WebSocket、組み込み、並列処理で進化するJava、そして最強のIDEはどれだ?:Java Day Tokyo 2013まとめレポート(2)(1/5 ページ)
Java EEにおけるWebSocket、並列処理の過去・現在・未来、Raspberry Piとの連携、Eclipse、NetBeans、IntelliJ IDEAの中から最強のIDEを決める座談会、ミニ四駆の発表もあったLT大会などの模様をお届け。
日本オラクルは5月14日、「Java Day Tokyo 2013」を開催した。Java EEの最新バージョンリリースを間近に控える中、JavaFXやRaspberry Pi、さらには来年リリース予定のJava SE 8など内容は多岐に渡った。
Java Day Tokyoは、その名の通りJavaが中心となったカンファレンス。Java開発者向けのイベントとして伝統ある「JavaOne」の名前こそ冠していないものの、最大で4トラック同時進行となる大型イベントだ。
前回記事「Java SE 8、Java EE 7、JavaFX、Java Embeddedはどうなる?〜Java Day Tokyo 2013まとめレポート」では、基調講演のJava SE/JavaFX/Java Embedded/Java EEのストラテジー(戦略)セッションやJavaコミュニティに関するセッションの模様をお届けしたが、本稿では基調講演以外のいくつかのセッションの模様をお届けする。
- 標準化でいよいよ採用が加速? Java+WebSocket
- Raspberry Piとも連携! Device to Data Centerを実現するJava Embedded Suite
- エンタープライズ環境におけるマルチスレッド/並列処理の過去・現在・未来
- Eclipse、NetBeans、IntelliJ IDEA、最強のJava IDEはどれだ?
- ミニ四駆の発表もあったライトニングトーク大会「Java The Night」
- サプライズ ― Java SE 7のJavaDocが日本語化
標準化でいよいよ採用が加速? Java+WebSocket
WebSocketはHTML5と並んで現在ホットな技術だ。WebSocketに対応しているミドルウェアといえばNode.jsやnginxが有名だが、Javaにおいても、WebSocketがドラフト仕様のころから、JettyやTomcatが独自に対応していたことで知られる(参考:Tomcat、Jetty、Socket.IO/Node.js性能比較:WebSocketが一番速いアプリケーションサーバはどれだ?)。
Java EE 7では、いよいよ標準仕様としてWebSocketに対応するとあって参加者の関心は高い。GlassFishのエバンジェリストとしても知られる、オラクル Software Development JavaエヴァンジェリストのArun Gupta氏は「ここからはじめる、JSR-356 WebSocket」という講演で「HTTP 1.1はシンプルなモデルで汎用性が高く、最も成功したプロトコルだ。しかし、インタラクティブでリアルタイム性が求められる近年のWebアプリケーションでは限界が見えてきている」と説明した。
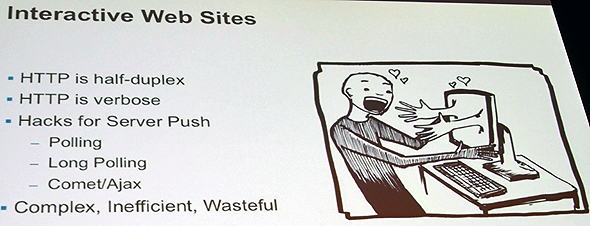
特に、いかなるデータ送受信もクライアント側からしかセッションを開始できない点や、同じクライアント/サーバ間でも似たようなリクエスト・レスポンスヘッダを毎回送らなければならない点が非効率だという。
そこで登場したWebSocketでは一度セッションが確立されればクライアント側からでもサーバ側からでも任意のタイミングでデータを送ることができる「全二重」のプロトコルであることが強みだと説いた。
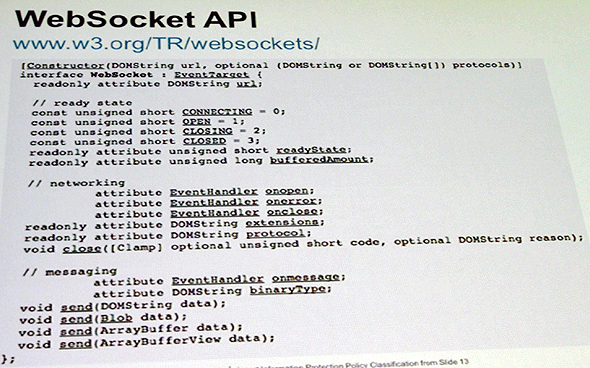
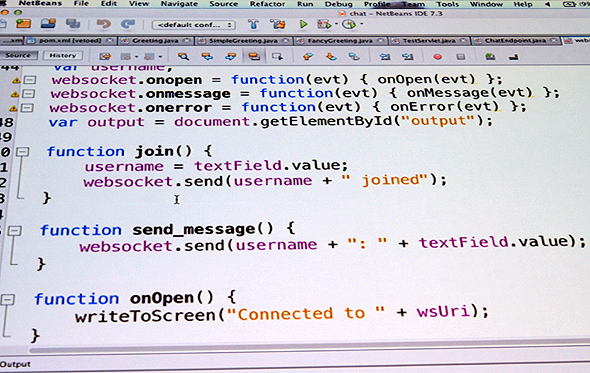
またプロトコルだけではなく、多くの場合クライアントとなるWebブラウザ側ではJavaScriptのAPIも標準化されており、可読性の高いイベントドリブンなプログラミングが可能だ。
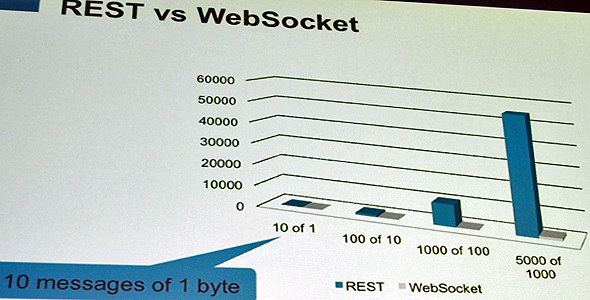
デモでは単に1バイトのデータを送るだけのシンプルなサービスをRESTベースの実装とWebSocketベースの実装とでパフォーマンスを比較した。データを送る回数が少ない場合に大きな差は出ないが、繰り返し回数が増えるに従ってWebSocketが圧倒的なパフォーマンスを発揮することを証明した。
WebSocket登場以前はAjaxが流行していたが、むやみにクライアント・サーバ間で通信を行うのはアンチパターンであった。通信のオーバーヘッドが大幅に低いWebSocketを使えば、より手軽に、そしてリアルタイムなアプリケーション開発が可能になるだろう。サーバサイド技術者の多くが慣れ親しんでいるJavaで、そして標準のAPIで開発できるようになるインパクトは大きいはずだ。
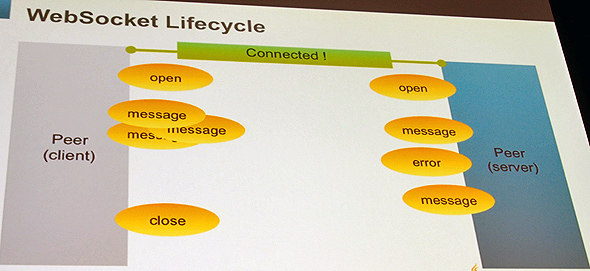
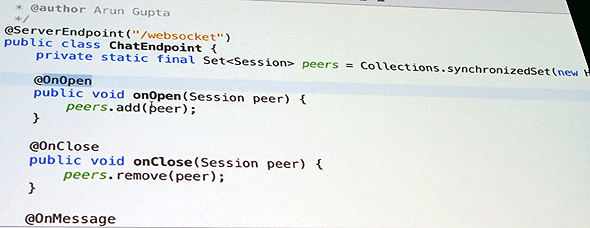
一度接続が確立されてしまえばサーバとクライアントの区別がなくなるWebSocketの特色に習い、WebSocketのJava標準APIとなるJSR-356ではJavaScriptのAPIと似たプログラミングモデルを採用している。
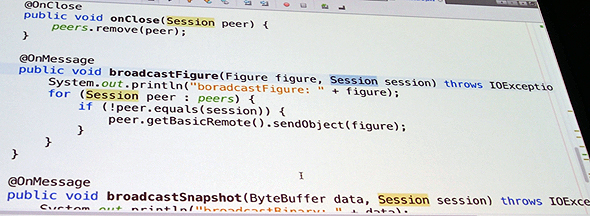
具体的には、「@OnOpen」「@OnClose」「@OnMessage」といったアノテーションを付けたメソッドでイベントを受信し、「send」メソッドによりデータを送るといった形だ。
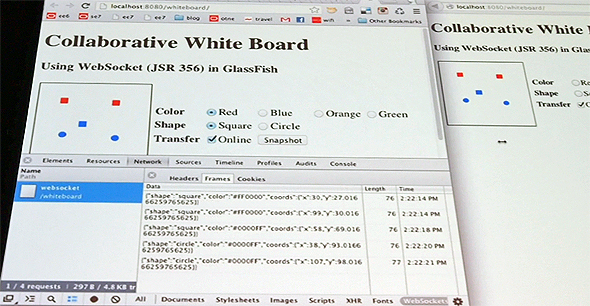
基調講演でも使われたリアルタイム共有ホワイトボードのアプリケーションでは、見た目ではAjaxなのかCometなのか、WebSocketなのか分かりにくいが、WiresharkやChromeを使い、WebSocketでデータ送受信が行われていることを確認できることも示した。
50分のセッションだがHTTPやWebSocketの基本的な話からJava EE 7に取り込まれるJSR-356に準じたプログラミング方法、さらには実践的なデバッグ方法までと初心者から上級者まで幅広く有用な情報が凝縮されたこのセッションは有意義だった。
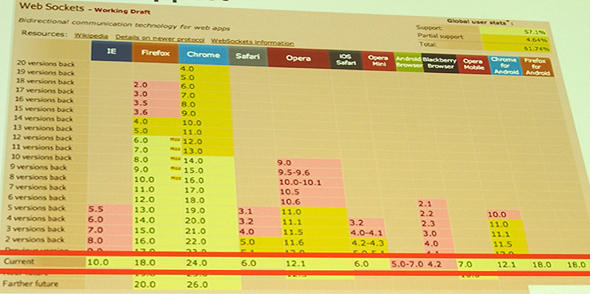
ただし、Gupta氏は「モダンなWebブラウザは、ほとんどWebSocketに対応している」としたが、まだ「世の中の大半が対応している」とはいえない。
過渡期ともいえる現在はWebSocketと従来のWebブラウザ、プロキシサーバと親和性の高いCometを透過的に扱えるJavaScriptライブラリである「socket.io」や、socket.ioに対応するJavaベースのサーバ実装として先行している「Atmosphere」の組み合わせなどが現実的かもしれないというのが正直な感想だ。
Copyright © ITmedia, Inc. All Rights Reserved.