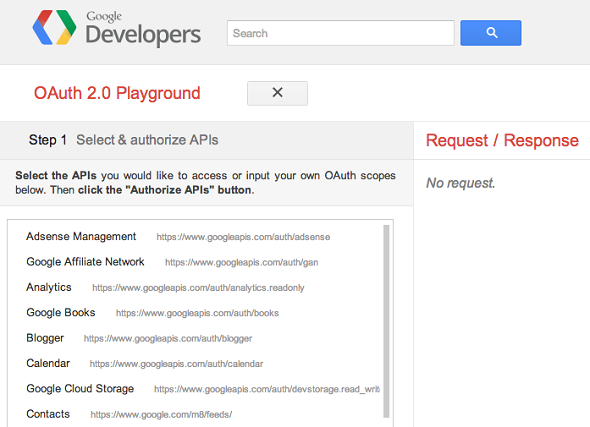
OAuth 2.0 Playground にアクセスします。
右上の歯車アイコンをクリックして
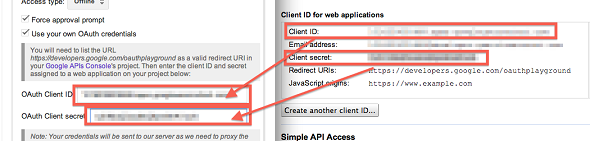
“Use your own OAuth credentials”をチェックすると、“OAuth Client ID”と“OAuth Client secret”のフィールドが現れます。
ここに、Google APIs Consoleで取得したClient IDとClient Secretを入れます。
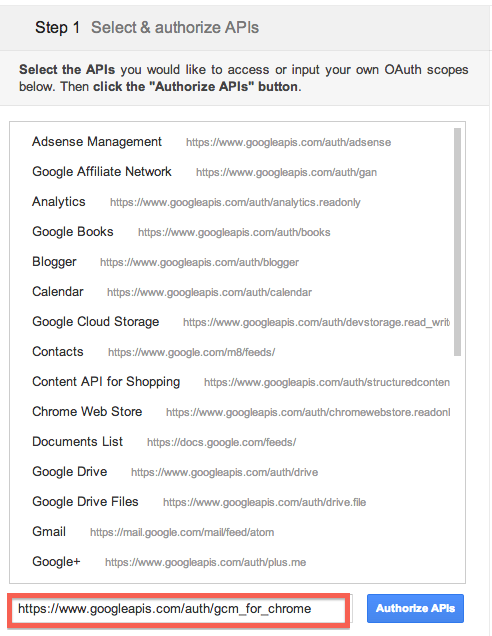
左の “Step 1”というセクションで、対象となるAPIを選びます。本記事執筆時点ではGCM for Chromeはリストに入っていないので、リストの下のテキストボックスに
https://www.googleapis.com/auth/gcm_for_chrome
と入力し、”Authorize APIs”ボタンを押します。
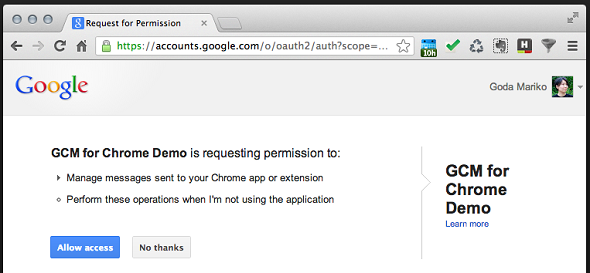
その後、パーミッション確認画面に移動するので“Allow access”を押します。
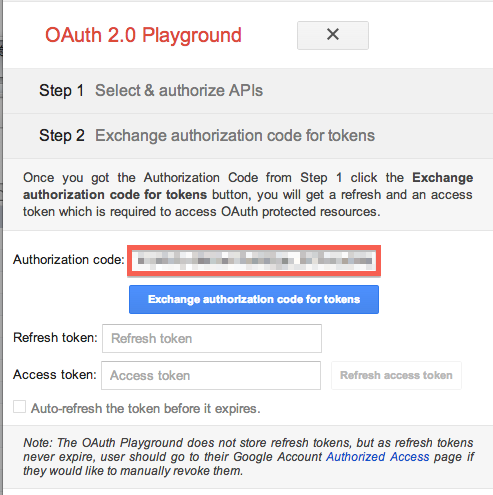
これで、Authorization codeが取得できます。
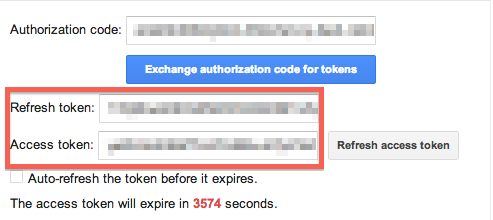
“Exchange authorization code for tokens”の青ボタンを押します。これでRefresh TokenとAuthorization codeが発行されました。
Refresh Tokenは、アクセストークンの取得の際に使います。
アクセストークンには有効期限があり、1時間ほどで使えなくなってしまいます。有効期限が切れてしまったら、新たなアクセストークンを受け取る必要があります。その受け取りに必要なのが、Refresh Tokenなのです。Refresh Tokenには、期限はありません。
送信!
まず、送信先を指定するのに必要なchannelIdを取得しておきます。Chrome Web Store経由でインストールした拡張のポップアップを開き、送信用のchannelIdを取得します。ローカルからインストールした拡張で生成したchannelIdではメッセージの送信ができませんのでご注意ください
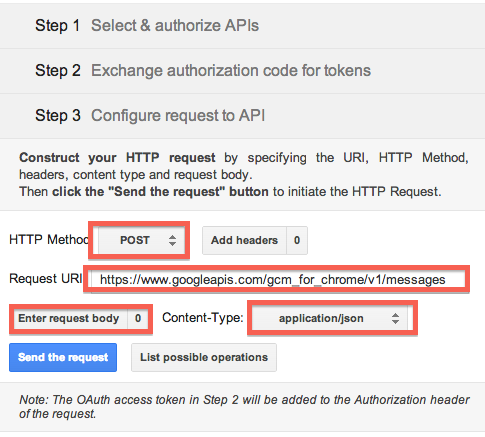
OAuth 2.0 Playgroundの“Step 3”のセクションを開き、APIを試してみてます。
HTTP Methodの項目は “POST”、Content-Typeは“application/json”を選びます。
Request URIのテキストボックスには、GCMメッセージ送信APIのエンドポイントである
https://www.googleapis.com/gcm_for_chrome/v1/messages
と入力してください。
そして、“Enter request body”ボタンを押し、次のようなJSON形式のリクエストボディを入力します(ローカルに保存したJSON形式のファイルをアップロードすることも可能です)。
{
'channelId': '○○○○○○',
'subchannelId': '0',
'payload': 'Hello GCM!'
}
“Send the request”を押すと、リクエストが送信されます。成功すると、数秒後、デスクトップに“Hello GCM”というメッセージが表示されます。
Copyright © ITmedia, Inc. All Rights Reserved.