テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート:UXClip(32)(2/5 ページ)
Test the Web Forwardは「より良いWebの実現」を目的としたイベントだ。1日目はWeb標準に関する仕様書の読み方やWeb標準のためのテスト作成について学び、2日目には実際のテスト作成に取り組んだ。
W3C仕様書の読み方
W3Cの仕様書の読み方について、Web開発者の竹村和晃氏から心構えなどのアドバイスを交えたレクチャーがありました。
「私は英語が得意ではない」の一言から始まったセッションで、竹村氏は「英語ができなくてもW3Cの仕様書は読める」と強調します。仕様が確定した一部の文書は日本語化されているので、まずは訳された仕様書を頼ってみると良いでしょう。ただし、訳文の中には少し古い情報も混じっており、最新の原文と見比べる必要があると補足しました。
また、日本語訳がない場合でも、翻訳ソフトなどを使い、1文だけでもまず訳してみること、その第一歩を踏み出すことがとても大事とのことです。「仕様書を読むのもロールプレイングゲームと一緒で、少しずつ経験を積み重ねていくことが大事」と話していたのが印象的でした。
仕様とテストのライフサイクル
HTML5 Doctorのオリ・スタッドホルム(Oli Studholme)氏は、仕様書の策定プロセスや必要性を解説しました。
仕様書が必要となる最大の理由は「相互運用性」にあります。相互運用性の欠如はWeb開発者たちの作業を阻害する可能性がある、とスタッドホルム氏は語ります。
Web標準の仕様策定はW3Cの作業部会(WG)やWebブラウザベンダなどが進めますが、特定の団体に属さない人でもテストを作成することで関与できます。実際、「標準を作るのに特別な学校に行く必要はない」とスタッドホルム氏が冗談交じりに語るように、テストは誰でも作成できます。
W3Cが仕様を勧告するまでには5つの過程があり、検討状況により段階的に進んでいきます(こちらのページにW3Cの勧告プロセスについて詳しく書かれています)。各段階は審議の途中で差し戻されることもあるそうです。例えば、CSSのFlexboxは仕様や実装が原因で行きつ戻りつを繰り返しています。プロパティの名前自体が何度も変更になるなど、「とても大変そうだった」とスタッドホルム氏は話します。
こういった事態を避けるためにも、みんなで協力してテストを作成し、仕様をしっかりと標準化していくことが重要です。「良いWebの未来を一緒に作ろう」とスタッドホルム氏は参加者たちに呼び掛けました。
ライトニングトーク
次にエキスパートたちによる各種仕様の説明と、その仕様に対して「どういったテストが必要なのか」というセッションがライトニングトーク形式で行われました。それぞれを簡単に紹介します。
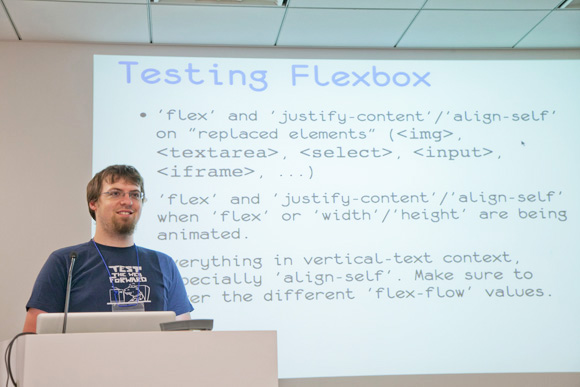
CSS Flexible Box Layout Module
グーグルのタブ・アトキンスJr.(Tab Atkins Jr.)氏によると、新しいレイアウトのモジュールであるFlexboxは、アプリケーションの利用に向いているといいます。テストが不十分であるものの、テストを作る余裕があまりない状況だと吐露しました。また、横書きテキストでのテストのほかにも、縦書きテキストでのテストも必要であると説明しました。
CSS Writing Modes Module Level3
Writing Modesでは主に縦書きのテストが必要であるとアンテナハウスの村上真雄氏は話します。Writing Modesは電子書籍ファイル規格「EPUB3.0」で採用されているという点で非常に重要な仕様です。現状では、EPUBリーダの実装方法によって電子書籍の見栄えが異なる場合があり、電子書籍端末の開発者たちはとても苦労しているそうです。こういった問題を解決するためにも仕様を決める必要があり、そのためにはテストが重要だと訴え掛けました。
CSS Orientation Test OpenType Fonts
楽天の石井康嗣氏からは、テスト用フォントの紹介がありました。縦書きのテキストをテストする際、テスト実施者がその文字の向きが本当に正しいのか分からない、という問題が発生しました。そこで、誰が見てもフォントの正しい向きが分かり、軽量で文字数の多いフォントが作成されました(こちらのサイトで詳しく解説されています)。
Copyright © ITmedia, Inc. All Rights Reserved.